Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么设置input颜色
css怎么设置input颜色
- 藏色散人asal
- 2021-04-12 15:43:497423semak imbas
css设置input颜色的方法:首先新建html文件,并在body标签中输入一个input标签;然后在head标签和body标签之间添加样式标签style;最后在style标签中输入“#demo{backgroung:red;}”即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
如何设置input 的背景颜色
可以用input的css中background属性设置。
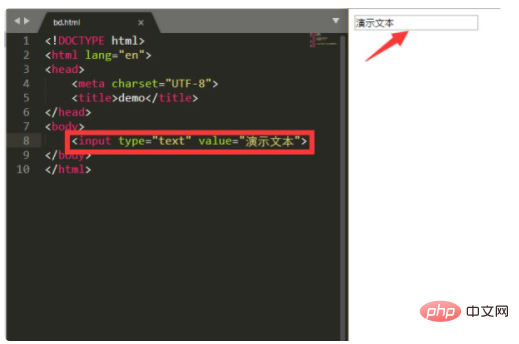
新建html文件,在body标签中,输入一个input标签,用浏览器打开这个文件,可以发现input标签的默认背景色是白色:

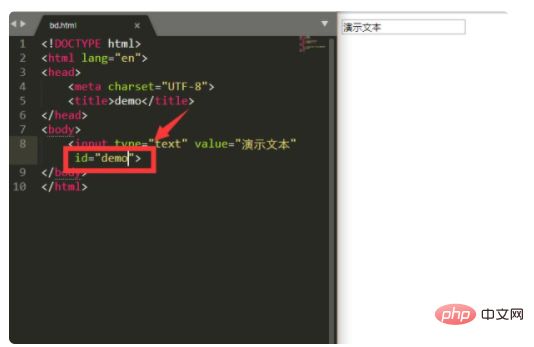
为了防止当前input背景色和其他input标签冲突,我们可以给当前input设置唯一id,这里用“demo”为例:

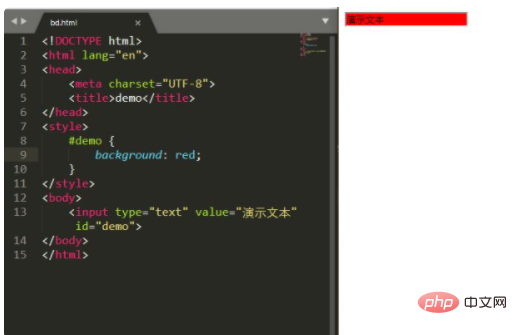
在head标签和body标签之间添加样式标签style,在style标签中,输入‘#demo {backgroung : red; }’,这里以红色背景色为例,此时浏览器中的input标签背景颜色变成了红色:

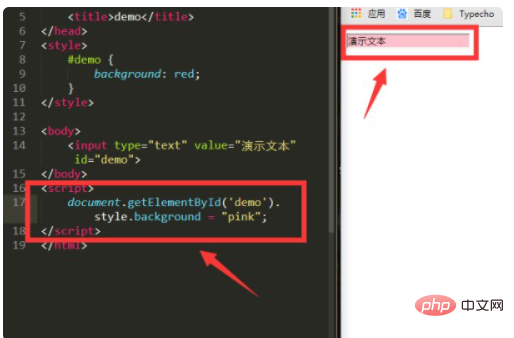
除了用css设置input的背景颜色,还可以用JavaScript动态设置input背景颜色。在body标签和html标签之间添加script标签,先获取元素的id,再获取背景颜色属性。如图所示,在script标签中输入“document.getElementById('demo').style.background = 'pink';”,这里以粉色为例,此时浏览器中的input标签背景颜色变成了粉色;

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css怎么设置input颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

