
前言:
layui进度条渲染分为两种情况,分别是:静态渲染和动态渲染。
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>单独上面一段代码,进度条值是无法显示的。
(1)静态渲染
进度条依赖element组件,如果未引入,进度条将无法显示。
layui.use('element', function () {
var element = layui.element;
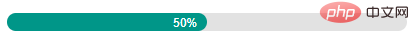
});此时进度条显示结果如下:

(学习视频分享:html视频教程)
(2)动态渲染
需要动态改变进度条的进度值时,layui官网上说,element模块提供了element.progress()的基础方法。
首先设置进度条过滤器(lay-filter="demo"),然后就只需要在某个事件或者语句中执行该方法,即可实现动态改变精度条值。但对于精度条中显示的百分比文字,用户需要自己进行改变。
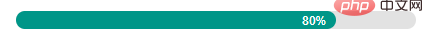
element.progress('demo', '80%');
此时进度条值改变:

相关推荐:layui教程
Atas ialah kandungan terperinci 为什么layui进度条无法渲染出来. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PM
Bagaimana saya menggunakan modul aliran LAYUI untuk menatal tak terhingga?Mar 18, 2025 pm 01:01 PMArtikel ini membincangkan menggunakan modul aliran Layui untuk menatal tak terhingga, meliputi persediaan, amalan terbaik, pengoptimuman prestasi, dan penyesuaian untuk pengalaman pengguna yang dipertingkatkan.
 Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PM
Bagaimanakah saya menggunakan modul elemen LAYUI untuk membuat tab, akordion, dan bar kemajuan?Mar 18, 2025 pm 01:00 PMButir artikel bagaimana menggunakan modul elemen LAYUI untuk membuat dan menyesuaikan elemen UI seperti tab, akordion, dan bar kemajuan, menonjolkan struktur HTML, permulaan, dan perangkap umum untuk mengelakkan.
 Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PM
Bagaimanakah saya menyesuaikan penampilan dan tingkah laku modul Carousel Layui?Mar 18, 2025 pm 12:59 PMArtikel ini membincangkan modul Carousel Layui, memberi tumpuan kepada pengubahsuaian CSS dan JavaScript untuk penampilan dan tingkah laku, termasuk kesan peralihan, tetapan autoplay, dan menambah kawalan navigasi tersuai.
 Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PM
Bagaimanakah saya menggunakan modul Carousel Layui untuk membuat slider imej?Mar 18, 2025 pm 12:58 PMArtikel ini menggunakan modul Carousel Layui untuk slider imej, memperincikan langkah -langkah untuk persediaan, pilihan penyesuaian, melaksanakan autoplay dan navigasi, dan strategi pengoptimuman prestasi.
 Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PM
Bagaimana saya mengkonfigurasi modul muat naik LAYUI untuk menyekat jenis dan saiz fail?Mar 18, 2025 pm 12:57 PMArtikel ini membincangkan mengkonfigurasi modul muat naik Layui untuk menyekat jenis dan saiz fail menggunakan sifat Accept, Exts, dan Saiz, dan menyesuaikan mesej ralat untuk pelanggaran.
 Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PM
Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?Mar 18, 2025 pm 12:46 PMArtikel ini menerangkan cara menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog, memperincikan persediaan, jenis, penyesuaian, dan perangkap umum untuk dielakkan.
 Bagaimanakah Looki dibandingkan dengan rangka kerja CSS yang lain seperti bootstrap dan UI semantik?Mar 14, 2025 pm 07:29 PM
Bagaimanakah Looki dibandingkan dengan rangka kerja CSS yang lain seperti bootstrap dan UI semantik?Mar 14, 2025 pm 07:29 PMLayui, yang terkenal dengan kesederhanaan dan prestasi, dibandingkan dengan bootstrap dan UI semantik pada reka bentuk, komponen, dan kemudahan integrasi. Layui cemerlang dalam modularity dan sokongan Cina. (159 aksara)
 Apakah beberapa kes penggunaan lanjutan untuk LAYUI di luar aplikasi web biasa?Mar 14, 2025 pm 07:28 PM
Apakah beberapa kes penggunaan lanjutan untuk LAYUI di luar aplikasi web biasa?Mar 14, 2025 pm 07:28 PMLayui melangkaui aplikasi web asas ke spa, papan pemuka masa nyata, PWA, dan visualisasi data yang kompleks, meningkatkan pengalaman pengguna peringkat perusahaan dengan reka bentuk modular dan komponen UI yang kaya. (159 aksara)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





