在css中可以通过opacity属性来设置图片透明度,该属性的使用语法是“opacity:value|inherit;”,其中参数value规定不透明度,而inherit表示应该从父元素继承opacity属性的值。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
opacity 属性设置元素的不透明级别。
语法
opacity: value|inherit;
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 测试
inherit 应该从父元素继承 opacity 属性的值。
我们来看css中opacity属性设置图片透明度的例子:
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
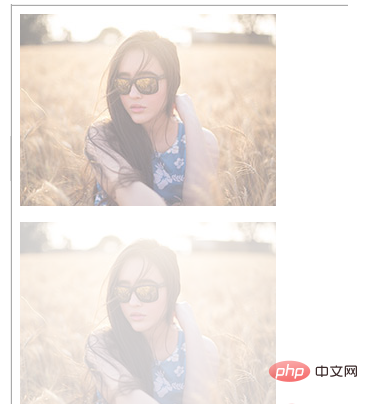
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</a>
</p>效果图:

注意:
目前主流的浏览器都支持opacity:value写法,value取值为0-1,0为完全透明,1为完全不透明。
但是在IE8及之前的版本中是不支持这种写法,那么我们可以通过滤镜来解决 filter:alpha(opacity=value),value取值为0-100,0为完全透明,100为完全不透明。就像上面例子那样。
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css图片怎么设置透明度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kekunci dalam React: menyelam mendalam ke dalam teknik pengoptimuman prestasiMay 01, 2025 am 12:25 AM
Kekunci dalam React: menyelam mendalam ke dalam teknik pengoptimuman prestasiMay 01, 2025 am 12:25 AMKeysinreactarecrucialForOptimizingPerformanceAdingInefficientListupdates.1) UsEkeyStoIdentifyandTrackListelements.2) EvoleUsingArtArrayindicesSeyStoPreventProventProveSsues.3) pemilihan yang boleh dikenali
 Apakah kunci dalam React?May 01, 2025 am 12:25 AM
Apakah kunci dalam React?May 01, 2025 am 12:25 AMReactkeysareuniqueidiersededwhenrenderingliststoimprovereconciliationeficiency.1) theHelpreacttrackChangesinListItems, 2) menggunakanStableAnduniquiDiersLikeitemidsisismended, 3) mengelakkanAringArtArayindicesSeyStopreVentisswithreordering, dan.
 Kepentingan kunci unik dalam React: Mengelakkan perangkap biasaMay 01, 2025 am 12:19 AM
Kepentingan kunci unik dalam React: Mengelakkan perangkap biasaMay 01, 2025 am 12:19 AMUnikKeysarecrucialinreactoroptimizingRenderingAndMaintainingComponentStateIntrity.1) useanaturalUniquierifierifierFromyourdataifavailable.2) ifnonaturalalidentifierexists, generateauniquekeyusingalibraryLikeuUid.3)
 Menggunakan indeks sebagai kunci dalam React: apabila ia boleh diterima dan bila tidakMay 01, 2025 am 12:17 AM
Menggunakan indeks sebagai kunci dalam React: apabila ia boleh diterima dan bila tidakMay 01, 2025 am 12:17 AMMenggunakan indeks sebagai kunci boleh diterima dalam React, tetapi hanya jika pesanan item senarai tidak berubah dan tidak ditambah secara dinamik atau dipadam; Jika tidak, pengenal yang stabil dan unik harus digunakan sebagai kunci. 1) Adalah ok untuk menggunakan indeks sebagai kunci dalam senarai statik (pilihan menu muat turun). 2) Jika item senarai boleh disusun semula, ditambah atau dipadam, menggunakan indeks akan membawa kepada kehilangan negara dan tingkah laku yang tidak dijangka. 3) Sentiasa gunakan ID unik data atau pengenal yang dihasilkan (seperti UUID) sebagai kunci untuk memastikan reaksi mengemas kini DOM dan mengekalkan status komponen.
 Sintaks JSX React: Pendekatan mesra pemaju untuk reka bentuk UIMay 01, 2025 am 12:13 AM
Sintaks JSX React: Pendekatan mesra pemaju untuk reka bentuk UIMay 01, 2025 am 12:13 AMJsxisspecialbecauseitblendshtmlwithjavascript, enablingcomponent-berasaseduidesign.1) itallowsembeddingjavascriptinhtml-likesyntax, enhancinguidesignandlogicintegration.2)
 Apakah jenis fail audio yang boleh dimainkan menggunakan HTML5?Apr 30, 2025 pm 02:59 PM
Apakah jenis fail audio yang boleh dimainkan menggunakan HTML5?Apr 30, 2025 pm 02:59 PMArtikel ini membincangkan format audio HTML5 dan keserasian silang pelayar. Ia meliputi MP3, WAV, OGG, AAC, dan WEBM, dan mencadangkan menggunakan pelbagai sumber dan sandaran untuk akses yang lebih luas.
 Perbezaan antara elemen SVG dan kanvas HTML5?Apr 30, 2025 pm 02:58 PM
Perbezaan antara elemen SVG dan kanvas HTML5?Apr 30, 2025 pm 02:58 PMSVG dan kanvas adalah elemen HTML5 untuk grafik web. SVG, yang berasaskan vektor, cemerlang dalam skalabiliti dan interaktiviti, manakala kanvas, berasaskan piksel, lebih baik untuk aplikasi intensif prestasi seperti permainan.
 Adakah seret dan drop mungkin menggunakan html5 dan bagaimana?Apr 30, 2025 pm 02:57 PM
Adakah seret dan drop mungkin menggunakan html5 dan bagaimana?Apr 30, 2025 pm 02:57 PMHTML5 membolehkan seretan dan jatuhkan dengan peristiwa dan atribut tertentu, yang membolehkan penyesuaian tetapi menghadapi masalah keserasian penyemak imbas pada versi lama dan peranti mudah alih.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






