Rumah >hujung hadapan web >tutorial css >css表格中如何居中
css表格中如何居中
- coldplay.xixiasal
- 2021-03-23 17:04:055432semak imbas
css表格居中的方法:首先新建html文件,并在【index.html】中的【c9ccee2e6ea535a969eb3f532ad9fe89】标签中输入css代码;然后浏览器运行【index.html】页面即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css表格居中的方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

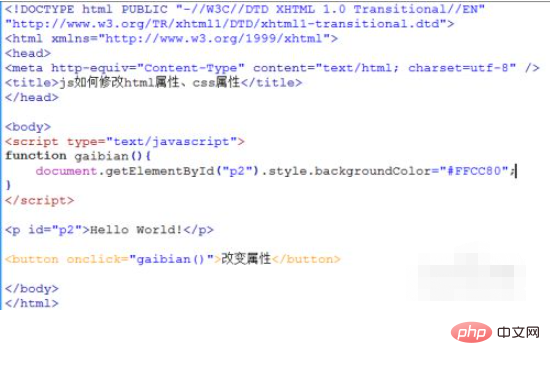
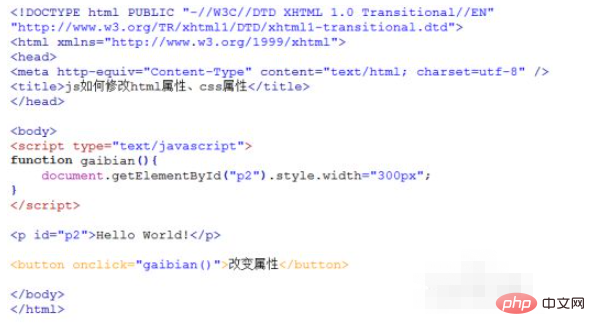
2、在index.html中的c9ccee2e6ea535a969eb3f532ad9fe89标签中,输入css代码:
body {text-align: center;} table {margin: auto;}
3、浏览器运行index.html页面,此时成功用css让表格居中了。

相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css表格中如何居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何改变css的属性Artikel seterusnya:详解CSS处理长短文本内容的几种小技巧(值得收藏)

