Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么设置div大小
css怎么设置div大小
- 藏色散人asal
- 2021-04-09 14:46:155153semak imbas
在css中可以通过设置div的宽度和高度来控制div大小,其设置方法:首先创建一个HTML示例文件;然后通过width属性设置div的宽度;最后通过height属性设置div的高度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
width属性设置元素的宽度;height属性设置元素的高度。这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略width属性和height属性。
width属性和height属性的属性值:
auto:默认。浏览器会计算出实际的高度。
length:使用 px、cm 等单位定义高度。
%:基于包含它的块级对象的百分比高度。
inherit:规定应该从父元素继承 height 属性的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
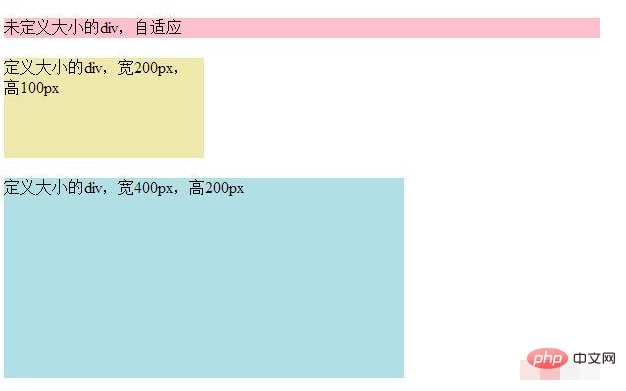
</html>效果图:

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css怎么设置div大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css设置文字删除线Artikel seterusnya:css怎么设置右对齐

