Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么实现隐藏并占位
css怎么实现隐藏并占位
- 藏色散人asal
- 2021-04-08 09:30:233347semak imbas
在css中可以通过“visibility:hidden;”属性来实现元素占位隐藏,其中visibility属性规定元素是否可见,这个属性指定是否显示一个元素生成的元素框;这意味着元素仍占据其本来的空间,不过可以完全不可见。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
display:none;不占位隐藏
visibility:hidden;占位隐藏
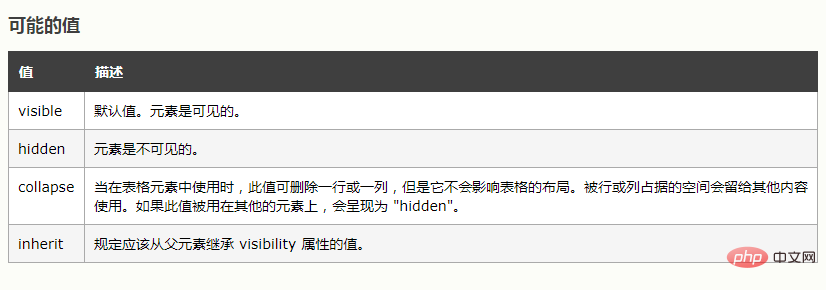
visibility 属性介绍
visibility 属性规定元素是否可见。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css怎么实现隐藏并占位. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么让样式失效Artikel seterusnya:css怎么设置颜色渐变

