Rumah >hujung hadapan web >View.js >如何使用vue改变css样式
如何使用vue改变css样式
- 醉折花枝作酒筹asal
- 2021-04-09 17:53:5910824semak imbas
修改方法:1、使用“v-bind:class”指令添加样式,语法“v-bind:class{css样式:执行条件}”;2、使用“v-bind:style”指令修改样式,语法“v-bind:style{css样式:执行条件}”。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
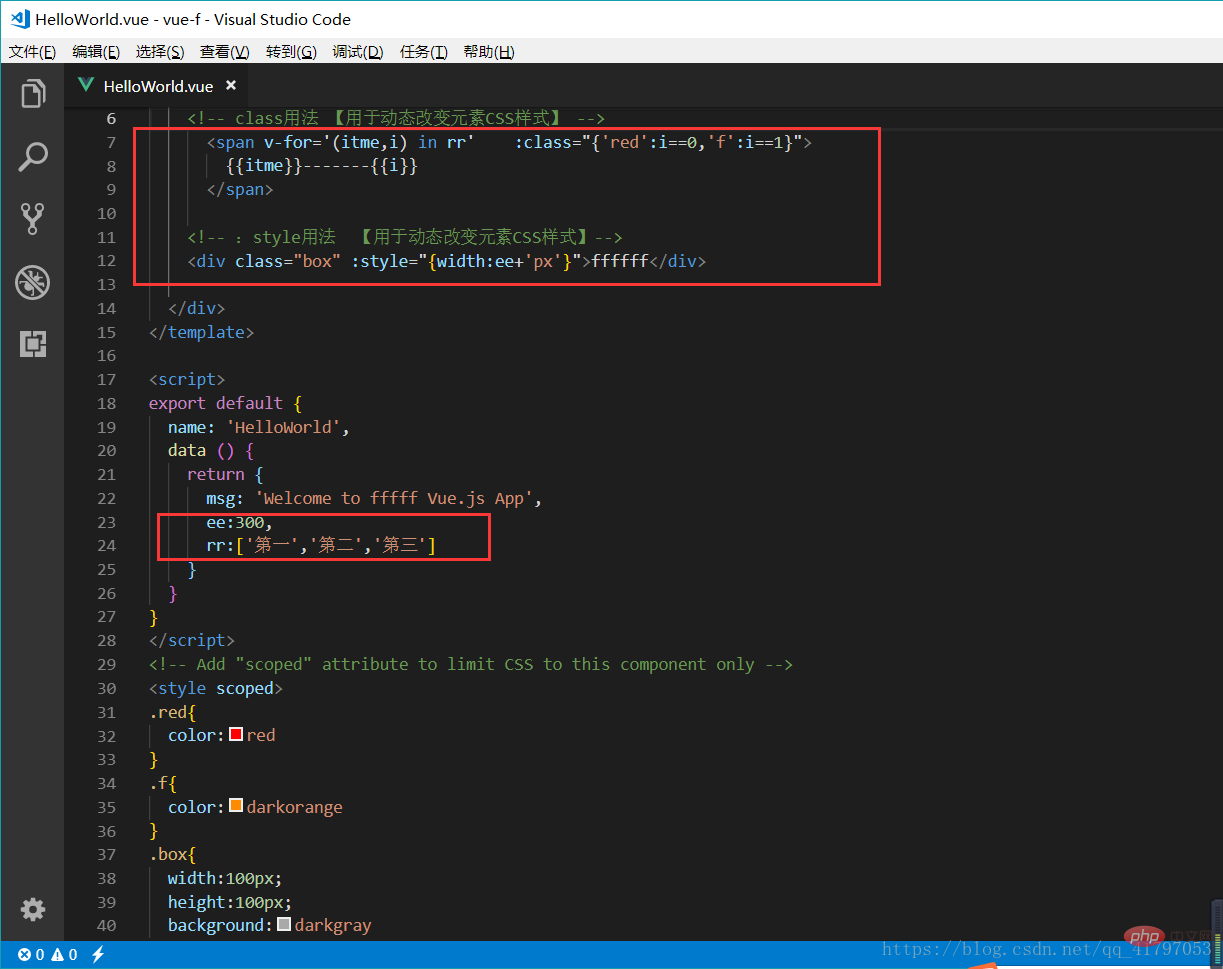
使用v-bind:class或v-bind:style来对其样式进行更改
其中v-bind是指令,: 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class的'指令预期值'除了字符串以外还可以是对象或者数组(‘v-bind:’中的v-bind可省略)。
语法:
calss语法格式=> :class=”{ ’ a ’ : f }”
a表示添加的css样式,f 表执行条件,满足条件就添加写好的Css样式。用于添加Css样式
style语法格式=> :style=”{ ’ Q ’ : R }”
Q表示具体修改的Css样式,R表示修改的值。用于修改CSS某一个样式。

【相关推荐:《vue.js教程》】
Atas ialah kandungan terperinci 如何使用vue改变css样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue常见面试题汇总(附答案解析)Artikel seterusnya:10个关于路由vue-router的vuejs面试题(含答案解析)

