css实现显示隐藏的方法:1、使用display属性,语法“display:none|block;”隐藏和显示html元素;2、使用visibility属性,语法“visibility:hidden|visible”隐藏和显示html元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在平时的开发过程中,总是会遇到一些文字在特定的场景下显示或者隐藏来达到我们想要的效果,css中display和visibility语法,他们都可以隐藏和显示html元素。看起来貌似一样,但是他们还是有一定的区别的。
首先先来看一下display和visibility的属性
display属性设置元素的显示方式,对应脚本特性为display,可选值为none、block和inline,各值的说明如下:
none:隐藏元素,不保留元素显示时的空间。
block:块方式显示元素。
inline:以内嵌方式显示元素。
visibility属性设置是否显示元素,对应的脚本特性为visibility,可选值为inherit、hidden和visible,各值的说明如下:
inherit:继承父元素的visibility属性设置。
hidden:隐藏元素,但保留其所占空间。
visible:显示元素(默认值)。
使用的时候的说明:
display:none;时隐藏该html元素,确切的说,是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域。
dispaly:block;显示已经隐藏的html元素,如果别的元素占有了该空间时,他将下移,空间重新别原来的元素占有。
visibility:hidden;隐藏该元素,真正的隐藏,但他还占有那块空间。
visibility:visible;让元素显示。
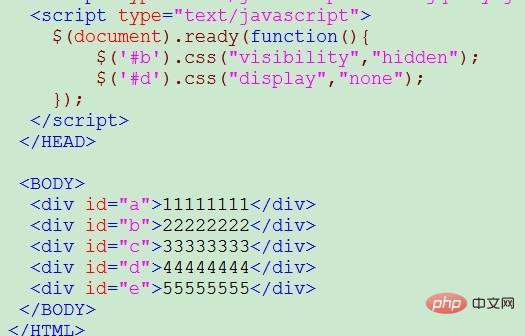
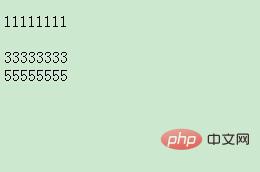
下面写了一个简单的例子,看一下效果:


将第二行隐藏后依然占据着原来的位置,将第四行隐藏后,不占据原来的位置。
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css如何实现显示和隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod






