Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css在html中三种实现方式是什么
css在html中三种实现方式是什么
- 醉折花枝作酒筹asal
- 2021-04-07 11:26:027356semak imbas
三种实现方式:1、在html标签内使用style属性定义css样式;2、在html文件头部“c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927”标签内写入css样式;3、通过“2cdf5bf648cf2f33323966d7f58a7f3f”标签引入外部CSS样式文件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
1、内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :50322b0f5330a302f6b24d1aac5e2bf594b3e26ee717c64999d7867364b1b4a3,如下示例

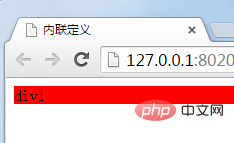
浏览器此时显示内容

2、链入内部CSS
CSS内链接是由c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927标记对放在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中,在c9ccee2e6ea535a969eb3f532ad9fe89中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css"> /*这里写CSS内容*/ </style>
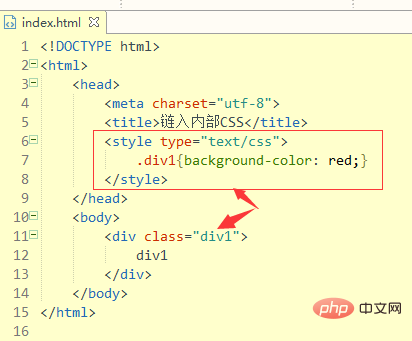
示例如下:

效果图如下:

3、链接外部CSS
css外链接是把CSS文件放在网页外面,通过链接2cdf5bf648cf2f33323966d7f58a7f3f使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
2cdf5bf648cf2f33323966d7f58a7f3f里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
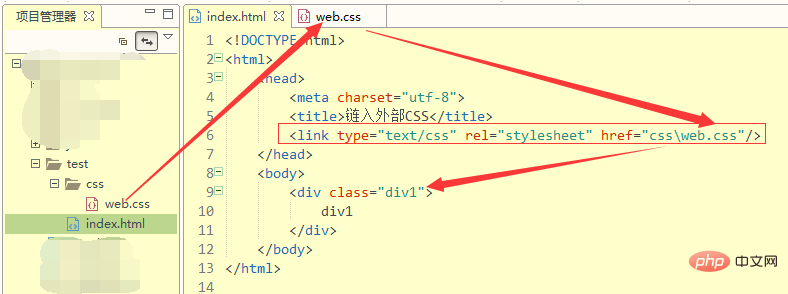
示例代码如下:

web.css内容为

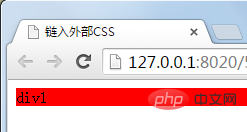
效果如下

学习视频分享:css视频教程
Atas ialah kandungan terperinci css在html中三种实现方式是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

