Rumah >hujung hadapan web >tutorial js >javascript怎么删除div节点
javascript怎么删除div节点
- 青灯夜游asal
- 2021-04-13 18:18:2815831semak imbas
方法:1、首先获取div节点,然后使用remove()来删除div节点,语法“div节点.remove();”。2、首先获取div的父节点,然后获取div节点,最后使用“父节点.removeChild(div节点)”语句来删除div节点。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
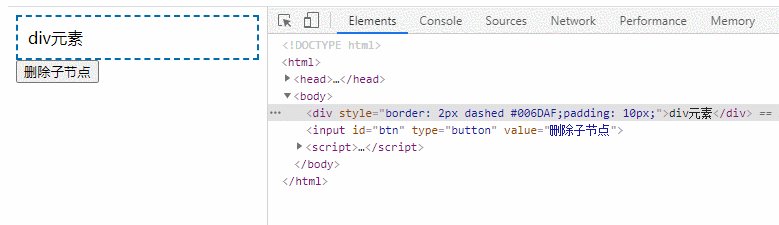
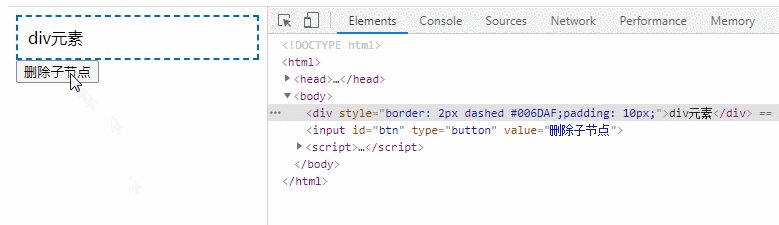
方法1:使用remove()删除节点
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
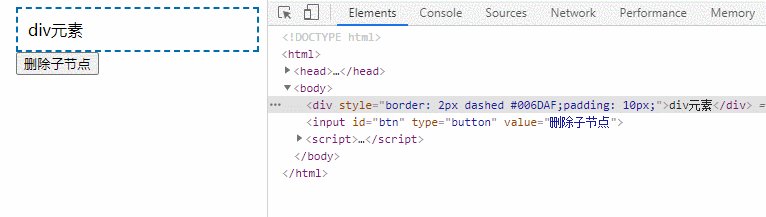
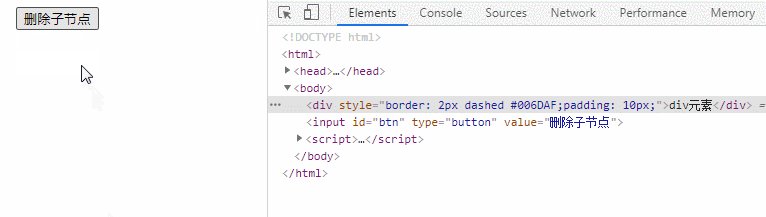
</html>效果图:

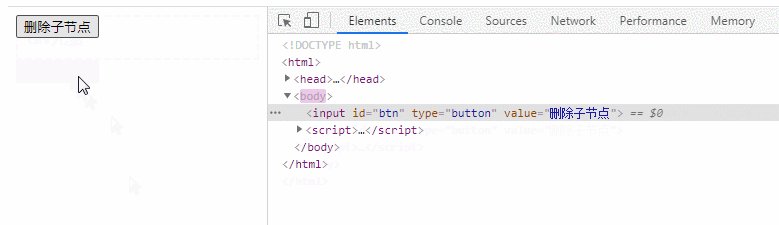
方法2:使用removeChild()删除节点
removeChild() 方法用于删除父节点上的一个子节点。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var body = document.querySelector("body");
var div = document.querySelector("div");
body.removeChild(div);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
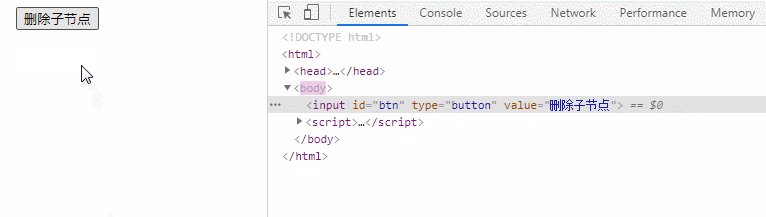
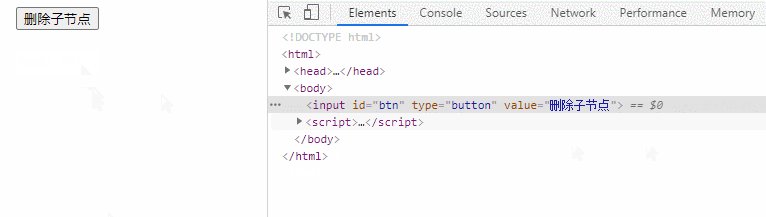
</html>效果图:

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么删除div节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript如何实现加减乘除Artikel seterusnya:详解3种webpack中常用的JS压缩插件

