Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么隐藏li
css怎么隐藏li
- 藏色散人asal
- 2021-04-09 09:22:512590semak imbas
css隐藏li的方法:首先新建一个html文件;然后使用ul标签和li标签创建一个项目列表;接着创建一个类名为yc的样式;最后在yc样式内,将display属性设置为none即可隐藏li标签。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
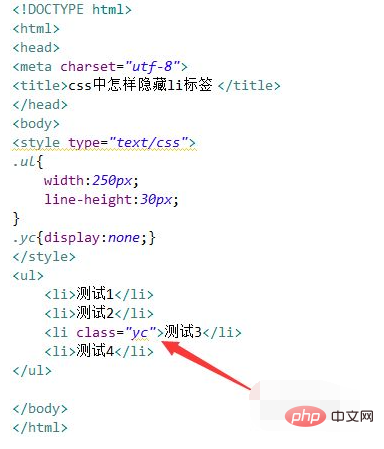
新建一个html文件,命名为test.html,用于讲解css中怎样隐藏li标签。

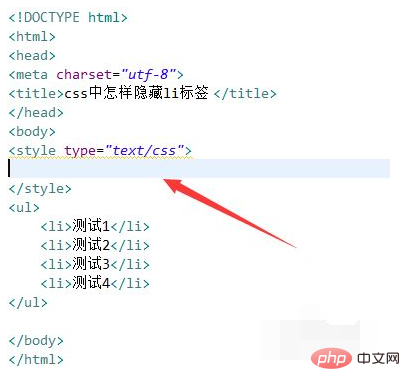
在test.html文件中,使用ul标签和li标签创建一个项目列表,代码如下:

在test.html文件内,编写标签,页面的css样式将写在该标签内。

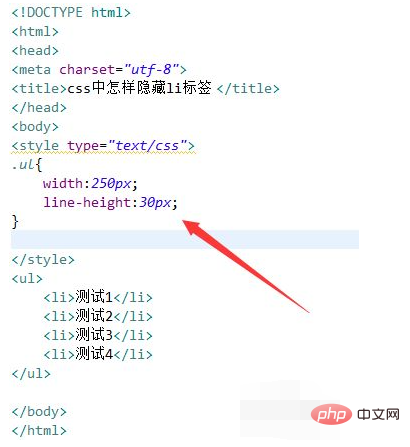
在css标签内,通过ul元素名称设置其css样式,使用width属性设置ul的宽度为250px,使用line-height属性设置ul的行高为30px。

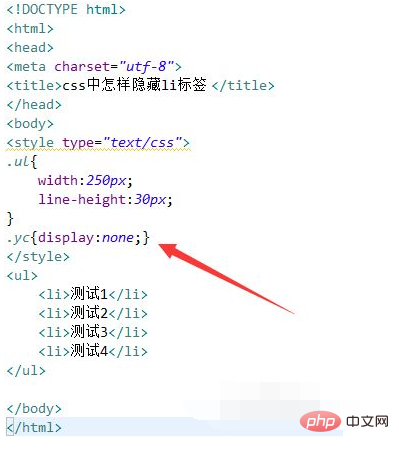
在css标签内,再创建一个类名为yc的样式,在yc样式内,将display属性设置为none,即隐藏元素。

在test.html文件内,给需要隐藏的li元素添加class属性,并设置其为yc,从而实现指定的li元素隐藏的效果。

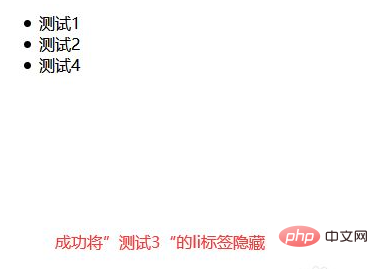
在浏览器打开test.html文件,查看实现的效果。

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css怎么隐藏li. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css li的点怎么去掉Artikel seterusnya:css不可能实现的功能是什么

