用HTML设置一个定时器的方法:首先新建一个html页面,并设置一个按钮;然后给这个按钮绑定一个函数;接着设置一个变量用来保存定时器;最后在function里面写实现代码即可。

本文操作环境:windows7系统、html5&&javascript1.8.5版、Dell G3电脑。
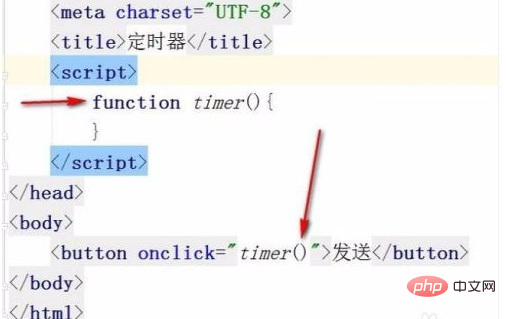
新建一个html页面,然后设置一个按钮,并且给这个按钮绑定一个函数。比如设置一个函数timer。

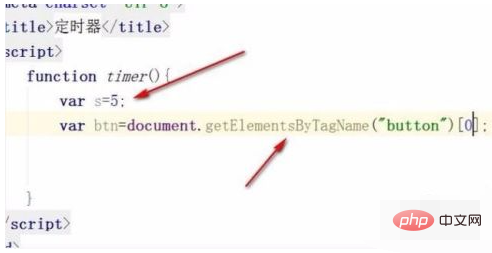
现在要做的就是一个倒计时定时器,假设倒计时间是5秒,所以我们就需要设置一个变量来保存秒数。并且我们还要获取到button这个元素。

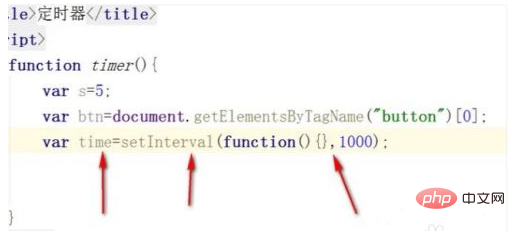
如图所示,设置一个变量用来保存定时器。setInterval就是定时器函数,它有两个参数,第一个是函数,第二个是时间,这里我就设置了每隔1000毫秒就调用一次function()。

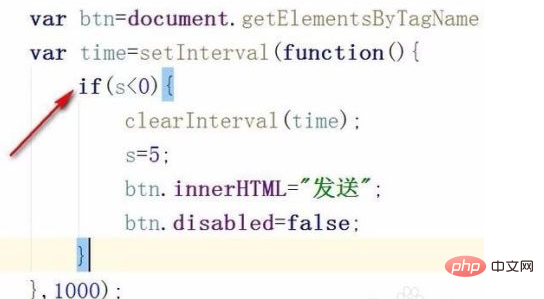
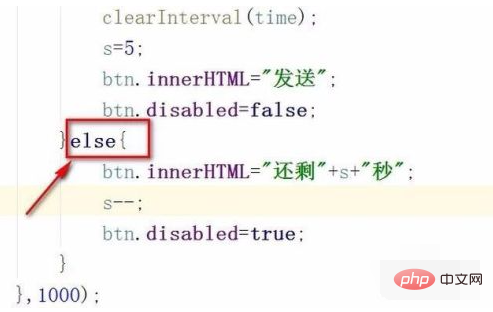
接着开始在function里面写代码,首先判断s是不是小于0,因为我做的定时器是从5秒开始倒计时,如果小于0就会出现负数,所以需要判断是否小于0,如果小于0就清除定时器,修改按钮里面的内容,并且让按钮可用。

如果不小于0,则修改按钮的内容,并且时间减去1,同时让按钮不可用。

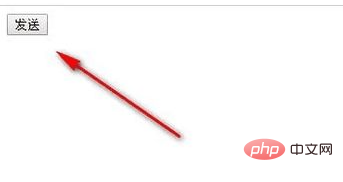
倒计时定时器做好之后,最初的效果如图,此时按钮颜色是比较亮的,表示的是按钮处于可点击状态,并且里面的文字是“发送”。

而当我们点击按钮的时候,开始五秒倒计时,并且此时按钮文字改变了,而且按钮处于不可点击状态哦。而倒计时结束之后,按钮又会变成步骤6的模样,如果再次点击,则会再次循环。

Atas ialah kandungan terperinci 怎么用HTML设置一个定时器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 CSS IDS vs kelas: Mana yang lebih baik untuk kebolehcapaian?May 10, 2025 am 12:02 AM
CSS IDS vs kelas: Mana yang lebih baik untuk kebolehcapaian?May 10, 2025 am 12:02 AMClassesarebetterforaccessibilityinwebdevelopment.1) classescanbeappliedtomultipleelements, memastikan konsistenStylesandbehaviors, whoidsuserswithdisabilities.2) thefacilitatetheuseofariaattributesacrossgress.)
 CSS: Memahami perbezaan antara pemilih kelas dan IDMay 09, 2025 pm 06:13 PM
CSS: Memahami perbezaan antara pemilih kelas dan IDMay 09, 2025 pm 06:13 PMClassselectorsarereusableFormultipleelements, whersidselectorsareuniqueandusedonceperpage.1) kelas, denotedbyaperioD (.), AreidealforstylingmultipleelementsLikeButtons.2) ID
 CSS Styling: Memilih antara pemilih kelas dan IDMay 09, 2025 pm 06:09 PM
CSS Styling: Memilih antara pemilih kelas dan IDMay 09, 2025 pm 06:09 PMDalam gaya CSS, pemilih kelas atau pemilih ID hendaklah dipilih mengikut keperluan projek: 1) Pemilih kelas sesuai untuk digunakan semula dan sesuai untuk gaya yang sama pelbagai elemen; 2) Pemilih ID sesuai untuk unsur -unsur yang unik dan mempunyai keutamaan yang lebih tinggi, tetapi harus digunakan dengan berhati -hati untuk mengelakkan kesukaran penyelenggaraan.
 HTML5: BatasanMay 09, 2025 pm 05:57 PM
HTML5: BatasanMay 09, 2025 pm 05:57 PMHtml5hasseverallimitationscludinglackofsupportforadvancedgraphics, BasicFormValidation, Cross-browsererCompatibilitySsues, PrestiveImpacts, andSecurityConcerns.1) forcomplexgraphics, html5'scanvasisficient.scanveorsfic.jghlike.scanveorsufficient.scanveorsufficient.scanveorsuffice.scanveorsuffice.scanveorsuffice.scanveorsuffice
 CSS: Adakah satu gaya lebih keutamaan daripada yang lain?May 09, 2025 pm 05:33 PM
CSS: Adakah satu gaya lebih keutamaan daripada yang lain?May 09, 2025 pm 05:33 PMYa, onestylecanhavemoreprioritythananotherincsduetospecificityandthecascade.1) spesifikactsasascoringsystemwheremorespecificselectorshavehigherpriority.2)
 Apakah matlamat penting dalam spesifikasi HTML5?May 09, 2025 pm 05:25 PM
Apakah matlamat penting dalam spesifikasi HTML5?May 09, 2025 pm 05:25 PMThesignificantgoalsofhtml5aretoenhancemultimeDiasupport, cutionhumanweadability, maintenconsistencyacrossdevices, andensureBackwardcompatibility.1) html5improvesmultimediawithnationelementslikeAnd.2)
 Apakah batasan React?May 02, 2025 am 12:26 AM
Apakah batasan React?May 02, 2025 am 12:26 AMReact'slimitationscincu: 1) asteeplearningcurveduetoitsvastecosystem, 2) seochallengeswithclient-siderendering, 3) potensiperformanceisseSsueSinlarGeapplications, 4) complexstatemanagementasappsgrow, dan5) theneedtokeepupwithitshiteVolution.terichePupePher.
 Kurva Pembelajaran React: Cabaran untuk pemaju baruMay 02, 2025 am 12:24 AM
Kurva Pembelajaran React: Cabaran untuk pemaju baruMay 02, 2025 am 12:24 AMReactischallengingforbeginnersduetoitssteeplearningcurveandParadigmshifttocomponent-rasedarchitecture.1) permulaan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Dreamweaver Mac版
Alat pembangunan web visual






