Rumah >hujung hadapan web >html tutorial >html如何设置背景色
html如何设置背景色
- coldplay.xixiasal
- 2021-03-03 17:09:5023669semak imbas
html设置背景色的方法:使用属性【style】背景颜色,如设置一个h2标签的背景颜色为红色,代码为【7e89098f20bedd6a7f0d898b1aa80b69这是一个标题2e9b454fa8428549ca2e64dfac4625cd】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置背景色的方法:
1、首先我们要了解一个
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。

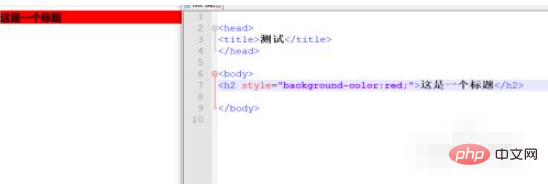
2、设置一个h2标签的背景颜色为红色
<h2 style="background-color:red;">这是一个标题</h2>

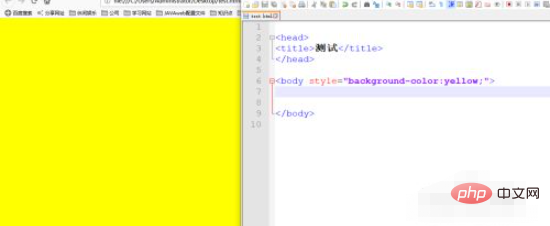
3、设置body的背景颜色为黄色

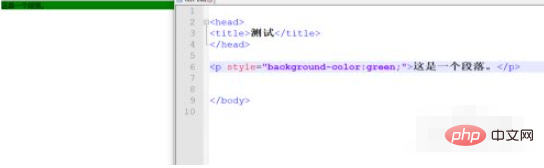
4、设置一个段落的背景颜色为绿色

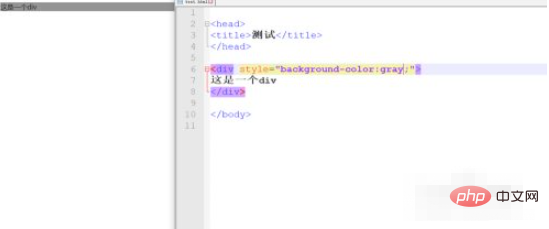
5、设置一个div的背景颜色为灰色

相关学习推荐:html视频教程
Atas ialah kandungan terperinci html如何设置背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML标签与小程序标签的区别是什么Artikel seterusnya:html怎么导入背景图

