Rumah >hujung hadapan web >tutorial js >javascript怎么改变元素的背景颜色
javascript怎么改变元素的背景颜色
- coldplay.xixiasal
- 2021-04-08 11:33:027214semak imbas
javascript改变元素的背景颜色的方法:首先创建p元素,在里面写上hello;然后为这个p元素来设置背景颜色;最后在浏览器中变化即可。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript改变元素的背景颜色的方法:
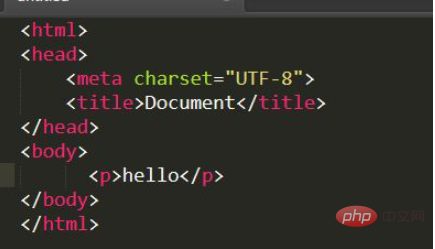
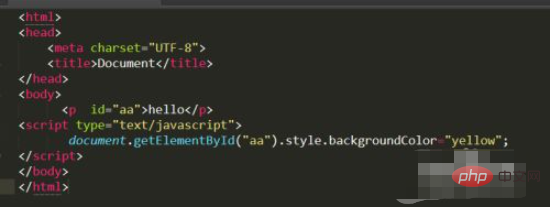
1、首先我们来创建一个p元素,在里面写上hello:

2、在浏览器界面上的显示如下:

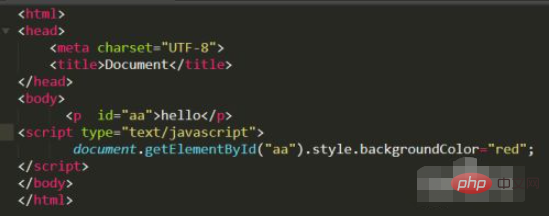
3、接下来我们就为这个p元素来设置背景颜色吧:

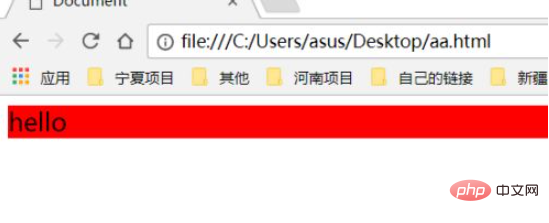
4、接下来看看浏览器中变化:

5、说明我们就已经为p元素上好了背景色了,是不是很简单呢,如果要改变颜色的话直接在后面改就好:

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci javascript怎么改变元素的背景颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript语言有哪些特点Artikel seterusnya:javascript如何设置时间

