html设置表格高度的方法:首先创建一个HTML示例文件;然后在index.html的
标签中,输入样式代码“style="height:100px"”;最后浏览器运行index.html页面即可。
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
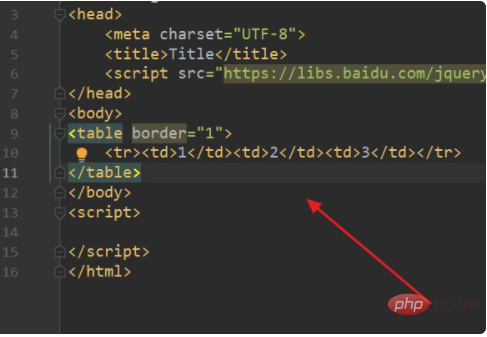
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。
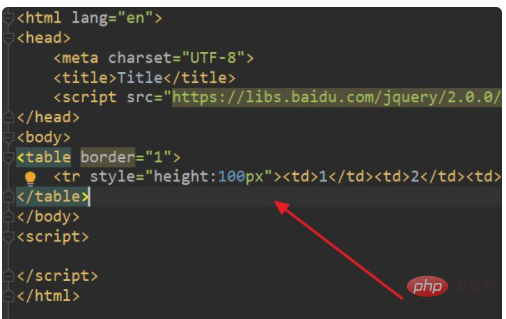
2、在index.html中的
标签中,输入样式代码:style="height:100px"。
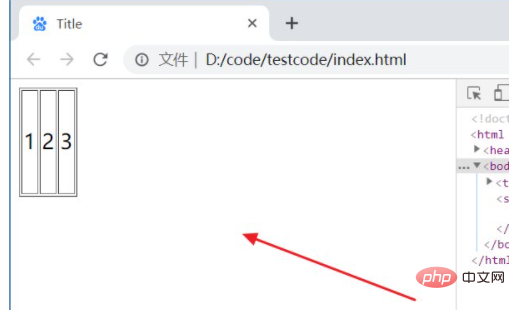
3、浏览器运行index.html页面,此时表格的行高成功被设置为了100px。
推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html怎么设置表格高度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
KenyataanKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cnSee all articlesReact: asas untuk pembangunan frontend modenApr 19, 2025 am 12:23 AM
React adalah perpustakaan JavaScript untuk membina aplikasi front-end moden. 1. Ia menggunakan komponen dan maya DOM untuk mengoptimumkan prestasi. 2. Komponen menggunakan JSX untuk menentukan, menyatakan dan atribut untuk menguruskan data. 3. Cangkuk memudahkan pengurusan kitaran hidup. 4. Gunakan Contextapi untuk menguruskan status global. 5. Kesilapan biasa memerlukan kemas kini status debugging dan kitaran hayat. 6. Teknik pengoptimuman termasuk memoisasi, pemisahan kod dan menatal maya.
Masa Depan React: Trend dan Inovasi dalam Pembangunan WebApr 19, 2025 am 12:22 AM
Masa depan React akan memberi tumpuan kepada pembangunan komponen utama, pengoptimuman prestasi dan integrasi yang mendalam dengan susunan teknologi lain. 1) React akan memudahkan penciptaan dan pengurusan komponen dan mempromosikan perkembangan komponen utama. 2) Pengoptimuman prestasi akan menjadi tumpuan, terutamanya dalam aplikasi besar. 3) React akan disepadukan dengan teknologi seperti GraphQL dan TypeScript untuk meningkatkan pengalaman pembangunan.
React: Alat yang berkuasa untuk membina komponen UIApr 19, 2025 am 12:22 AM
React adalah perpustakaan JavaScript untuk membina antara muka pengguna. Idea terasnya ialah membina UI melalui komponen. 1. Komponen adalah unit asas React, merangkumi logik dan gaya UI. 2. DOM maya dan pengurusan negeri adalah kunci kepada kerja komponen, dan keadaan dikemas kini melalui setstate. 3. Siklus hidup termasuk tiga peringkat: gunung, kemas kini dan nyahpasang. Prestasi ini boleh dioptimumkan dengan menggunakan munasabah. 4. Gunakan UseState dan Contextapi untuk menguruskan negara, meningkatkan kebolehgunaan semula komponen dan pengurusan negara global. 5. Kesilapan biasa termasuk kemas kini status yang tidak betul dan isu -isu prestasi, yang boleh disahpepijat melalui ReactDevTools. 6. Cadangan Pengoptimuman Prestasi termasuk menggunakan memo, mengelakkan penyampaian semula yang tidak perlu, dan menggunakan kami
Menggunakan React dengan HTML: Komponen dan data renderingApr 19, 2025 am 12:19 AM
Menggunakan HTML untuk membuat komponen dan data dalam React dapat dicapai melalui langkah -langkah berikut: Menggunakan sintaks JSX: React menggunakan sintaks JSX untuk membenamkan struktur HTML ke dalam kod JavaScript, dan mengendalikan DOM selepas penyusunan. Komponen digabungkan dengan HTML: Komponen React meluluskan data melalui props dan secara dinamik menghasilkan kandungan HTML, seperti. Pengurusan Aliran Data: Aliran data React adalah satu arah, diluluskan dari komponen induk kepada komponen kanak-kanak, memastikan aliran data dapat dikawal, seperti komponen aplikasi yang melewati nama untuk menyambut. Contoh penggunaan asas: Gunakan fungsi peta untuk membuat senarai, anda perlu menambah atribut utama, seperti membuat senarai buah. Contoh Penggunaan Lanjutan: Gunakan Hook UseState untuk menguruskan negeri dan melaksanakan dinamik
Tujuan React: Membina Aplikasi Single-Page (SPA)Apr 19, 2025 am 12:06 AM
React adalah alat pilihan untuk membina aplikasi satu halaman (SPA) kerana ia menyediakan cara yang cekap dan fleksibel untuk membina antara muka pengguna. 1) Pembangunan Komponen: Split kompleks UI ke bahagian yang bebas dan boleh diguna semula untuk meningkatkan kebolehpercayaan dan kebolehgunaan semula. 2) DOM Maya: Mengoptimumkan prestasi rendering dengan membandingkan perbezaan antara DOM maya dan DOM sebenar. 3) Pengurusan Negeri: Menguruskan aliran data melalui negeri dan atribut untuk memastikan konsistensi dan kebolehprediksi data.
React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AM
React adalah perpustakaan JavaScript yang dibangunkan oleh Meta untuk membina antara muka pengguna, dengan terasnya menjadi pembangunan komponen dan teknologi DOM maya. 1. Komponen dan Pengurusan Negeri: React menguruskan keadaan melalui komponen (fungsi atau kelas) dan cangkuk (seperti UseState), meningkatkan kebolehgunaan semula kod dan penyelenggaraan. 2. DOM maya dan pengoptimuman prestasi: Melalui DOM maya, bereaksi dengan cekap mengemas kini DOM sebenar untuk meningkatkan prestasi. 3. Kitaran Hidup dan Cangkuk: Cangkuk (seperti Useeffect) membolehkan komponen fungsi menguruskan kitaran hayat dan melakukan operasi kesan sampingan. 4. Contoh Penggunaan: Dari Komponen Helloworld Asas ke Pengurusan Negeri Global Lanjutan (USEContext dan
Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AM
Ekosistem React termasuk perpustakaan pengurusan negeri (seperti redux), perpustakaan penghalaan (seperti reactrouter), perpustakaan komponen UI (seperti bahan-UI), alat ujian (seperti jest), dan alat bangunan (seperti webpack). Alat ini bekerjasama untuk membantu pemaju membangun dan mengekalkan aplikasi dengan cekap, meningkatkan kualiti kod dan kecekapan pembangunan.
Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AM
React adalah perpustakaan JavaScript yang dibangunkan oleh Facebook untuk membina antara muka pengguna. 1. Ia mengamalkan teknologi DOM komponen dan maya untuk meningkatkan kecekapan dan prestasi pembangunan UI. 2. Konsep teras React termasuk komponenisasi, pengurusan negeri (seperti useState dan useeffect) dan prinsip kerja dom maya. 3. 4. Kesilapan umum seperti melupakan untuk menambah atribut utama atau kemas kini status yang salah boleh didebitkan melalui ReactDevTools dan log. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan react.memo, segmentasi kod dan menyimpan kod yang boleh dibaca dan mengekalkan kebolehpercayaan
Alat AI Hot
Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik
AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.
Undress AI Tool
Gambar buka pakaian secara percuma
Clothoff.io
Penyingkiran pakaian AI
AI Hentai Generator
Menjana ai hentai secara percuma.
Artikel Panas
Assassin's Creed Shadows: Penyelesaian Riddle Seashell3 minggu yang laluByDDDApa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini2 minggu yang laluByDDDDi mana untuk mencari kad kunci kawalan kren di atomfall3 minggu yang laluByDDDPenjimatan di R.E.P.O. Dijelaskan (dan simpan fail)1 bulan yang laluBy尊渡假赌尊渡假赌尊渡假赌Assassin's Creed Shadows - Cara Mencari Orang Panda4 minggu yang laluByDDDAlat panas
MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.
SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini
SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan
Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular
SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang