Rumah >hujung hadapan web >tutorial css >前端css如何实现箭头
前端css如何实现箭头
- coldplay.xixiasal
- 2021-03-17 17:01:326251semak imbas
前端css实现箭头的方法:设置箭头盒子,在div里设置属性即可,代码为【0c281a42c56bf2a7321ee1c0f166f64c64b1176332b0f3e631f3fc6e0462952816b28748ea4df4d9c2150843fecfba6816b28748ea4df4d9c2150843fecfba68】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
前端css实现箭头的方法:
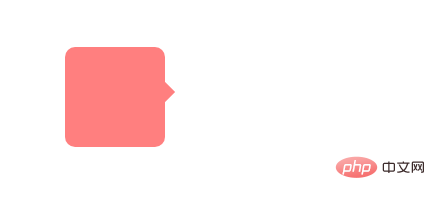
效果图:

htm部分:
<div class="arrow_box">
<div class="arrow"></div>
</div>css部分:
.arrow_box{
width:100px;
height:100px;
border-radius: 10px;
background: rgba(255,0,0,0.5);
position: relative;
}
.arrow{
width:0;
height:0;
border-width: 10px;
border-style:solid;
border-color:transparent transparent transparent rgba(255,0,0,0.5);
position: absolute;
right:-20px;
top:35px;
}相关学习推荐:css教程
Atas ialah kandungan terperinci 前端css如何实现箭头. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Css如何实现tab选项卡切换Artikel seterusnya:css如何将图片并排

