Rumah >hujung hadapan web >Tutorial Bootstrap >浅谈Bootstrap中的下拉菜单类(dropdown-menu)
浅谈Bootstrap中的下拉菜单类(dropdown-menu)
- 青灯夜游ke hadapan
- 2021-03-23 11:31:232319semak imbas
Bootstrap内置了一套完整的下拉菜单组件,下面本篇文章就来给大家介绍一下Bootstrap中的下拉菜单类。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

下拉菜单是一种非常常见的效果,用于展示可切换、有关联的一组链接,它可以节省网页排版空间,使网页布局简洁有序。
Bootstrap内置了一套完整的下拉菜单组件,可用于不同的元素,如导航、按钮等等。配合其他元素,还可以设计出形式多样的菜单效果。
下拉菜单的交互行为还需要 下拉菜单插件(dropdown.js)的支持,因此使用下拉菜单组件时,还必须引入 dropdown.js 文件。
相关推荐:《bootstrap教程》
创建下拉菜单
Bootstrap中的下拉菜单都是基于列表实现的,可以使用无序列表(ff6d136ddc5fdfeffaf53ff6ee95f185)或有序列表(c34106e0b4e09414b63b2ea253ff83d6),暂不支持描述列表(5c69336ffbc20d23018e48b396cdd57a)。
为 ff6d136ddc5fdfeffaf53ff6ee95f185 或 c34106e0b4e09414b63b2ea253ff83d6 添加 .dropdown-menu 类,即可创建一个下拉菜单。如:
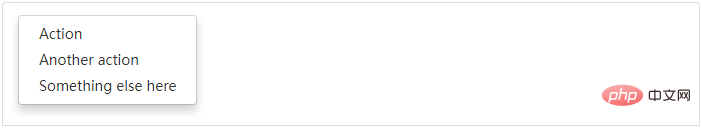
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> </ul>
效果如图 3‑8所示:

图3-8 下拉菜单
通常情况下,需要将下拉菜单默认隐藏起来,只有当用户点击某个按钮或链接时,才让它显示出来。因此,你需要把超链接或按钮以及下拉菜单全部包裹在一个 class="dropdown" 或 position: relative; 的容器中,并为按钮或链接添加 data-toggle="dropdown" 属性。这就可以让下拉菜单默认隐藏,只有在点击按钮或链接时,它才被激活并显示出来。如:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
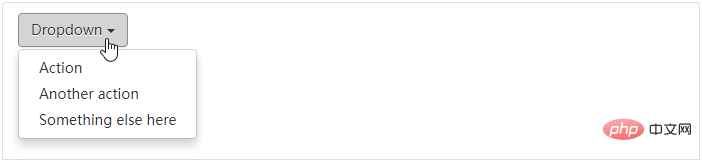
</div>此时,在浏览器中预览,可以看到一个按钮。如果点击按钮,下拉菜单才会被激活,并显示出来。效果如图 3‑9所示:

图3-9 激活下拉菜单
默认情况下,子菜单以下拉形式弹出。如果希望以上拉形式弹出,只需把整个下拉菜单包裹在 .dropup 的容器中即可:
<div class="dropup"> … </div>
效果如图 3‑10所示:

图3-10 上拉菜单
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈Bootstrap中的下拉菜单类(dropdown-menu). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

