css去掉超链接下的横线的方法:首先创建一个HTML示例文件;然后使用a标签创建一个链接,并给a标签添加一个class属性;最后通过将“text-decoration”属性设置为“none”来实现去掉链接下的横线即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
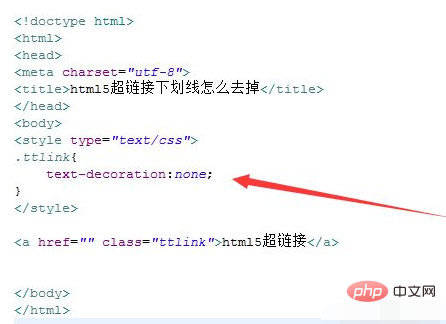
首先使用a标签创建一个链接,并给a标签添加一个class属性。
然后在css标签内,通过class该超链接的样式,将text-decoration属性设置为none,实现去掉链接的下划线。

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css如何去掉超链接下的横线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React: Membuat antara muka pengguna yang dinamik dan interaktifApr 14, 2025 am 12:08 AM
React: Membuat antara muka pengguna yang dinamik dan interaktifApr 14, 2025 am 12:08 AMReact adalah alat pilihan untuk membina antara muka pengguna yang dinamik dan interaktif. 1) Komponen dan JSX membuat UI berpecah dan menggunakan semula mudah. 2) Pengurusan negeri dilaksanakan melalui cangkuk UseState untuk mencetuskan kemas kini UI. 3) Mekanisme pemprosesan acara bertindak balas terhadap interaksi pengguna dan meningkatkan pengalaman pengguna.
 Rangka Kerja Backend: PerbandinganApr 13, 2025 am 12:06 AM
Rangka Kerja Backend: PerbandinganApr 13, 2025 am 12:06 AMReact adalah rangka kerja front-end untuk membina antara muka pengguna; Rangka kerja back-end digunakan untuk membina aplikasi sisi pelayan. React menyediakan kemas kini UI yang komponen dan cekap, dan Rangka Kerja Backend menyediakan penyelesaian perkhidmatan backend lengkap. Apabila memilih timbunan teknologi, keperluan projek, kemahiran pasukan, dan skalabiliti harus dipertimbangkan.
 HTML dan React: Hubungan antara markup dan komponenApr 12, 2025 am 12:03 AM
HTML dan React: Hubungan antara markup dan komponenApr 12, 2025 am 12:03 AMHubungan antara HTML dan React adalah teras pembangunan front-end, dan mereka bersama-sama membina antara muka pengguna aplikasi web moden. 1) HTML mentakrifkan struktur kandungan dan semantik, dan React membina antara muka dinamik melalui komponenisasi. 2) Komponen React Gunakan sintaks JSX untuk membenamkan HTML untuk mencapai rendering pintar. 3) Kitaran Hayat Komponen Menguruskan Rendering HTML dan Kemas kini secara dinamik mengikut keadaan dan atribut. 4) Gunakan komponen untuk mengoptimumkan struktur HTML dan meningkatkan keupayaan. 5) Pengoptimuman prestasi termasuk mengelakkan penyampaian yang tidak perlu, menggunakan atribut utama, dan menjaga tanggungjawab tunggal komponen.
 React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AMReact adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AM
React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, dengan komponen terasnya dan pengurusan negeri. 1) Memudahkan pembangunan UI melalui komponen dan pengurusan negeri. 2) Prinsip kerja termasuk perdamaian dan rendering, dan pengoptimuman dapat dilaksanakan melalui React.Memo dan Usememo. 3) Penggunaan asas adalah untuk membuat dan membuat komponen, dan penggunaan lanjutan termasuk menggunakan cangkuk dan konteksapi. 4) Kesalahan biasa seperti kemas kini status yang tidak betul, anda boleh menggunakan ReactDevTools untuk debug. 5) Pengoptimuman prestasi termasuk menggunakan react.memo, senarai virtualisasi dan codesplitting, dan menyimpan kod yang boleh dibaca dan dikekalkan adalah amalan terbaik.
 Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AMReact menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PMKomponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 Tujuan mod yang ketatApr 02, 2025 pm 05:51 PM
Tujuan mod yang ketatApr 02, 2025 pm 05:51 PMReact Mode Strict adalah alat pembangunan yang menyoroti isu -isu yang berpotensi dalam aplikasi React dengan mengaktifkan cek tambahan dan amaran. Ia membantu mengenal pasti kod warisan, hayat yang tidak selamat, dan kesan sampingan, menggalakkan amalan reaksi moden.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





