Rumah >hujung hadapan web >html tutorial >html如何设置背景颜色
html如何设置背景颜色
- 醉折花枝作酒筹asal
- 2021-04-14 17:34:0247861semak imbas
在html中,可以通过在标签内部写上“background-color”属性来设置背景颜色,语法“f6f32e212c7df42cd0c4b79988bb75a60d7917544469c6ebeeb4f2a0f65f1e6c”;其中颜色值可以使用十六进制数、RGB值或颜色名来表示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
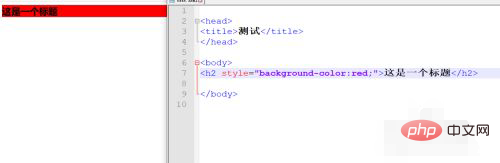
设置一个h2标签的背景颜色为红色
<h2 style="background-color:red;">这是一个标题</h2>

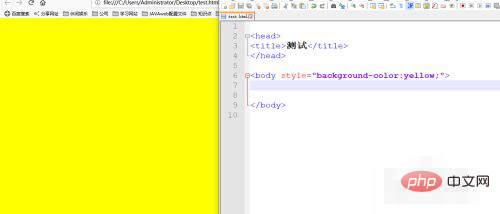
设置body的背景颜色为黄色

设置一个段落的背景颜色为绿色
![1618385536496742.png E5BESWI6]63`]RN3{_]7)42.png](https://img.php.cn/upload/image/635/722/306/1618385536496742.png)
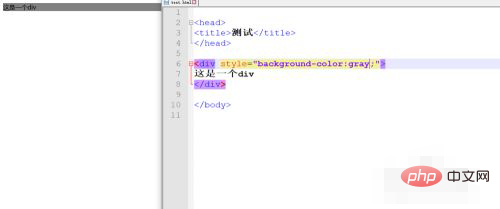
设置一个div的背景颜色为灰色

推荐学习:html视频教程
Atas ialah kandungan terperinci html如何设置背景颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:不为人知的Emmet语法规则Artikel seterusnya:html如何设置图片居中

