本篇文章给大家介绍一下VSCode配置LaTeX,使用VSCode编写LaTeX的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
许多人都是用 texstudio 或者 winedt 配合 texlive 编写  文档,很长一段时间内 texstudio 是我唯一的编辑器,然而,颜控的我受不了那原始的界面,于是我看上了 VSCode。漂亮、免费、开源是我选择 VSCode 的主要原因。
文档,很长一段时间内 texstudio 是我唯一的编辑器,然而,颜控的我受不了那原始的界面,于是我看上了 VSCode。漂亮、免费、开源是我选择 VSCode 的主要原因。
网上有很多介绍 VSCode +  的文章,不过在配置外部阅读器的介绍稍微有点少,我在网上找了很久才在 LaTeX Workshop 作者的 github 主页上找到方法,同时也萌发了写一篇教程的想法。
的文章,不过在配置外部阅读器的介绍稍微有点少,我在网上找了很久才在 LaTeX Workshop 作者的 github 主页上找到方法,同时也萌发了写一篇教程的想法。
本文主要介绍使用 VSCode 编写简单的文档以及设置外部PDF阅读器的方法。
如果你已经安装好了 texlive、VSCode 和 SumatraPDF,并且不想看完整篇文章,只想快点上手,请翻到文章末尾的附录,将代码全部复制到 VSCode 的设置里,然后把“...”的地方替换成软件在自己电脑上的路径,然后就可以使用了。
1. 安装 texlive
可以从以下网址下载 texlive 的镜像文件:
https://mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
其他高校的开源镜像站像清华、中科大也可以,但是速度上我感觉还是华为云和阿里云的更快一点。
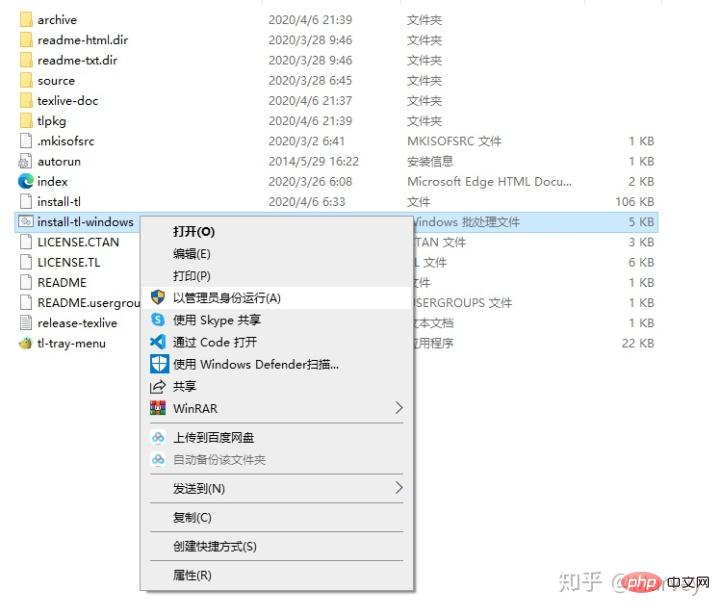
加载 texlive 2020 的 iso 文件,

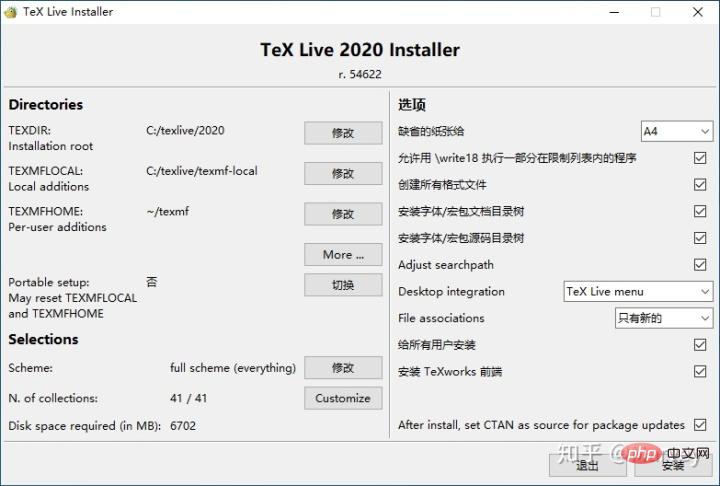
 右键 install-tl-windows,单击以管理员身份运行,进入安装界面,点击左下角的“Advanced”进入高级安装来取消你不需要安装的宏包。
右键 install-tl-windows,单击以管理员身份运行,进入安装界面,点击左下角的“Advanced”进入高级安装来取消你不需要安装的宏包。

 点击“Customize”来取消勾选不需要的宏包。
点击“Customize”来取消勾选不需要的宏包。

 单是把非中英的语言包取消勾选可以省掉 1G 的空间,要是嫌麻烦全部安装也可以。
单是把非中英的语言包取消勾选可以省掉 1G 的空间,要是嫌麻烦全部安装也可以。
安装界面右下角可选择是否安装 TeXworks 编辑器,我觉得既然都来看这篇文章了,那这个应该可以不要了。设置完安装路径等选项之后点击“安装”,之后静坐 20 分钟 - 3 小时等待安装完成。
2. 安装 VSCode 上的  插件
插件
与此同时,下载 VSCode 并安装,VSCode 的安装很简单,这里就不唠叨了。

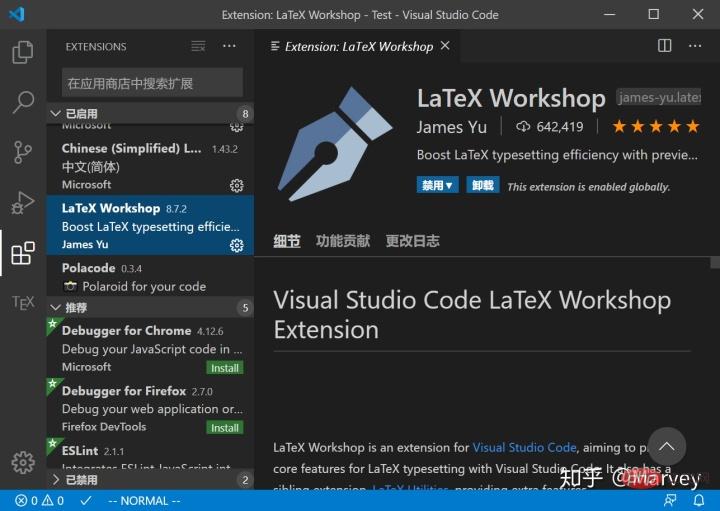
 VSCode 安装完成之后,在扩展商店安装 LaTeX Workshop 插件。
VSCode 安装完成之后,在扩展商店安装 LaTeX Workshop 插件。
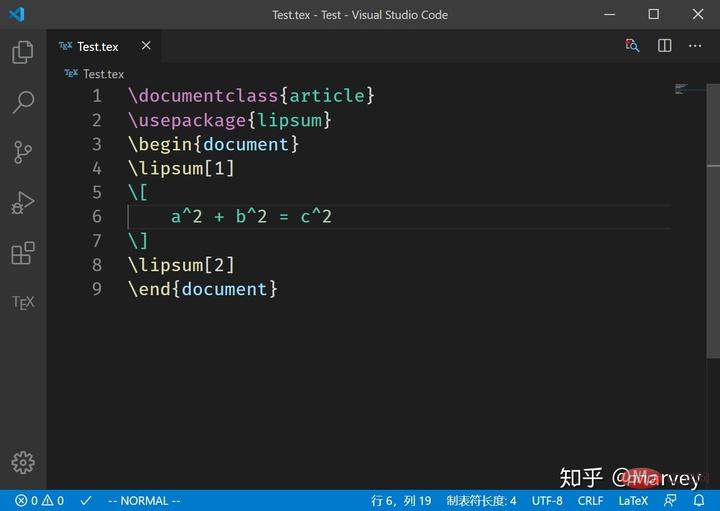
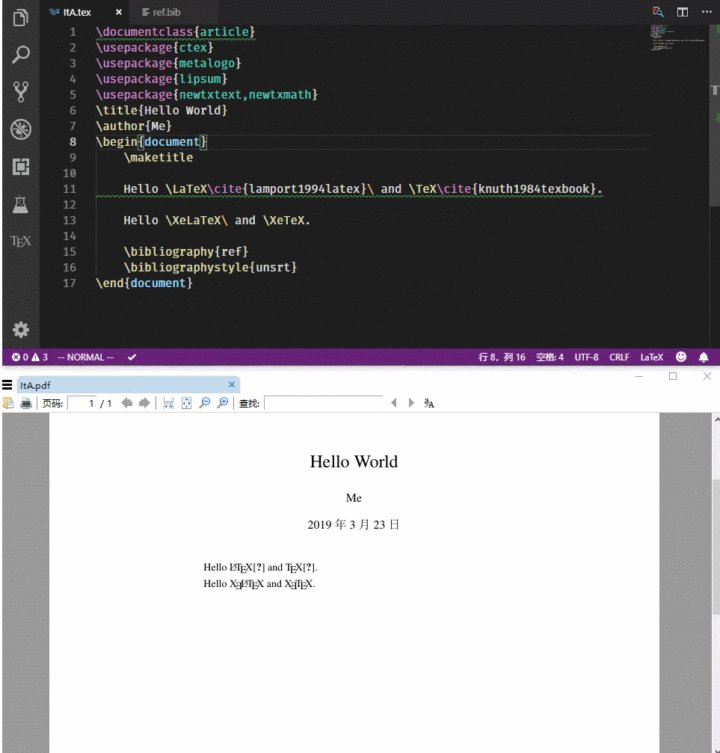
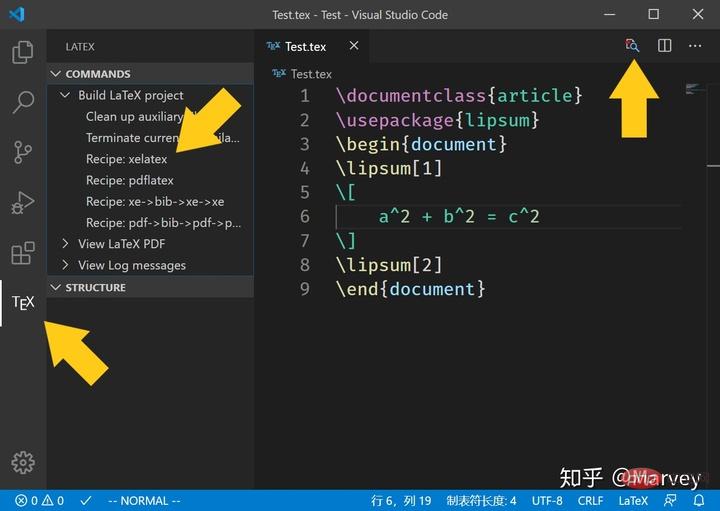
安装完成后,随便打开一个 tex 源文件,

 可以看到,代码已经被高亮显示。
可以看到,代码已经被高亮显示。
3. 配置 VSCode 的  插件
插件
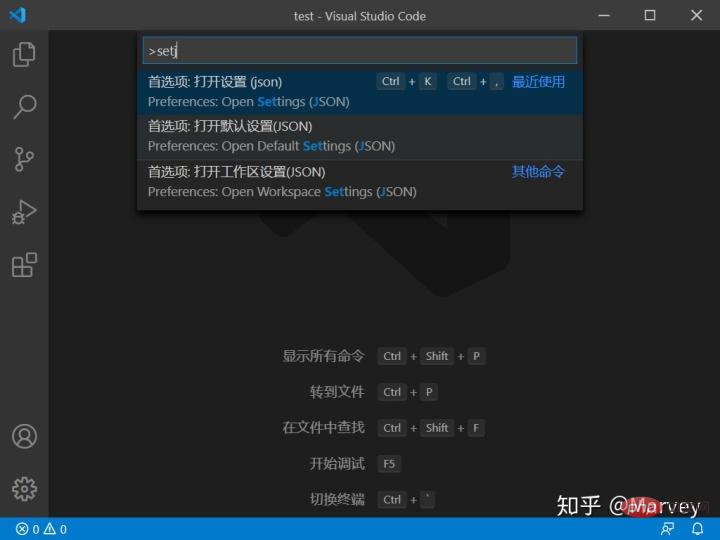
在 VSCode 界面下按下 F1,然后键入“setjson”,点击“首选项: 打开设置(JSON)”,

将以下代码放入设置区:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
 LaTeX Workshop 默认的编译工具是 latexmk,大家根据需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改为中文环境常用的 xelatex,大家根据需要自行修改。(感谢 @huan Yu ,将 tools 中的
LaTeX Workshop 默认的编译工具是 latexmk,大家根据需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改为中文环境常用的 xelatex,大家根据需要自行修改。(感谢 @huan Yu ,将 tools 中的 %DOC%替换成%DOCFILE%就可以支持编译中文路径下的文件了)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],
 用于配置编译链,同样地放入设置区。第一个 recipe 为默认的编译工具,如需要使用 bibtex 可使用如下方法:
用于配置编译链,同样地放入设置区。第一个 recipe 为默认的编译工具,如需要使用 bibtex 可使用如下方法:
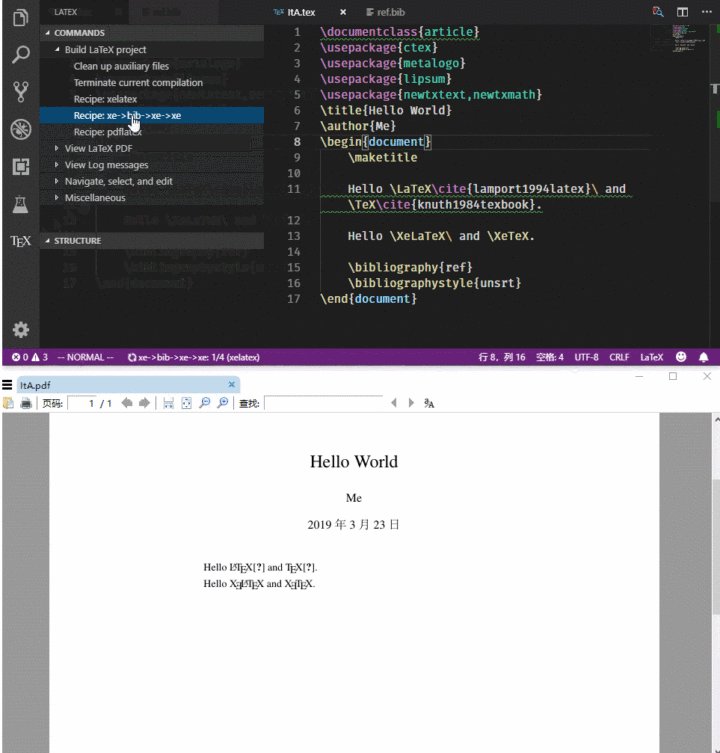
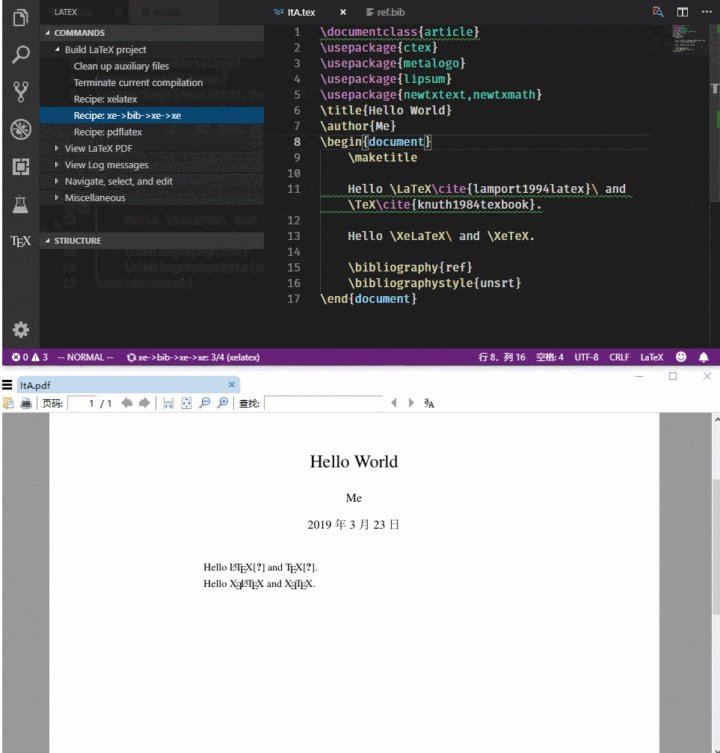
在编译时单击 VSCode 界面左下角的小勾,单击“Build LaTeX project”,选择带 bib 的 Recipe,也可使用快捷键快速选择;
将带 bib 的 Recipe 放到第一位,就可以作为默认 Recipe 编译了,也可以但因为编译次数比较多,速度会比较慢;
在文档的开头添加 %!BIB program = bibtex

要使用 pdflatex,只需在 tex 文档首加入以下代码:
%!TEX program = pdflatex
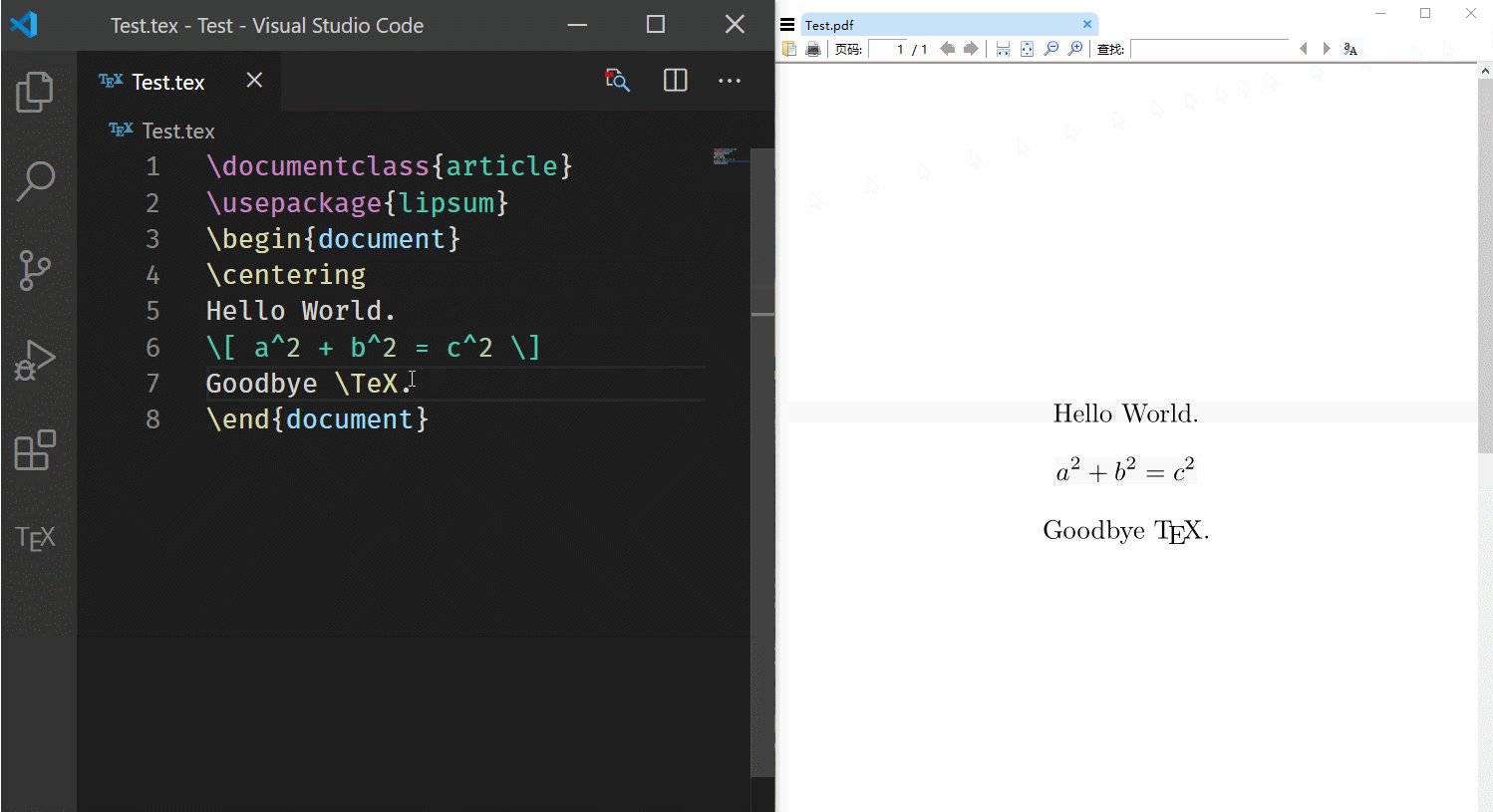
要使用 SumatraPDF 预览编译好的PDF文件,添加以下代码进入设置区。
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
 “viewer”选择使用外置阅读器,“viewer.command”和 “viewer.args”中有“...”的地方需要根据自己电脑上 SumatraPDF 和 VSCode 的安装位置进行修改,记得把盘符也改了。
“viewer”选择使用外置阅读器,“viewer.command”和 “viewer.args”中有“...”的地方需要根据自己电脑上 SumatraPDF 和 VSCode 的安装位置进行修改,记得把盘符也改了。
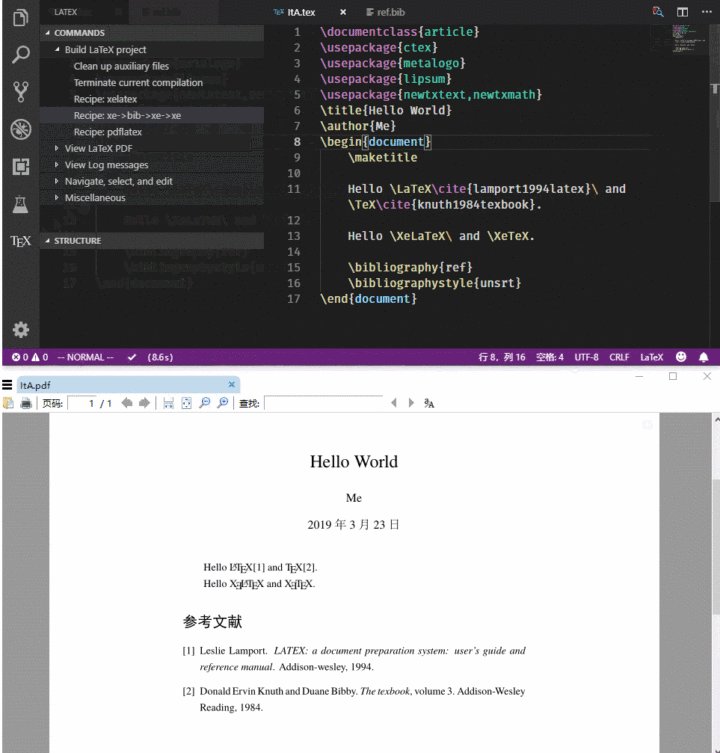
现在就可以使用 VSCode 编译 tex 文件并以 SumatraPDF 为阅读器预览了。

 插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了左侧栏。点击左侧栏的
插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了左侧栏。点击左侧栏的  图标,再点击你所想要使用的 Recipe 就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。单击右上角的放大镜按钮或按 Ctrl+Alt+v 打开 SumatraPDF 进行预览。
图标,再点击你所想要使用的 Recipe 就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。单击右上角的放大镜按钮或按 Ctrl+Alt+v 打开 SumatraPDF 进行预览。
4. 配置正向和反向搜索
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%",],
 添加代码进入设置区以配置正向搜索,和上面一样,里面“...”的部分结合自身情况修改(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)。
添加代码进入设置区以配置正向搜索,和上面一样,里面“...”的部分结合自身情况修改(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)。

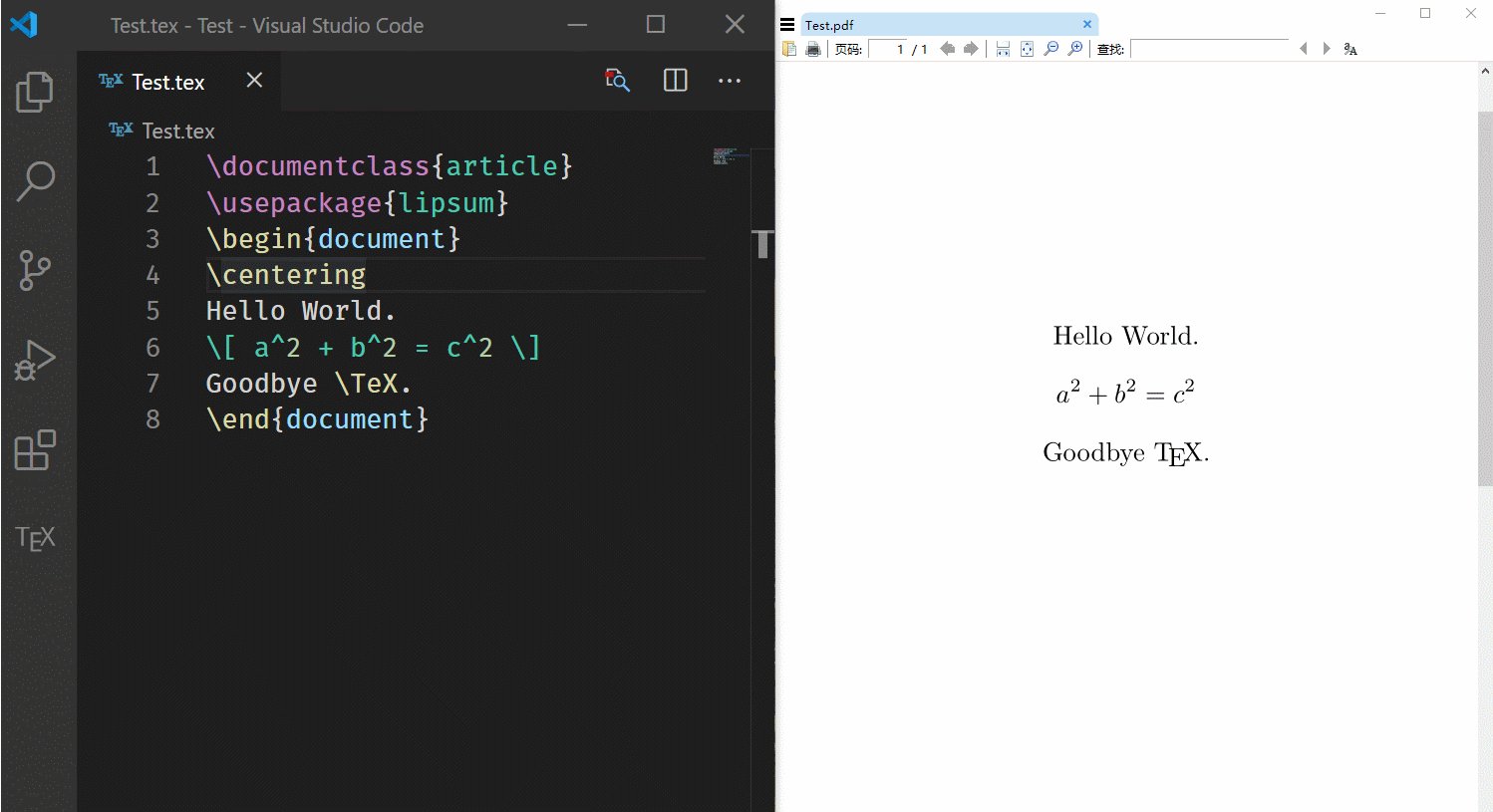
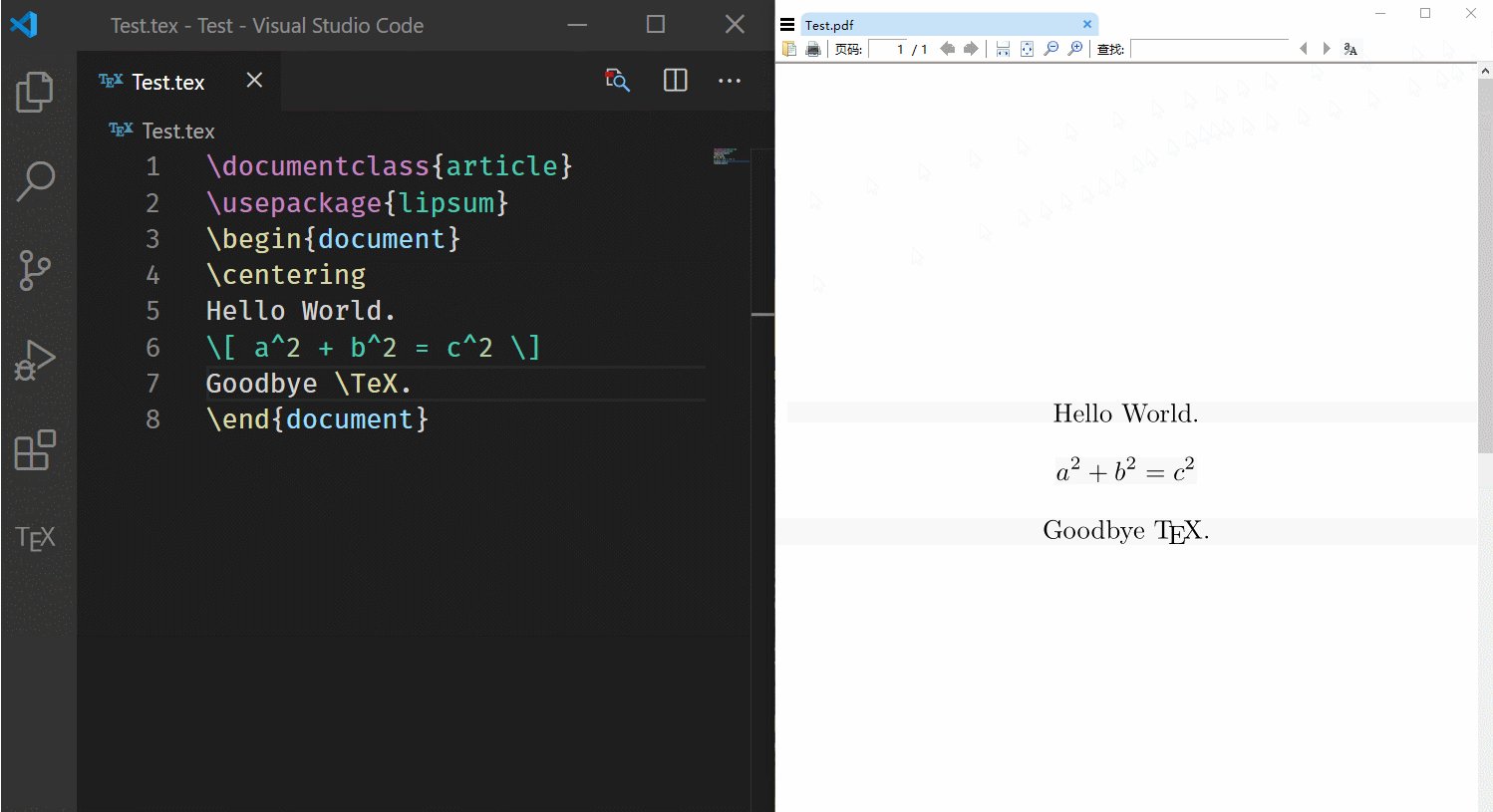
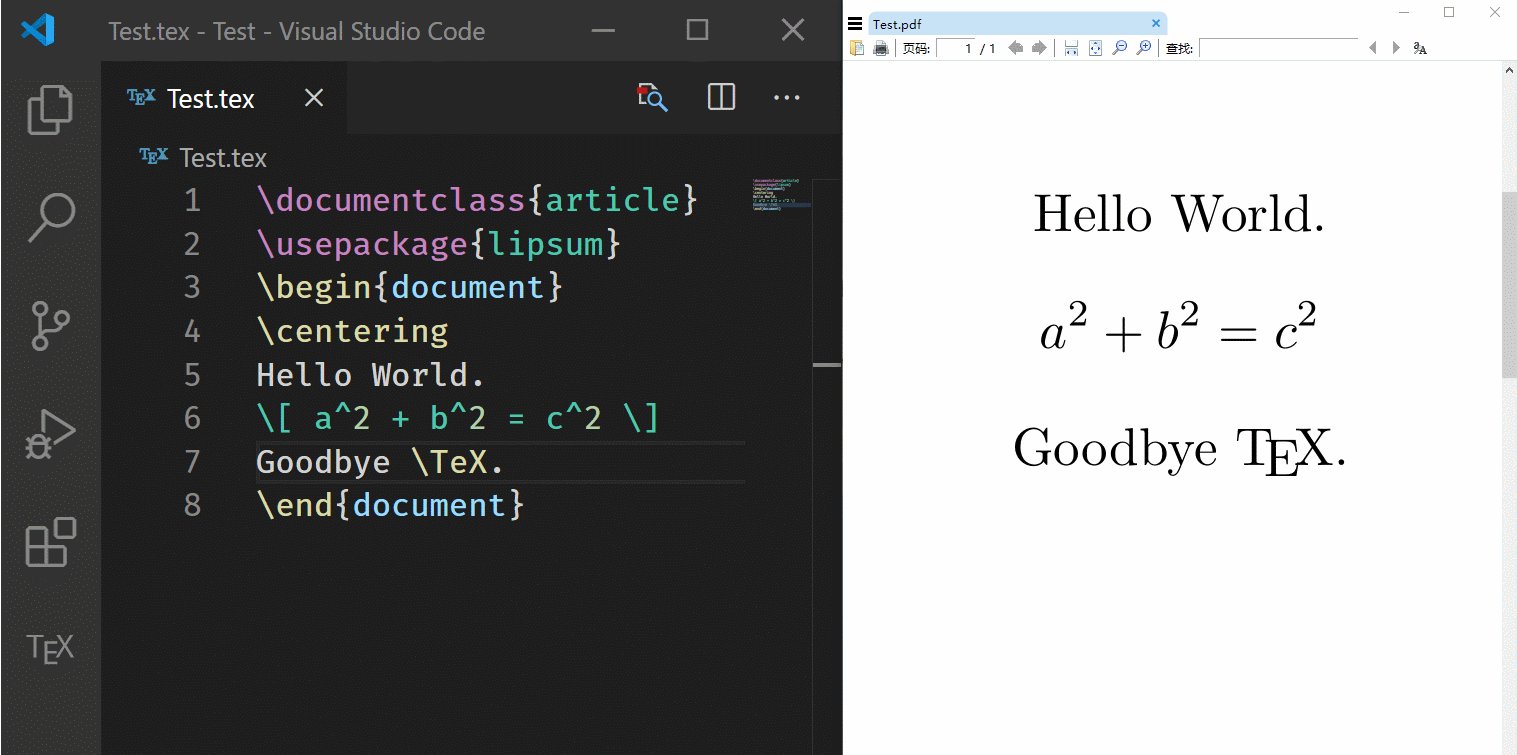
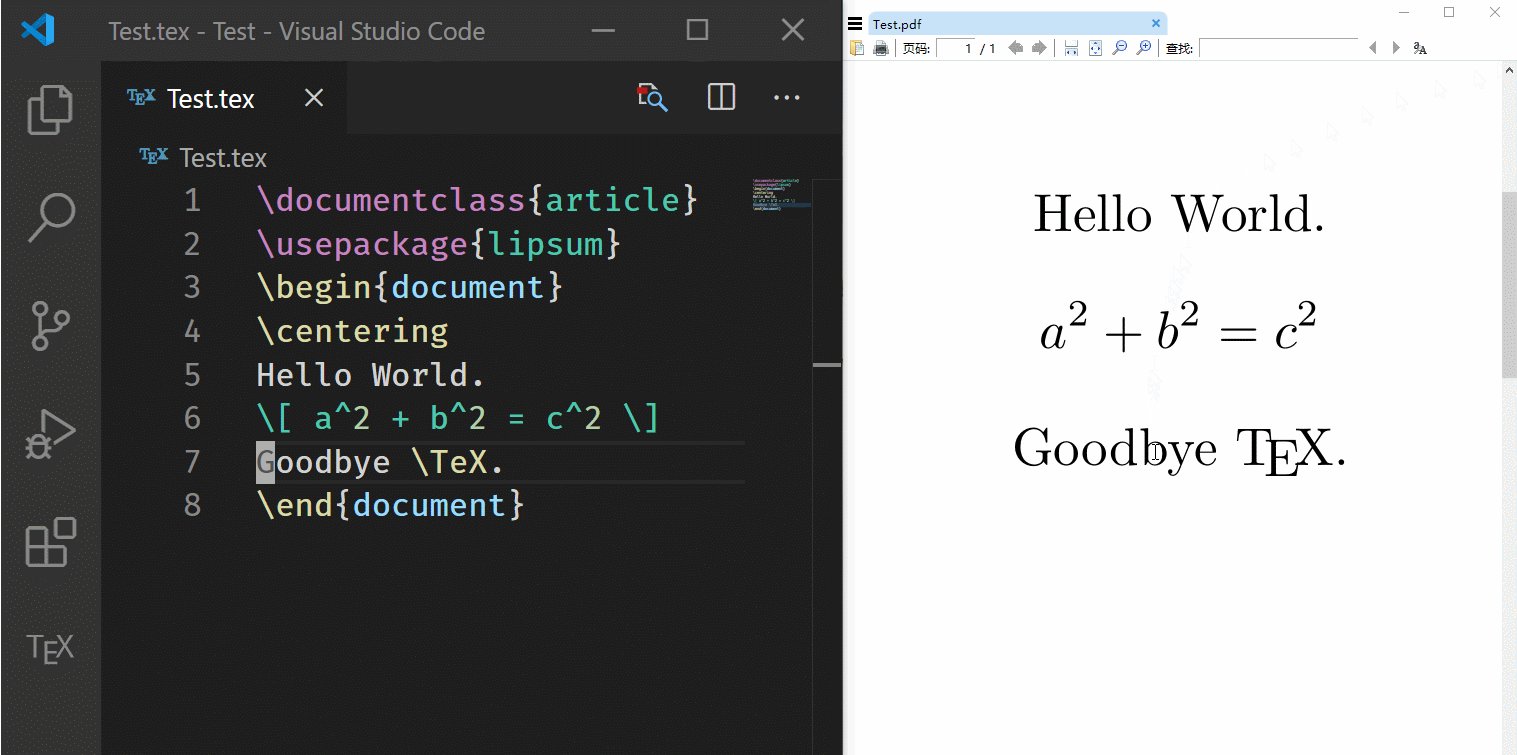
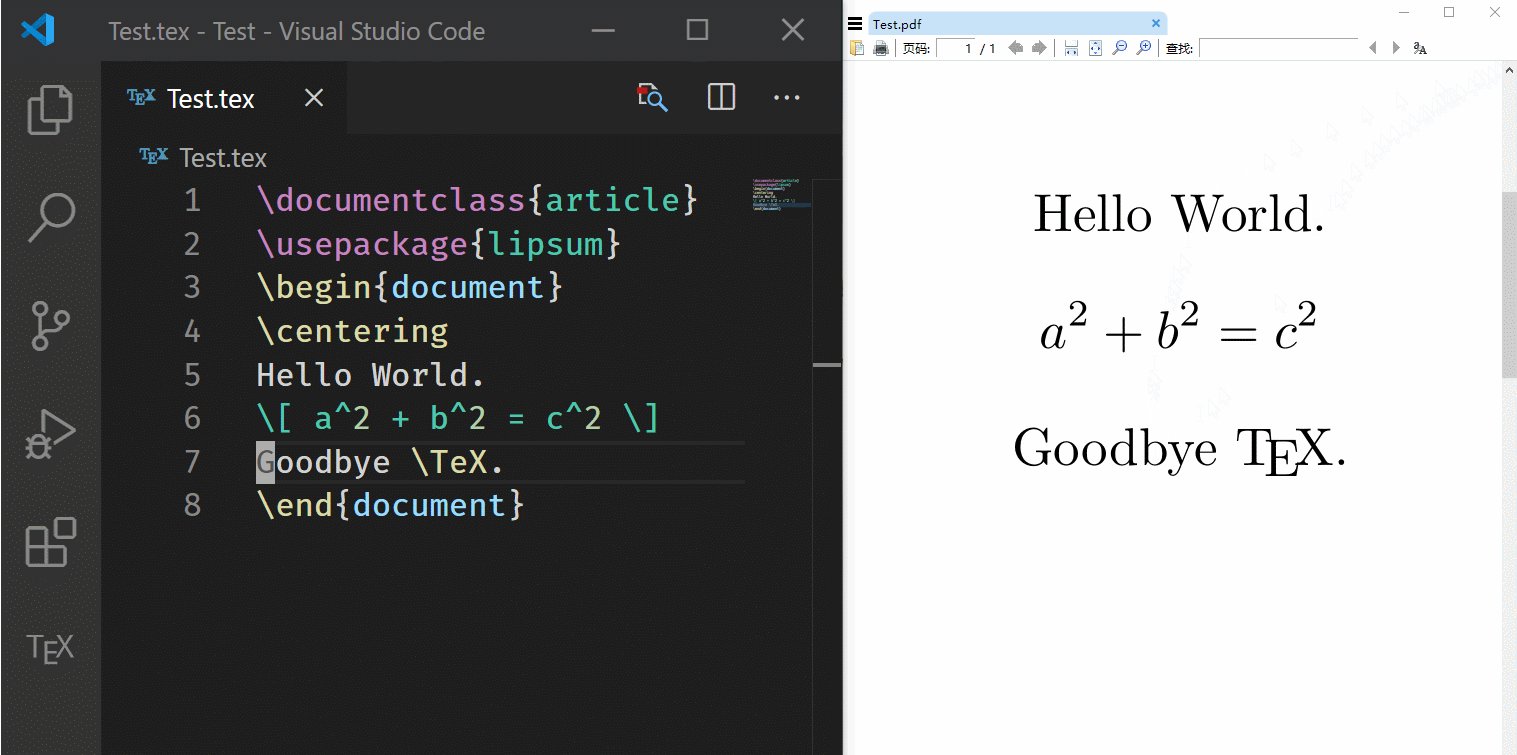
 单击“SyncTeX from cursor”即可正向搜索。
单击“SyncTeX from cursor”即可正向搜索。

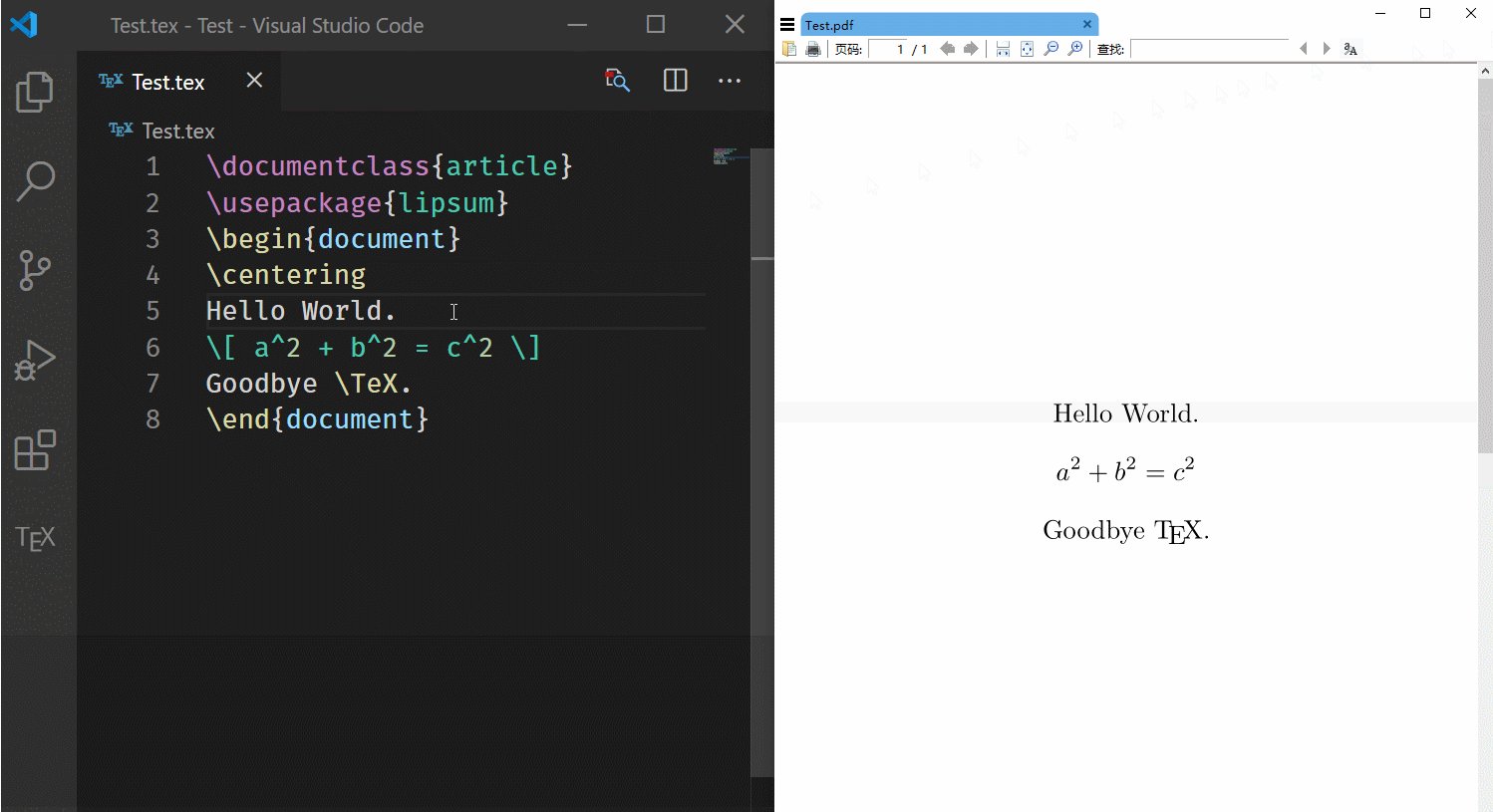
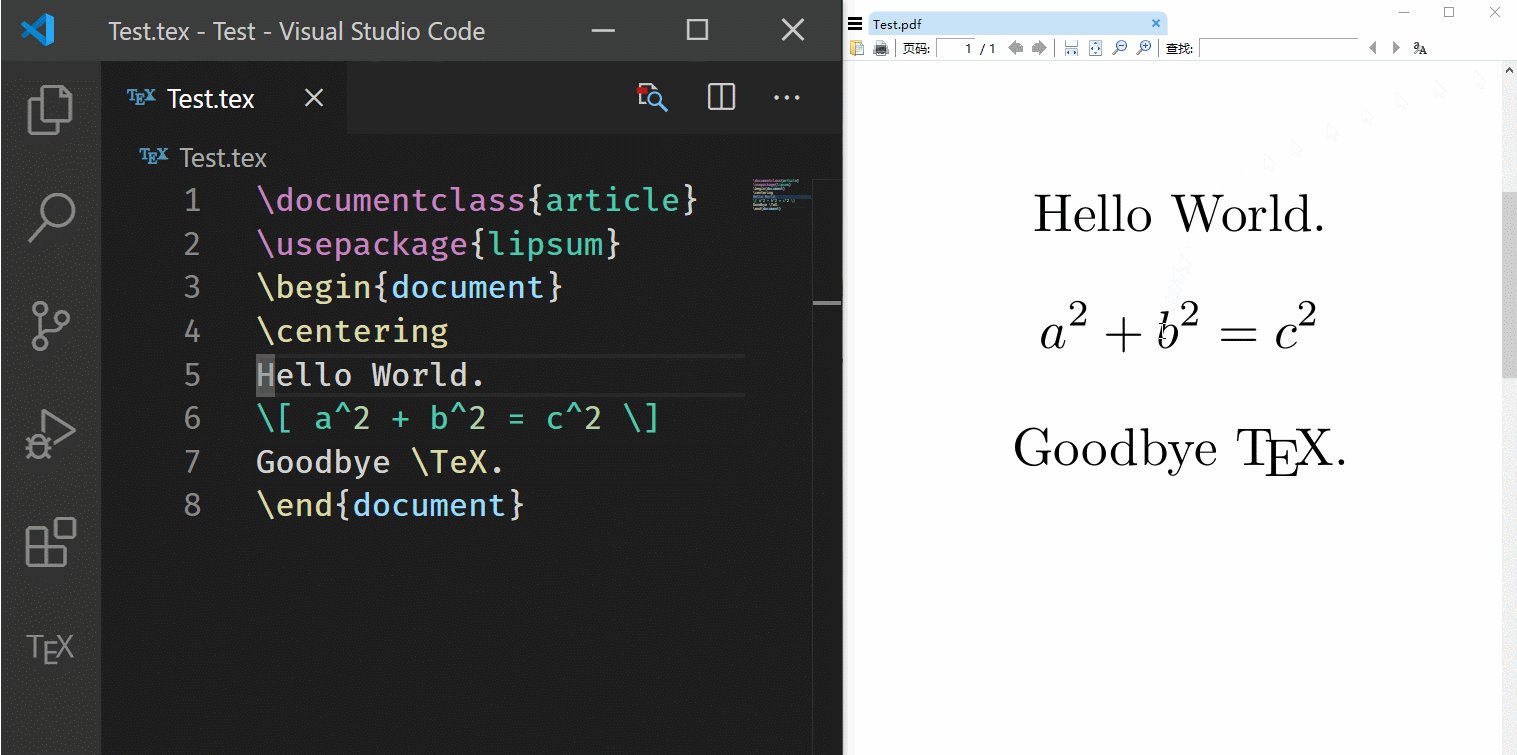
 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/LaTeX-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
6. 快捷键设置
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},
这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
7. 其他设置
- LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
- 如果编译出错,插件会弹出两个很烦人的气泡,不喜欢的话可以在设置中添加以下代码:
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
附录
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// LaTeX
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈VSCode配置LaTeX编辑器的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AM
Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AMDalam VisualStudio, langkah -langkah untuk menyusun, menguji dan menggunakan kod adalah seperti berikut: 1. Menyusun: Gunakan pilihan pengkompil VisualStudio untuk menukar kod sumber ke dalam fail yang boleh dilaksanakan, menyokong pelbagai bahasa seperti C#, C dan Python. 2. Ujian: Gunakan MSTest dan Nunit terbina dalam untuk melakukan ujian unit untuk meningkatkan kualiti dan kebolehpercayaan kod. 3. Penempatan: Pemindahan aplikasi dari persekitaran pembangunan ke persekitaran pengeluaran melalui penggunaan web, penempatan Azure, dan lain -lain untuk memastikan keselamatan dan prestasi.
 Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide, SupportingMultipleProgrammingLanguagesandenHancingCodingeficiency.1) itoffersfeaturesLikeIntellisenseforcodePrediction, multi-tabbedinterfaceForprojectmanagement, andtoolsfordebugging
 Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AM
Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AMPerbezaan utama antara versi VisualStudio yang bebas dan berbayar adalah kekayaan ciri dan perkhidmatan yang disokong. Versi percuma (komuniti) sesuai untuk pemaju individu dan pasukan kecil, menyediakan alat pembangunan asas; Versi berbayar (profesional dan perusahaan) menyediakan ciri-ciri canggih seperti debugging lanjutan dan alat kerjasama pasukan, sesuai untuk projek besar dan pembangunan peringkat perusahaan.
 Edisi Komuniti Visual Studio: Pilihan percuma dijelaskanApr 21, 2025 am 12:09 AM
Edisi Komuniti Visual Studio: Pilihan percuma dijelaskanApr 21, 2025 am 12:09 AMVisualStudiCommunityedition adalah IDE percuma yang sesuai untuk pemaju individu, pasukan kecil dan institusi pendidikan. 1) Ia menyediakan fungsi seperti pengeditan kod, debugging, ujian dan kawalan versi. 2) Berdasarkan platform pengkompil Roslyn, ia menyokong pelbagai bahasa pengaturcaraan dan mengintegrasikan Git dan TFVC. 3) Ciri -ciri canggih termasuk ujian unit, cadangan pengoptimuman termasuk mematikan sambungan yang tidak perlu dan menggunakan editor ringan.
 Visual Studio: Membina aplikasi dengan mudahApr 20, 2025 am 12:09 AM
Visual Studio: Membina aplikasi dengan mudahApr 20, 2025 am 12:09 AMVisualStudio adalah persekitaran pembangunan bersepadu (IDE) yang dibangunkan oleh Microsoft, yang menyokong pelbagai bahasa pengaturcaraan, termasuk C#, C, Python, dan lain -lain. 2. Debugger membolehkan menetapkan titik putus, pelaksanaan kod langkah demi langkah, dan mengenal pasti masalah. 3. Bagi pemula, membuat aplikasi konsol mudah adalah cara yang baik untuk bermula. 4. Penggunaan lanjutan termasuk penggunaan corak reka bentuk seperti pengurusan projek dan suntikan ketergantungan. 5. Kesilapan umum boleh diselesaikan langkah demi langkah melalui alat debugging. 6. Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman kod, kawalan versi, pemeriksaan kualiti kod dan ujian automatik.
 Visual Studio dan Vs Code: Memahami Perbezaan Utama MerekaApr 19, 2025 am 12:16 AM
Visual Studio dan Vs Code: Memahami Perbezaan Utama MerekaApr 19, 2025 am 12:16 AMVisualStudio sesuai untuk projek besar-besaran dan pembangunan aplikasi peringkat perusahaan, manakala VSCode sesuai untuk pembangunan pesat dan sokongan berbilang bahasa. 1. VisualStudio menyediakan persekitaran IDE yang komprehensif dan menyokong timbunan teknologi Microsoft. 2.VSCode adalah editor ringan yang menekankan fleksibiliti dan skalabiliti, dan menyokong platform silang.
 Adakah Visual Studio masih percuma? Memahami ketersediaanApr 18, 2025 am 12:05 AM
Adakah Visual Studio masih percuma? Memahami ketersediaanApr 18, 2025 am 12:05 AMYa, beberapa versi VisualStudio adalah percuma. Khususnya, VisualStudiCommunityedition adalah percuma untuk pemaju individu, projek sumber terbuka, penyelidikan akademik, dan organisasi kecil. Walau bagaimanapun, terdapat juga versi yang dibayar seperti VisualStudioprofessional dan Enterprise, sesuai untuk pasukan dan perusahaan besar, menyediakan ciri -ciri tambahan.
 Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AM
Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AMPembangunan silang platform dengan VisualStudio boleh dilaksanakan, dan dengan menyokong kerangka seperti .Netcore dan Xamarin, pemaju boleh menulis kod sekaligus dan dijalankan pada pelbagai sistem operasi. 1) Buat. Netcore Projects dan gunakan keupayaan silang platform mereka, 2) Gunakan Xamarin untuk pembangunan aplikasi mudah alih, 3) Gunakan pengaturcaraan asynchronous dan penggunaan semula kod untuk mengoptimumkan prestasi untuk memastikan operasi dan pemeliharaan aplikasi yang cekap.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular







