Rumah >hujung hadapan web >html tutorial >html怎么给表格里字体改颜色
html怎么给表格里字体改颜色
- 藏色散人asal
- 2021-03-26 16:19:2625985semak imbas
html给表格里字体改颜色的方法:首先打开相应的HTML文件;然后找到table代码;最后通过设置“table .red {color:#FF0000}”属性来修改颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
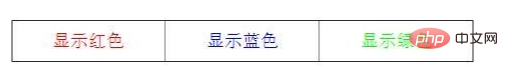
为html表格中的字体设置颜色,首先对td标签class命名,然后在CSS样式表中添加代码,示例如下:
<table width="80%" border="1"> <tr> <td class="red">显示红色</td> <td class="yellow">显示蓝色</td> <td class="green">显示绿色</td> </tr> </table>
样式表如下:
<style type="text/css">
table .red {color:#FF0000}
table .yellow {color:#0000FF}
table .green {color:#0000FF}
</style>效果如下:

另外一种方法是直接在当前标签中嵌入样式,写法如下:
<table width="60%" border="1"> <tr> <td style="color:#FF0000">显示红色</td> <td style="color:#0000FF">显示蓝色</td> <td style="color:#00FF00">显示绿色</td> </tr> </table>
推荐学习:《HTML视频教程》
Atas ialah kandungan terperinci html怎么给表格里字体改颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html字体大小如何设置Artikel seterusnya:什么是html标签

