Rumah >hujung hadapan web >tutorial js >如何使用javascript改变span标签中的值
如何使用javascript改变span标签中的值
- coldplay.xixiasal
- 2021-04-07 16:34:204961semak imbas
使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
使用javascript改变span标签中值的方法:
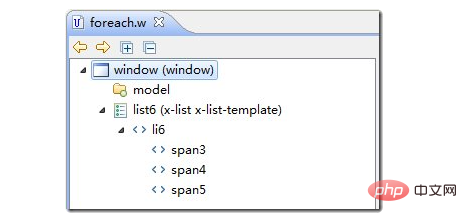
1、打开JS执行工作环境。

2、选择要更改值的span。

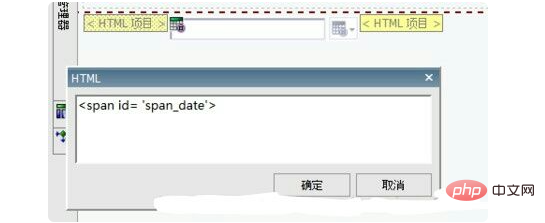
3、输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';点击“确定”即可。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 如何使用javascript改变span标签中的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript如何把时间戳转换为普通日期格式Artikel seterusnya:JavaScript中对HTML中元素属性的读取

