Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >javascript如何进行调试
javascript如何进行调试
- 醉折花枝作酒筹asal
- 2021-04-13 18:26:123481semak imbas
javascript调试方法:1、使用“console.log”方法在控制台打印对象,语法“console.log(对象)”;2、使用“console.time”方法在控制台打印程序执行时间,语法“console.time('标签')”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1. 学会使用console.log
console.log谁都会用,但是很多同学只知道最简单的console.log(x)这样打印一个对象,当你的代码里面console.log多了之后,会很难将某条打印结果和代码对应,所以我们可以给打印信息加上一个标签便于区分:
let x = 1;console.log('aaaaaaaa', x);
得到:

标签不一定要有明确的含义,视觉效果显著就可以了,当然有明确意义更好。
事实上,console.log可以接收任意多的参数,最后将这些对象拼接输出,比如:
![1621416732431831.jpg A[W3LLU}~YL)E]8UFK]7T5U.jpg](https://img.php.cn/upload/image/370/222/397/1621416732431831.jpg)
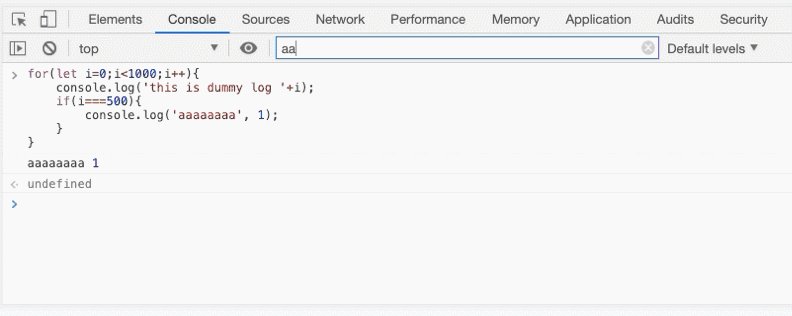
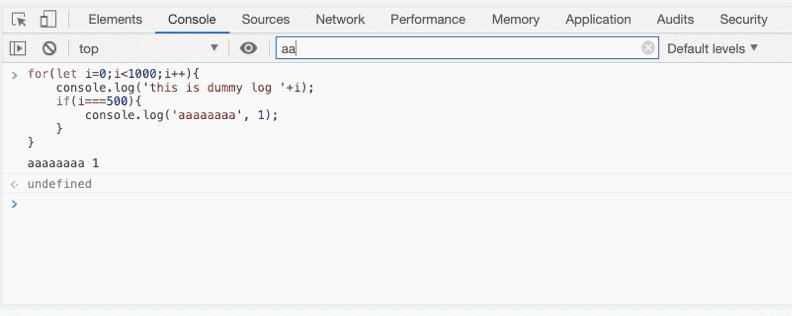
如果打印信息过多,不容易找到目标信息的话,可以在控制台中进行过滤:

注意点
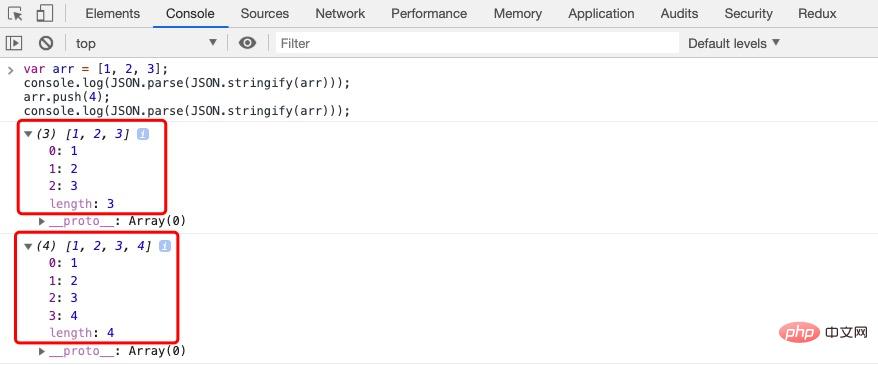
在使用console.log打印一个引用类型(比如数组和自定义对象)的对象的时候,输出结果可能并不是执行console.log方法那个时间点的值。举个例子:
![1621416744794273.jpg ]3NQBS5)8SYL1~@)(G3I{]L.jpg](https://img.php.cn/upload/image/179/785/191/1621416744794273.jpg)
可以发现两个console.log输出的结果展开后都是[1, 2, 3, 4],因为数组是引用类型,所以在展开后获取到的都是数组最新的状态。我们可以使用JSON.parse(JSON.stringify(...))来解决这个问题:

2. 学会使用console.time
有时候我们想知道一段代码的性能或者一个异步方法需要运行多久,这时候需要用到定时器,JavaScript提供了现成的console.time方法,例如:
![1621416760872490.jpg SAG95I~TA5]WZ{GLT@2O`DL.jpg](https://img.php.cn/upload/image/812/921/774/1621416760872490.jpg)
推荐学习:css视频教程
Atas ialah kandungan terperinci javascript如何进行调试. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

