css隐藏横向滚动条的方法:首先创建一个HTML示例文件;然后为body添加一个样式;接着在样式定义里添加“overflow-x:hidden;”即可隐藏横向滚动条。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
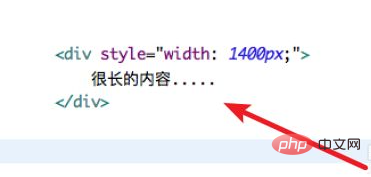
我们先在html里写上一个div,正常情况下,是没有滚动条的。

当我们的页面的内容很长,或主动设置很大的宽度时,就会有滚动条的。

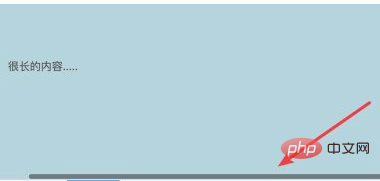
运行页面,可以看到出现滚动条了。

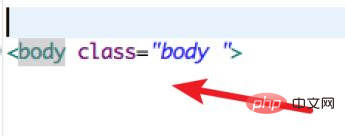
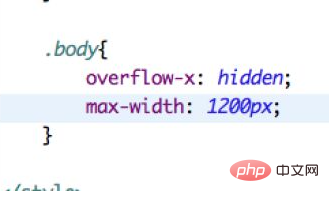
为了隐藏这个滚动条,我们可以先为body添加一个样式。【推荐学习:css视频教程】

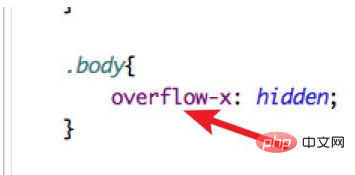
在样式定义里,我们加上
overflow-x: hidden;
的样式。

再次运行页面时,可以看到页面上的滚动条已经没有了。

这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。

Atas ialah kandungan terperinci css横向滚动条怎么隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Footer SlideoutApr 09, 2025 am 11:50 AM
Footer SlideoutApr 09, 2025 am 11:50 AMTapak baru yang menarik yang dipanggil markup baru dilancarkan. Tagline: Big Tech memerhatikan anda. Kami menonton Big Tech. Kerja hebat dari upstatement. The
 Halaman untuk sukaApr 09, 2025 am 11:47 AM
Halaman untuk sukaApr 09, 2025 am 11:47 AMSaya menyiarkan mengenai menghuraikan suapan RSS di JavaScript pada hari yang lain. Saya juga menyiarkan persediaan RSS saya bercakap tentang bagaimana Feedbin berada di tengah -tengahnya.
 Mencipta blok embed Codepen Gutenberg untuk Sanity.ioApr 09, 2025 am 11:43 AM
Mencipta blok embed Codepen Gutenberg untuk Sanity.ioApr 09, 2025 am 11:43 AMKetahui cara membuat blok codepen tersuai dengan pratonton untuk Sanity Studio, yang diilhamkan oleh pelaksanaan Chris Coyier untuk editor Gutenberg WordPress.
 Cara membuat carta garis dengan CSSApr 09, 2025 am 11:36 AM
Cara membuat carta garis dengan CSSApr 09, 2025 am 11:36 AMBarisan, bar, dan carta pai adalah roti dan mentega papan pemuka dan merupakan komponen asas dari mana -mana toolkit visualisasi data. Pasti, anda boleh menggunakan SVG
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diaksesApr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diaksesApr 09, 2025 am 11:30 AMKami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVGApr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVGApr 09, 2025 am 11:29 AMTartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Susulan kepada templat phpApr 09, 2025 am 11:14 AM
Susulan kepada templat phpApr 09, 2025 am 11:14 AMTidak lama dahulu, saya menyiarkan mengenai templat PHP hanya dalam PHP (yang pada dasarnya adalah sintaks Heredoc). Saya secara literal menggunakan teknik itu untuk beberapa asas super
 Membuat galeri imej modal dengan komponen bootstrapApr 09, 2025 am 11:10 AM
Membuat galeri imej modal dengan komponen bootstrapApr 09, 2025 am 11:10 AMPernahkah anda mengklik pada imej di laman web yang membuka versi imej yang lebih besar dengan navigasi untuk melihat foto lain?


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





