Rumah >hujung hadapan web >tutorial js >javascript如何设置只能输入数字
javascript如何设置只能输入数字
- coldplay.xixiasal
- 2021-04-08 15:03:2410314semak imbas
javascript设置只能输入数字的方法:首先使用input标签创建文本输入框,并设置按钮执行【pan()】函数;然后使用【getElementById()】方法通过value属性获得输入框的内容;最后点击按钮,查看判断的结果。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript设置只能输入数字的方法:
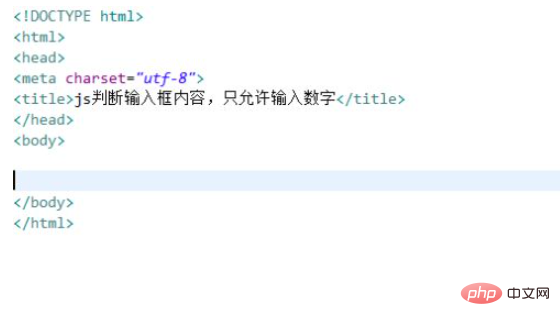
1、新建一个html文件,命名为test.html,用于讲解js判断输入框内容,只允许输入数字。

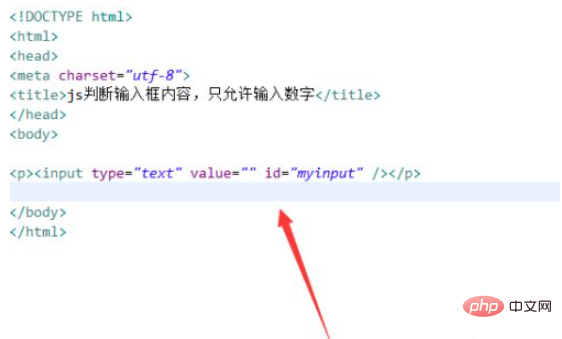
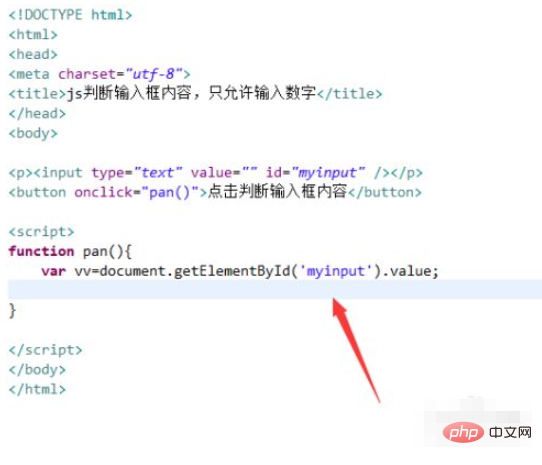
2、在test.html文件中,使用input标签创建一个文本输入框,并设置其id属性为myinput。

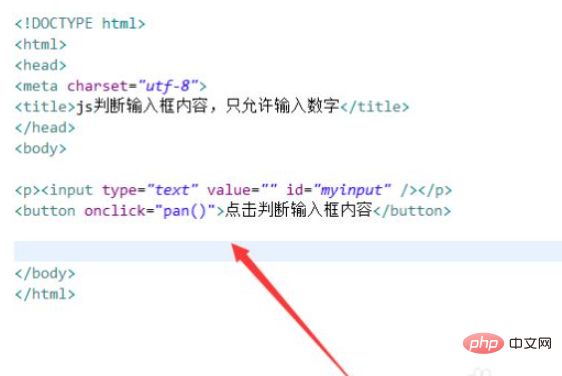
3、在test.html文件中,使用button标签创建一个按钮,给按钮绑定onclick()点击事件,当按钮被点击时,执行pan()函数。

4、在test.html文件中,在js标签中,创建一个pan()函数,在函数内,使用getElementById()方法通过value属性获得输入框的内容。

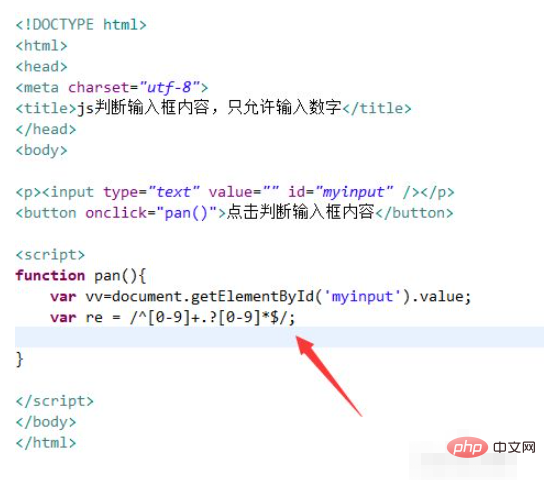
5、在pan()函数内,创建一个匹配数字的正则表达式,保存在re变量中。

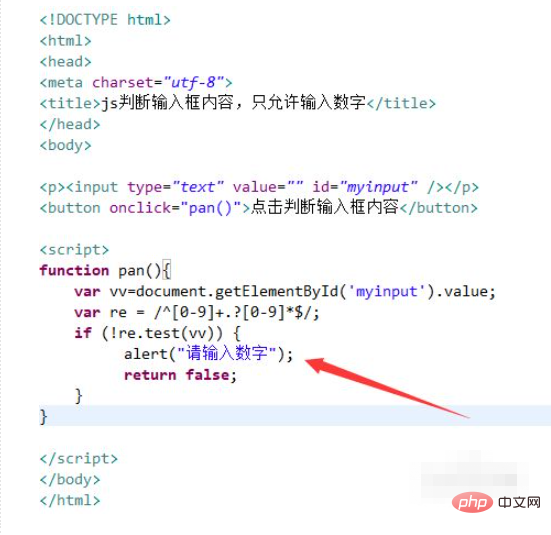
6、在test.html文件中,使用if语句,通过test()方法使用正则表达式判断输入框的内容是否为数字,如果不是数字,使用alert()方法进行提示“请输入数字”。

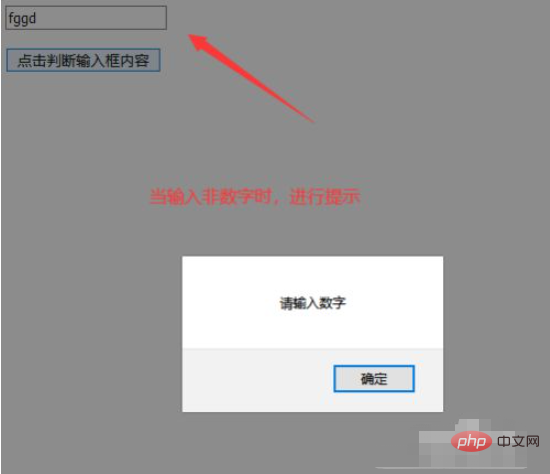
7、在浏览器中打开test.html文件,在输入框输入非数字内容,点击按钮,查看判断的结果。

相关免费学习推荐:javascript学习教程
Atas ialah kandungan terperinci javascript如何设置只能输入数字. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

