每一条css样式定义由两部分组成,形式如“选择器{样式}”;在“{}”之前的部分就是“选择器”。 “选择器”指明了“{}”中“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
每一条css样式定义由两部分组成,形式如下:选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
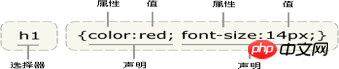
接下来我们就来看一个图,是对上述定义具体的分析。

如图,我们可以知道:
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
选择器通常是您需要改变样式的 HTML 元素,如:
,
,等等
每一条格式声明语句由“属性名:属性值”对组成,属性名和属性值间以冒号隔开,每条声明语句以英文状态下的分号“;”结束。
介绍完css选择器是什么后,我们下面就来看看css选择器有哪些类型?
css选择器有哪些类型?
css选择器的种类是有很多的,下面我们就来看一看css选择器的类型
1、标签选择器(如:body,div,p,ul,li)。
2、.类选择器(如:class="head",class="head_logo") 。
3、ID选择器(如:id="name",id="name_txt")。
4、全局选择器(如:*号)。
5、.组合选择器(如:.head .head_logo,注意两选择器用空格键分开)。
6、.继承选择器(如:div p,注意两选择器用空格键分开)。
7、伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。)。
8、字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 。
推荐教程:CSS视频教程
Atas ialah kandungan terperinci 什么是css选择器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Empat susun atur untuk harga satuApr 12, 2025 am 09:40 AM
Empat susun atur untuk harga satuApr 12, 2025 am 09:40 AMCukup terkenal apabila tweet mengenai susun atur Flexbox mendapat 8K suka di Twitter!
 Melampaui pemampatan SVG automatik dengan elemen 'Gunakan'Apr 12, 2025 am 09:39 AM
Melampaui pemampatan SVG automatik dengan elemen 'Gunakan'Apr 12, 2025 am 09:39 AMJika anda melukis fail SVG anda sendiri atau jika anda memuat turunnya dari internet, alat seperti SVG-Editor atau SVGOMG ini adalah rakan anda. Memampatkan fail dengan
 Gunakan dan gunakan semula segala -galanya dalam SVG ... walaupun animasi!Apr 12, 2025 am 09:36 AM
Gunakan dan gunakan semula segala -galanya dalam SVG ... walaupun animasi!Apr 12, 2025 am 09:36 AMSekiranya anda biasa dengan animasi SVG dan CSS dan mula bekerja dengan mereka, berikut adalah beberapa idea yang mungkin anda ingin ingat sebelum melompat masuk
 Gambar slanted yang fleksibelApr 12, 2025 am 09:31 AM
Gambar slanted yang fleksibelApr 12, 2025 am 09:31 AMHasil akhir dari tutorial Eric Meyer ' s untuk mewujudkan baris imej slanted ini cukup berkelas. Tetapi ia lebih banyak mengenai perjalanan daripada destinasi (di sana
 Mengubah saiz nilai dalam langkah -langkah dalam CSSApr 12, 2025 am 09:28 AM
Mengubah saiz nilai dalam langkah -langkah dalam CSSApr 12, 2025 am 09:28 AMSebenarnya terdapat langkah -langkah () fungsi dalam CSS, tetapi ia hanya digunakan untuk animasi. Sebagai contoh, anda tidak boleh memberitahu elemen yang dibenarkan untuk berkembang tinggi tetapi hanya
 Kuasa Auto-Flowing Grid ' s Kata kunci padatApr 12, 2025 am 09:23 AM
Kuasa Auto-Flowing Grid ' s Kata kunci padatApr 12, 2025 am 09:23 AMLet ' s katakan kami ' bekerja di laman web laman web berita. Anda ' mungkin biasa melihat beberapa kandungan berasaskan kad dalam susun atur grid, bukan? Di sini ' s klasik
 Menggunakan iniApr 12, 2025 am 09:22 AM
Menggunakan iniApr 12, 2025 am 09:22 AMSedikit wawancara dengan saya menggunakan ini. Saya akan melangkau intro kerana anda tahu siapa saya, tetapi saya akan menerbitkan semula yang lain di sini.
 Teks berair pada tatalApr 12, 2025 am 09:18 AM
Teks berair pada tatalApr 12, 2025 am 09:18 AMKami merangkumi idea untuk menghidupkan teks melengkung tidak lama dahulu apabila artikel New York Times yang menyeronokkan keluar. Yang saya buat adalah mengintip bagaimana mereka melakukannya dan mengeluarkannya


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.





