Rumah >Tutorial CMS >WordTekan >详解添加删除WordPress后台管理菜单分隔符
详解添加删除WordPress后台管理菜单分隔符
- 藏色散人ke hadapan
- 2021-04-13 14:15:502276semak imbas
下面由WordPress教程栏目给大家介绍添加删除WordPress后台管理菜单分隔符的方法,希望对需要的朋友有所帮助!

添加删除WordPress后台管理菜单分隔符
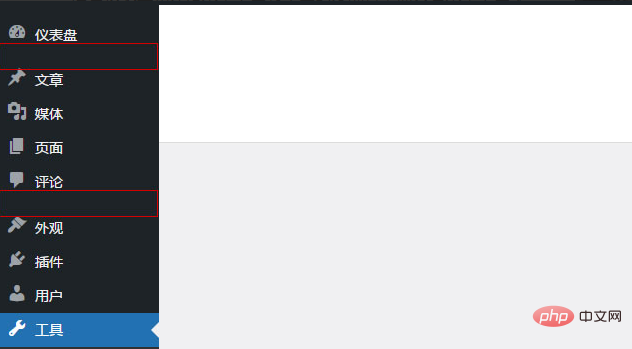
不知道大家有没有注意过WordPress后台仪表盘和评论菜单下面有个空的分隔符,而其它菜单下面却没有,如下图:


分隔符代码位于wp-admin目录menu.php文件中。
第62行:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
184行:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
很多年前就有用户反馈给WP官方建议删除分隔符,官方说分隔符用于区别分隔不同的管理模块,不预采纳,但分隔符没有任何样式只有个高度,真没有保留的意义。
删除分隔符
如果你也和我一样看着这个突兀的间距空格就是不顺眼,那么这里教你删除这个分隔符,最简单的方法是直接删除menu.php文件中那两行代码,不过下次更新程序还要再次删除,比较麻烦,一劳永逸的方法:
将下面代码添加到主题函数模板functions.php中即可。
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');如果还想删除其它的菜单项,可以打开menu.php文件查看对应的菜单项的位置编号比如媒体为$menu[10],照猫画虎在上面代码中加上一句:
unset($menu[10]);
以此类推出。
菜单位置编号
2 仪表盘 4 分隔符 5 文章 10 媒体 15 链接 20 页面 25 评论 59 分隔符 60 外观 65 插件 70 用户 75 工具 80 设置 99 分隔符
附其它删除菜单的方法展开
添加分隔符
作为主题设计者如果想在主题自定义菜单部分添加分隔符,用于提示用户这是主题特有的,例如在编号10的媒体菜单下添加,可以这么写:
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});定义分隔符样式
想定义这个分隔符样式可以这么写
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');同样添加到主题函数模板functions.php中。
移动菜单位置
如果想自定义菜单位置,例如将文章菜单移动到媒体菜单下面,可以这么写:
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');其它以此类推。
Atas ialah kandungan terperinci 详解添加删除WordPress后台管理菜单分隔符. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

