本篇文章带大家详解了解一下Bootstrap中的表单控件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

基本实例
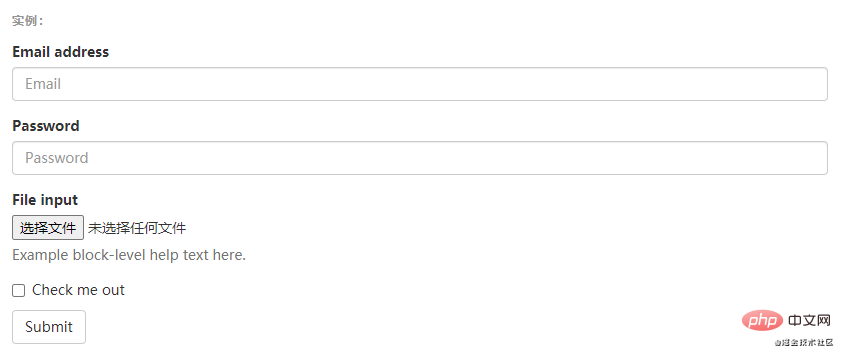
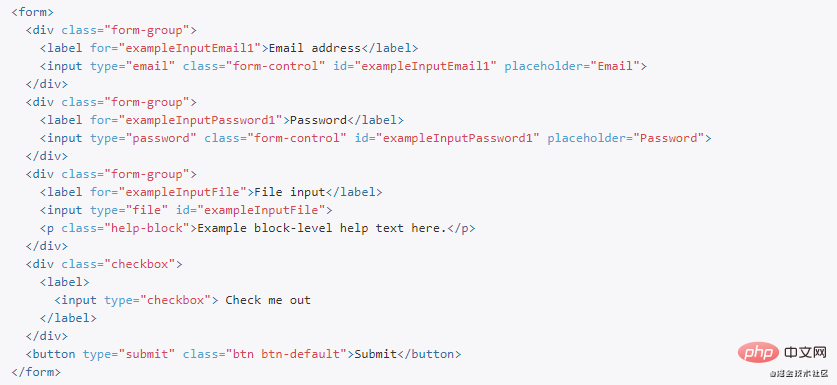
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 ec39b74f7e3428570c3e8aa6e47fc59b、680204f04b0c98aa3c923e36bb5ad6ed 和 f2d124c9e2fe7b021f0c4369200e6c69 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。


不要将表单组和输入框组混合使用不要将表单组直接和输入框组混合使用。建议将输入框组嵌套到表单组中使用。
相关推荐:《bootstrap教程》
内联表单
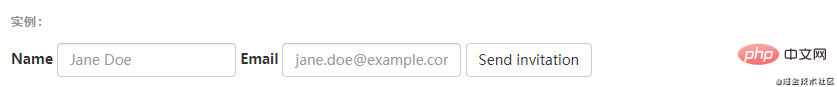
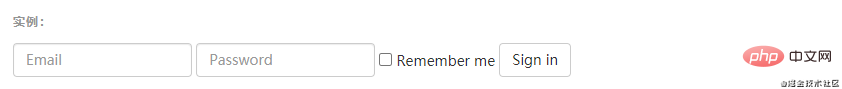
为 80e4a4b497ba87d4db7bd7777678eee0 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
可能需要手动设置宽度
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为 width: 100%; 宽度。在内联表单,我们将这些
元素的宽度设置为 width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些
额外的定制化组件。
一定要添加 label 标签
如果你没有为每个输入控件设置 label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为
label 设置 .sr-only 类将其隐藏。还有一些辅助技术提供label标签的替代方案,
比如 aria-label、aria-labelledby 或 title 属性。如果这些都不存在,屏幕阅读器可能会采取使用
placeholder 属性,如果存在的话,使用占位符来替代其他的标记,但要注意,这种方法是不妥当的。

<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
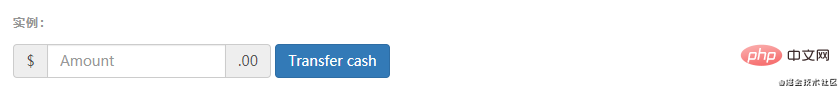
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
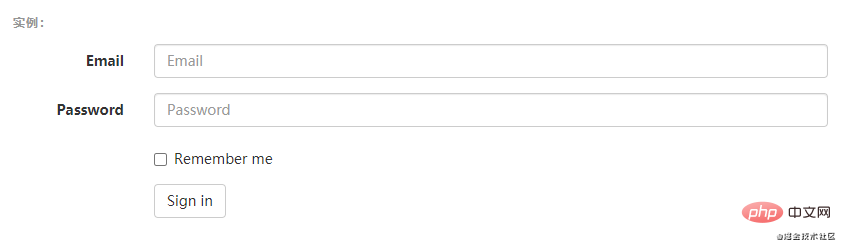
水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>被支持的控件
表单布局实例中展示了其所支持的标准表单控件。
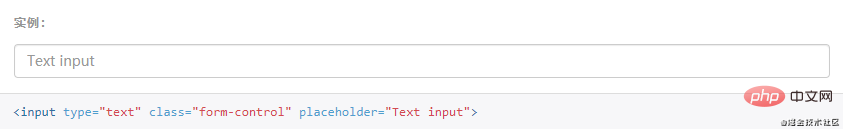
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
必须添加类型声明
只有正确设置了 type 属性的输入控件才能被赋予正确的样式。

输入控件组
如需在文本输入域 d5fd7aea971a85678ba271703566ebfd 前面或后面添加文本内容或按钮控件,请参考输入控件组。
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。

多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
Disabled checkboxes and radios are supported, but to provide a "not-allowed" cursor on hover of the parent 2e1cf0710519d5598b1f0f14c36ba674, you'll need to add the .disabled class to the parent .radio, .radio-inline, .checkbox, or .checkbox-inline.

<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。

<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
不带label文本的Checkbox 和 radio
如果需要 2e1cf0710519d5598b1f0f14c36ba674 内没有文字,输入框(input)正是你所期望的。 目前只适用于非内联的 checkbox 和 radio。 请记住,仍然需要为使用辅助技术的用户提供某种形式的 label(例如,使用 aria-label)

<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解了解Bootstrap中的表单控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AM
Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AMLangkah-langkah untuk mengintegrasikan bootstrap ke dalam projek React termasuk: 1. Pasang pakej bootstrap, 2 mengimport fail CSS, 3. Gunakan nama kelas bootstrap untuk elemen gaya, 4. Integrasi ini menggunakan komponen reaksi dan sistem gaya Bootstrap untuk mencapai pembangunan UI yang cekap.
 Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AM
Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AMBootstrapisapowerfulframeworkthatsImplifiescreatingResponsive, mobile-firstwebsites.itoffers: 1) AgridsystemforadaptableLelayouts, 2) pra-styledelementsLikonsandforms, and3) Javascriptcomponentssuctivity.
 Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AM
Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AMBootstrap adalah kerangka depan yang dibangunkan oleh Twitter yang mengintegrasikan HTML, CSS dan JavaScript untuk membantu pemaju dengan cepat membina laman web responsif. Fungsi terasnya termasuk: Sistem Grid dan Susun atur: Berdasarkan reka bentuk 12-kolumn, menggunakan susun atur Flexbox, dan menyokong halaman responsif saiz peranti yang berbeza. Komponen dan Gaya: Menyediakan perpustakaan komponen yang kaya, seperti butang, kotak modal, dan lain -lain, dan anda boleh mencapai kesan yang indah dengan menambah nama kelas. Bagaimana Ia Berfungsi: Bergantung pada CSS dan JavaScript, CSS menggunakan preprocessors kurang atau SASS, dan JavaScript bergantung pada jQuery untuk mencapai kesan interaktif dan dinamik. Melalui ciri -ciri ini, bootstrap sangat meningkatkan pembangunan
 Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AM
Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AMBootstrapisafreecssframeworksheatsimbebdevelopmentbyprovidingpre-styledcomponentsandjavascriptplugins.it'SidealforcreatingResponsive, mobile-firstwebsites, menawarkanflexiblexibridsystomforlayouthorlayoToShoShorlayoToShoShorlayoToShorlayoToShoShorlayoToShoShorlayoToShoShoShorlayoutSandoToShoShoShorLayOrToShoShoShorlayOrToShoShoShoShorlayoToShoShoShorLayoToShorLayOrToShorLayOrToShorLayOrToShorLayOrToShorLayOrTORA
 Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AM
Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AMBootstrapisafree, open-sourcecssframeworkthathelpscreateressive, mudah alih-firstwebsites.1) itoffersagridsystemforlayoutflexability, 2) termasukpre-styledcomponentsforquickdesign, dan3) ishighlycustomiDgenericlooksshipsships,
 Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AM
Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AMBootstrap sesuai untuk pembinaan cepat dan projek kecil, sementara React sesuai untuk aplikasi kompleks dan interaktif. 1) Bootstrap menyediakan komponen CSS dan JavaScript yang telah ditetapkan untuk memudahkan pembangunan antara muka responsif. 2) React meningkatkan prestasi dan interaktiviti melalui pembangunan komponen dan DOM maya.
 Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AM
Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AMTujuan utama bootstrap adalah untuk membantu pemaju dengan cepat membina laman web responsif, mudah alih pertama. Fungsi terasnya termasuk: 1. Reka bentuk responsif, yang menyedari pelarasan susun atur peranti yang berbeza melalui sistem grid; 2. Komponen yang telah ditetapkan, seperti bar navigasi dan kotak modal, memastikan estetika dan keserasian penyemak imbas; 3. Penyesuaian dan penyambungan sokongan, dan gunakan pembolehubah sass dan campuran untuk menyesuaikan gaya.
 Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AM
Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AMBootstrap lebih baik daripada Tailwindcss, Yayasan, dan Bulma kerana mudah digunakan dan cepat mengembangkan laman web responsif. 1.Bootstrap menyediakan perpustakaan yang kaya dengan gaya dan komponen yang telah ditetapkan. 2. Perpustakaan CSS dan JavaScript menyokong reka bentuk responsif dan fungsi interaktif. 3. Sesuai untuk pembangunan pesat, tetapi gaya tersuai mungkin lebih rumit.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa







