Rumah >hujung hadapan web >html tutorial >Html怎么实现table数据自动滚动
Html怎么实现table数据自动滚动
- coldplay.xixiasal
- 2021-03-04 15:47:176490semak imbas
Html实现table数据自动滚动的方法:首先写一个table标签,引入样式标签style;然后给table一个class属性,再经过背景、宽度、高度的设计即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
Html实现table数据自动滚动的方法:
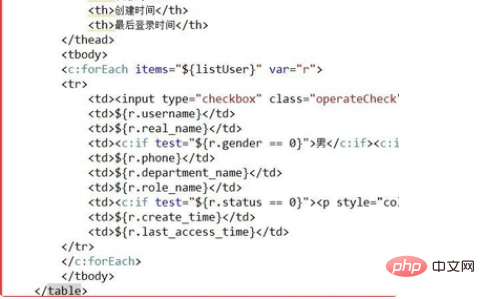
1、首先打开myeclipse获取idea这样的编辑器,在编辑器中写一个table标签,这里给出table的值。

2、然后可以在页面中看到此时展示的是没有样式的table样板,此时所有的数据没有经过渲染,比较紧凑,也不是一个页面展示。

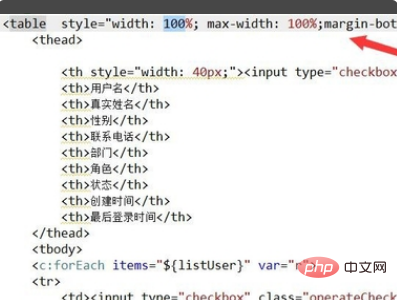
3、可以在table中引入样式标签style来设计table的样式。

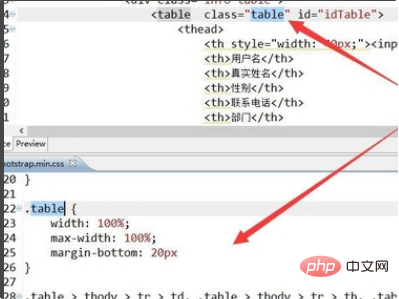
4、还可以使用内部元素,使用jquery ,在jquery中首先给table一个class属性,在JavaScript中通过.class属性获取这个table,给出样式设计。

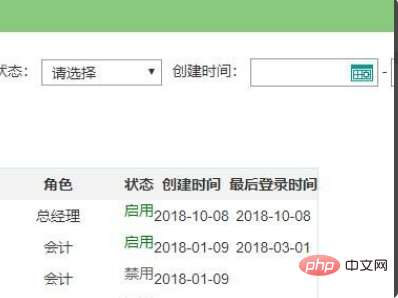
5、根据上面的设计再经过背景、宽度、高度的设计,可以设计出一个比较好看的table。

相关学习推荐:html视频教程
Atas ialah kandungan terperinci Html怎么实现table数据自动滚动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html内容的位置怎么调Artikel seterusnya:怎么调超链接的位置html

