Rumah >hujung hadapan web >html tutorial >html如何设置尺寸大小
html如何设置尺寸大小
- 醉折花枝作酒筹asal
- 2021-04-14 18:30:3113733semak imbas
在html中,可以使用height属性和width属性设置尺寸大小,只需要给元素设置“height:长度值”和“width:长度值”样式即可;其中长度值的单位可以为px、cm等,也可以为基于包含它的块级对象百分比高度的“%”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
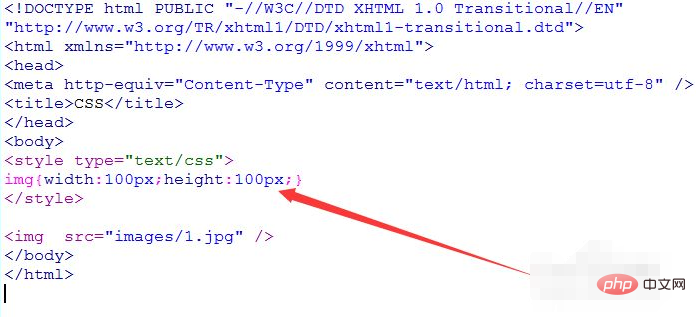
在CSS中,可以常使用像素为单位设置HTML元素的大小,这种方式在实际开发过程中用得较多。例如,使用像素设置图片的的宽度和高度。


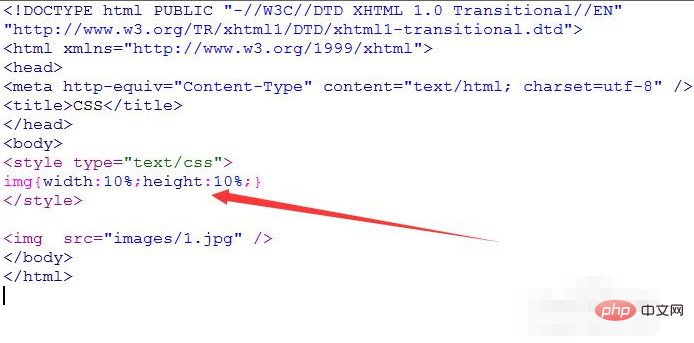
在CSS中,还可以使用百分比来设置元素的大小,这种方式常常在元素与窗口按照比例显示时用到。例如,使用百分比设置图片的宽度和高度。

![1618394265895353.png MV8T$5PJ`})985]Q@6__F5J.png](https://img.php.cn/upload/image/380/361/752/1618394265895353.png)
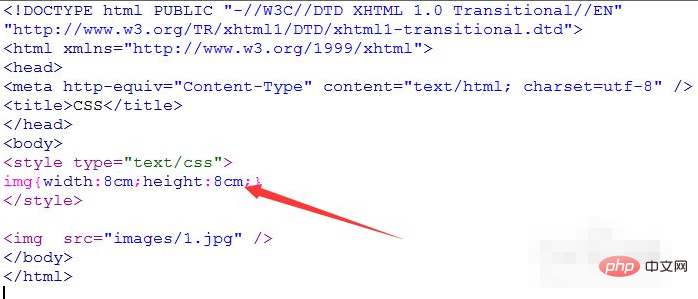
在CSS中,还可以使用厘米设置元素的大小,这种方式常常在需要元素大小与实际打印大小一致时用到。例如,使用厘米设置图片的宽度和高度。


在CSS中,还可以用rem作为单位定义元素的大小,制作手机网页时常用到该单位,该单位设置的元素会随着显示窗口的大小变化而变化。例如,使用rem设置图片的宽度和高度。
![1618394367265008.png `98$S(P9R`{@%LD]FN$A[ME.png](https://img.php.cn/upload/image/193/497/829/1618394367265008.png)

CSS设置HTML元素的最大宽度。通过max-width来设置元素的最大宽度,在窗口足够显示元素大小情况下,会受到最大宽度的限制。不设高度的情况下,高度是自适应高度。
CSS设置HTML元素的最大高度。通过max-height来设置元素的最大高度,当显示窗口足够高时,元素的高度会受到此高度的限制。不设宽度的情况下,宽度是自适应宽度。
CSS设置HTML元素的大小,还有一种设置行高(line-height)的方法,一般是对文本内容行高的设置。
推荐学习:html视频教程
Atas ialah kandungan terperinci html如何设置尺寸大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

