 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Ketahui lebih lanjut tentang kemahiran JavaScript objects_javascript
Ketahui lebih lanjut tentang kemahiran JavaScript objects_javascriptDalam JavaScript, kecuali lima jenis primitif (iaitu, nombor, rentetan, nilai Boolean, nol dan tidak ditentukan), semuanya adalah objek Jadi, bagaimana anda boleh terus belajar jika anda tidak memahami objek?

1. Gambaran Keseluruhan
Objek ialah nilai komposit yang mengagregatkan banyak nilai (nilai primitif atau objek lain) bersama-sama, yang boleh diakses melalui nama harta. Nama atribut boleh berupa sebarang rentetan termasuk rentetan kosong. Objek JavaScript juga boleh dipanggil struktur data, seperti yang sering kita dengar tentang "hash", "hashtable", "kamus" dan "array bersekutu".
Objek dalam JavaScript boleh dibahagikan kepada tiga kategori:
①Objek terbina dalam, seperti tatasusunan, fungsi, tarikh, dsb.
②Objek hos ditakrifkan oleh persekitaran hos (seperti penyemak imbas) di mana penterjemah JavaScript dibenamkan, seperti HTMLElement, dsb.;
③ Objek tersuai, yang ditakrifkan oleh pengaturcara dalam kod;Sifat objek boleh
dibahagikan kepada dua kategori:①Harta sendiri: Sifat ditakrifkan secara langsung dalam objek;
②Harta yang diwarisi: Sifat yang ditakrifkan dalam objek prototaip objek (objek prototaip akan dibincangkan secara terperinci di bawah).
2. Penciptaan objek
Memandangkan anda sedang mempelajari objek, bagaimana anda tidak faham cara mencipta objek? Pelajar yang sedang menemu duga untuk jawatan hadapan mungkin telah ditanya soalan asas ini:
Apakah dua cara untuk mencipta objek JavaScript? (Atau: beritahu saya cara membuat objek JavaScript?)Saya telah ditanya soalan ini dua kali. Terdapat banyak pepatah di Internet mengenai "dua cara untuk mencipta objek", tetapi menurut buku yang saya baca, terdapat tiga cara! Mari kita bincangkan tentang tiga kaedah ini secara terperinci di bawah:
1. Kuantiti langsung objek
Objek literal ialah jadual pemetaan yang terdiri daripada beberapa pasangan nama/nilai. Pasangan nama/nilai dipisahkan dengan titik bertindih, pasangan nama/nilai dipisahkan dengan koma dan keseluruhan jadual pemetaan disertakan dalam kurungan kerinting. Nama atribut boleh menjadi pengecam JavaScript atau literal rentetan, maksudnya, dua cara berikut untuk menulis obj objek adalah sama:
var obj = {x: 1, y: 2};var obj = {'x': 1, 'y':2};
2. Cipta objek melalui
baharu Pengendali baharu diikuti dengan panggilan fungsi, pembina, yang mencipta dan memulakan objek baharu. Contohnya:
1 var o = new Object(); //Buat objek kosong, sama seperti {}2 var a = new Array(); //Buat tatasusunan kosong, sama seperti []
3 var d = new Date(); //Buat objek Tarikh yang mewakili masa semasa
Kami akan bercakap tentang kandungan berkaitan pembina kemudian.
3.Object.create()
ECMAScript5 mentakrifkan kaedah yang dipanggil Object.create(), yang mencipta objek baharu Parameter pertama ialah objek prototaip objek ini (nampaknya objek prototaip itu belum dijelaskan lagi... Saya akan membincangkannya. tidak lama lagi), dan parameter kedua ialah objek prototaip objek ini Parameter pilihan digunakan untuk menerangkan lebih lanjut sifat objek Parameter kedua akan dibincangkan di bawah (kerana kaedah ketiga ini ditakrifkan dalam ECMAScript5, jadi semua orang sering bercakap. tentang dua kaedah mencipta objek pada masa lalu, bukan? Kaedah ini sangat mudah digunakan:
1 var o1 = Object.create({x: 1, y: 2}); //Objek o1 mewarisi atribut x dan y2 var o2 = Object.create(null); //Objek o2 tidak mempunyai prototaip
Tiga berikut adalah sama:
1 var obj1 = {}; 2 var obj2 = Objek baharu();
3 var obj3 = Object.create(Object.prototype);
Untuk menjelaskan mengapa ketiga-tiga kaedah ini betul-betul sama, mari kita jelaskan dahulu objek prototaip dalam JavaScript (oh, saya membuat anda menunggu untuk masa yang lama! Saya masih ingat tuhan yang hebat berkata:
).
JavaScript bahasa pengaturcaraan berorientasikan objek, tiada kelas! ! ! Jadi, bagaimanakah ia melaksanakan pewarisan? Betul, melalui objek prototaip. Pada asasnya setiap objek JavaScript (kecuali null) dikaitkan dengan objek lain Objek "lain" adalah objek prototaip yang dipanggil (objek prototaip juga boleh dirujuk sebagai prototaip untuk jangka pendek. Ia tidak rumit seperti yang dibayangkan. hanyalah objek). Setiap objek mewarisi sifat daripada objek prototaip, dan nilai sifat prototaip objek (sifat ini dijana secara automatik secara lalai apabila objek dibuat dan tidak memerlukan penyesuaian eksplisit) ialah objek prototaip objek, iaitu, obj.prototype ialah objek Objek prototaip obj.
Mari kita bercakap tentang objek prototaip dahulu Berbalik kepada soalan di atas, dengan pemahaman tentang objek prototaip, berikut adalah peraturan bahasa JavaScript yang tidak memerlukan terlalu banyak penjelasan:
①Objek prototaip semua objek yang dicipta melalui literal objek ialah objek Object.prototype;
②Objek prototaip objek yang dicipta melalui kata kunci baru dan fungsi pembina ialah nilai atribut prototaip fungsi pembina, jadi prototaip objek yang dicipta melalui objek fungsi pembina ialah Object.prototype;Maksud parameter pertama kaedah ketiga mencipta objek, Object.create(), kini turut ditambah.
3. Pertanyaan dan tetapan atributMempelajari cara mencipta objek tidak mencukupi, kerana objek hanya boleh benar-benar memainkan peranan jika ia mempunyai beberapa sifat! Jadi, mari kita terus mempelajari sifat-sifat objek!
Nilai atribut boleh diperoleh dan ditetapkan menggunakan pengendali titik (.) atau kurungan segi empat sama ([]). Untuk titik (.), sebelah kanan mestilah pengecam yang dinamakan sempena nama atribut (nota: pengecam bahasa JavaScript mempunyai peraturan undang-undang mereka sendiri dan berbeza daripada rentetan yang dipetik untuk kurungan segi empat sama ([] ), kurungan segi empat sama mesti menjadi ungkapan rentetan (tentu saja pembolehubah rentetan juga boleh digunakan, dan nilai lain yang boleh ditukar menjadi rentetan, seperti nombor, dll.), dan rentetan ini ialah nama atribut. Sama seperti contoh berikut:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6
Seperti yang dinyatakan dalam gambaran keseluruhan, objek JavaScript mempunyai "sifat sendiri" dan "sifat warisan". Apabila menanyakan atribut Sama ada objek prototaip obj.prototype.prototype .prototype mempunyai atribut x, ini adalah sehingga x ditemui atau objek prototaip yang ditemui ialah objek yang tidak ditentukan. Seperti yang anda lihat, objek mewarisi banyak objek prototaip, dan objek prototaip ini membentuk "rantaian". Ini adalah apa yang biasanya kita panggil "rantai prototaip". ). Apabila objek o menanyakan atribut tertentu, ia akan mencari langkah demi langkah di sepanjang rantai prototaip seperti yang dinyatakan di atas, tetapi apabila ia menetapkan nilai atribut tertentu, ia hanya akan mengubah suai atributnya sendiri (jika objek tidak mempunyai atribut ini, ia akan ditambahkan Sifat ini dan memberikan nilai) tidak akan mengubah suai sifat objek lain pada rantai prototaip.
4. Pengambil dan penetap atribut pengaksesApa yang kita bincangkan di atas adalah sifat objek yang sangat biasa Sifat jenis ini dipanggil "sifat data", dan sifat data hanya mempunyai satu nilai mudah. Walau bagaimanapun, dalam ECMAScript 5, nilai hartanah boleh digantikan dengan satu atau dua kaedah ini adalah getter dan setter Properties yang ditakrifkan oleh getter dan setter dipanggil "accessor properties".
Apabila atur cara menanyakan nilai sifat pengakses, JavaScript memanggil kaedah pengambil (tanpa parameter). Nilai pulangan kaedah ini ialah nilai ungkapan akses atribut. Apabila atur cara menetapkan nilai sifat pengakses, JavaScript memanggil kaedah penetap, menghantar nilai di sebelah kanan ungkapan tugasan sebagai parameter kepada penetap. Jika harta mempunyai kedua-dua kaedah getter dan setter, maka ia adalah sifat baca/tulis jika ia hanya mempunyai kaedah getter, maka ia adalah sifat baca sahaja , tetapi ia tidak akan berjaya; jika ia hanya mempunyai setter, kaedah, maka ia adalah harta tulis sahaja, dan membaca sifat tulis sahaja sentiasa mengembalikan tidak ditentukan. Mari lihat contoh praktikal:
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
};
Seperti yang ditulis dalam contoh, atribut pengakses mentakrifkan satu atau dua fungsi dengan nama yang sama dengan atribut Takrifan fungsi ini tidak menggunakan kata kunci fungsi, tetapi menggunakan get dan set, dan tidak menggunakan titik bertindih untuk memisahkan nama atribut daripada badan fungsi dipisahkan. Sebagai perbandingan, atribut cetakan di bawah ialah kaedah fungsi. Nota: Penggunaan kata kunci ini dalam getter dan setter di sini, JavaScript memanggil fungsi ini sebagai kaedah objek, iaitu, ini dalam badan fungsi menunjuk ke objek ini. Mari kita lihat hasil operasi contoh:
 Sama seperti output konsol, r dan theta hanyalah atribut nilai seperti x dan y, dan cetakan ialah atribut kaedah.
Sama seperti output konsol, r dan theta hanyalah atribut nilai seperti x dan y, dan cetakan ialah atribut kaedah.
Pengakses yang ditambahkan dalam ECMAScript 5, walaupun lebih kompleks daripada atribut biasa, juga menjadikan pasangan nilai kunci atribut objek operasi lebih ketat.
5. Padamkan atributPengaturcara secara amnya melaksanakan fungsi menambah, memadam, mengubah suai dan menyemak semasa pengekodan Kami telah menyebut tentang menambah, mengubah suai dan menyemak sekarang.
Pengendali padam boleh memadamkan sifat sesuatu objek dan operannya hendaklah merupakan ungkapan akses harta benda. Walau bagaimanapun, padam hanya memutuskan sambungan atribut daripada objek hos, tetapi tidak mengendalikan atribut dalam atribut:
执行这段代码后b.x的值依然是1,由于已删除属性的引用依然存在,所以有时这种不严谨的代码会造成内存泄露,所以在销毁对象的时候,要遍历属性中的属性,依次删除。
delete表达式返回true的情况:
①删除成功或没有任何副作用(比如删除不存在的属性)时;
②如果delete后不是一个属性访问表达式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //删除对象obj的属性x,返回true
delete obj.x; //删除不存在的属性,返回true
delete obj.r; //删除对象obj的属性r,返回true
delete obj.toString; //没有任何副作用(toString是继承来的,并不能删除),返回true
delete 1; //数字1不是属性访问表达式,返回true
delete表达式返回false的情况:
①删除可配置性(可配置性是属性的一种特性,下面会谈到)为false的属性时;
delete Object.prototype; //返回false,prototype属性是不可配置的
//通过var声明的变量或function声明的函数是全局对象的不可配置属性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.属性的特性
上面已经说到了属性的可配置性特性,因为下面要说的检测属性和枚举属性还要用到属性的特性这些概念,所以现在就先具体说说属性的特性吧!
除了包含名字和值之外,属性还包含一些标识它们可写、可枚举、可配置的三种特性。在ECMAScript 3中无法设置这些特性,所有通过ECMAScript 3的程序创建的属性都是可写的、可枚举的和可配置的,且无法对这些特性做修改。ECMAScript 5中提供了查询和设置这些属性特性的API。这些API对于库的开发者非常有用,因为:
①可以通过这些API给原型对象添加方法,并将它们设置成不可枚举的,这让它们更像内置方法;
②可以通过这些API给对象定义不能修改或删除的属性,借此“锁定”这个对象;
在这里我们将存取器属性的getter和setter方法看成是属性的特性。按照这个逻辑,我们也可以把属性的值同样看做属性的特性。因此,可以认 为属性包含一个名字和4个特性。数据属性的4个特性分别是它的值(value)、可写性(writable)、可枚举性(enumerable)和可配置 性(configurable)。存取器属性不具有值特性和可写性它们的可写性是由setter方法是否存在与否决定的。因此存取器属性的4个特性是读取 (get)、写入(set)、可枚举性和可配置性。
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一个名为“属性描述符”(property descriptor)的对象,这个对象代表那4个特性。描述符对象的属性和它们所描述的属性特性是同名的。因此,数据属性的描述符对象的属性有 value、writable、enumerable和configurable。存取器属性的描述符对象则用get属性和set属性代替value和 writable。其中writable、enumerable和configurable都是布尔值,当然,get属性和set属性是函数值。通过调用 Object.getOwnPropertyDescriptor()可以获得某个对象特定属性的属性描述符:

从函数名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有属性的描述符,对于继承属性和不存在的属性它都返回undefined。要想获得继承属性的特性,需要遍历原型链(不会遍历原型链?不要急,下面会说到的)。
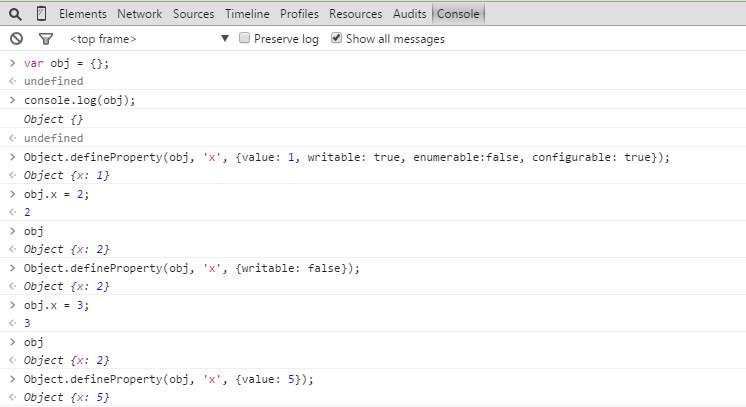
要想设置属性的特性,或者想让新建属性具有某种特性,则需要调用Object.definePeoperty(),传入需要修改的对象、要创建或修改的属性的名称以及属性描述符对象:


可以看到:
①传入Object.defineProperty()的属性描述符对象不必包含所有4个特性;
②可写性控制着对属性值的修改;
③可枚举性控制着属性是否可枚举(枚举属性,下面会说的);
④可配置性控制着对其他特性(包括前面说过的属性是否可以删除)的修改;
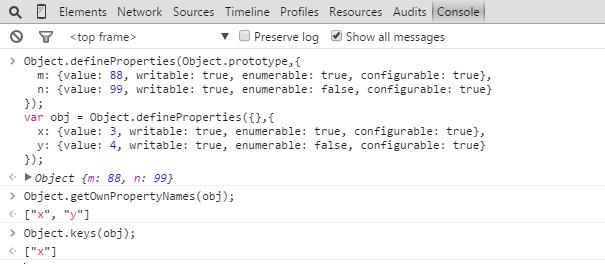
如果要同时修改或创建多个属性,则需要使用Object.defineProperties()。第一个参数是要修改的对象,第二个参数是一个映射表,它包含要新建或修改的属性的名称,以及它们的属性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});
相信你也已经从实例中看出:Object.defineProperty()和Object.defineProperties()都返回修改后的对象。
前面我们说getter和setter存取器属性时使用对象直接量语法给新对象定义存取器属性,但并不能查询属性的getter和setter方法 或给已有的对象添加新的存取器属性。在ECMAScript 5中,就可以通过Object.getOwnPropertyDescriptor()和Object.defineProperty()来完成这些工作 啦!但在ECMAScript 5之前,大多数浏览器(IE除外啦)已经支持对象直接量语法中的get和set写法了。所以这些浏览器还提供了非标准的老式API用来查询和设置 getter和setter。这些API有4个方法组成,所有对象都拥有这些方法。__lookupGetter__()和 __lookupSetter__()用以返回一个命名属性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定义getter和setter。这四个方法都是以两条下划线做前缀,两条下划线做后缀,以表明它们是非标准方 法。下面是它们用法:

七.检测属性
JavaScript对象可以看做属性的集合,那么我们有时就需要判断某个属性是否存在于某个对象中,这就是接下来要说的检测属性。
检测一个对象的属性也有三种方法,下面就来详细说说它们的作用及区别!
1.in运算符
in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true,否则返回false。
为了试验,我们先给对象Object.prototype添加一个可枚举属性m,一个不可枚举属性n;然后,给对象obj定义两个可枚举属性x,一个不可枚举属性y,并且对象obj是通过对象直接量形式创建的,继承了Object.prototype。下面看实例:

从运行结果可以看出:in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性(不论这些属性是否可枚举)中包含这个属性则返回true,否则返回false。
2.hasOwnProperty()
对象的hasOwnProperty()方法用来检测给定的名字是否是对象的自有属性(不论这些属性是否可枚举),对于继承属性它将返回false。下面看实例:

3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,只有检测到是自有属性且这个属性可枚举性为true时它才返回true。还是实例:

八.枚举属性
相对于检测属性,我们更常用的是枚举属性。枚举属性我们通常使用for/in循环,它可以在循环体中遍历对象中所有可枚举的自有属性和继承属性,把属性名称赋值给循环变量。继续上实例:

我原来认为for/in循环跟in运算符有莫大关系的,现在看来它们的规则并不相同啊!当然,如果这里不想遍历出继承的属性,那就在for/in循环中加一层hasOwnProperty()判断:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}
除了for/in循环之外,ECMAScript 5还定义了两个可以枚举属性名称的函数:
①Object.getOwnpropertyNames(),它返回对象的所有自有属性的名称,不论是否可枚举;
②Object.keys(),它返回对象对象中可枚举的自有属性的名称;
还是实例:

九.对象的三个特殊属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。这三个就是对象的特殊属性(它们也只是对象的属性而已,并没有想象的复杂哦)。
1.原型属性
正如前面所说,对象的原型属性是用来继承属性的(有点绕…),这个属性如此重要,以至于我们经常把“o的原型属性”直接叫做“o的原型”。原型属性 是在实例创建之初就设置好的(也就是说,这个属性的值是JavaScript默认自动设置的,后面我们会说如何自己手动设置),前面也提到:
①通过对象直接量创建的对象使用Object.prototype作为它们的原型;
②通过new+构造函数创建的对象使用构造函数的prototype属性作为它们的原型;
③通过Object.create()创建的对象使用第一个参数(如果这个参数为null,则对象原型属性值为undefined;如果这个参数为 undefined,则会报错:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作为它们的原型;
那么,如何查询一个对象的原型属性呢?在ECMAScript 5中,将对象作为参数传入Object.getPrototypeOf()可以查询它的原型,例如:

但是在ECMAScript 3中,没有Object.getPrototypeOf()函数,但经常使用表达式obj.constructor.prototype来检测一个对象的原型,因为每个对象都有一个constructor属性表示这个对象的构造函数:
①通过对象直接量创建的对象的constructor属性指向构造函数Object();
②通过new+构造函数创建的对象的constructor属性指向构造函数;
③通过Object.create()创建的对象的constructor属性指向与其原型对象的constructor属性指向相同;
要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用isPrototypeOf()方法。例如:

还有一个非标准但众多浏览器都已实现的对象的属性__proto__(同样是两个下划线开始和结束,以表明其为非标准),用以直接查询/设置对象的原型。
2.类属性
对象的类属性(class attribute)是一个字符串,用以表示对象的类型信息。ECMAScript 3 和ECMAScript 5 都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。默认的toString()方法(继承自Object.prototype)返回了这种格 式的字符串:[object class] 。因此,要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8到倒数第二个位置之间的字符。不过,很多对象继承的 toString()方法重写了(比如:Array、Date等),为了能调用正确的toString()版本,必须间接地调用 Function.call()方法。下面代码可以返回传递给它的任意对象的类:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}
Die Funktion classof() kann beliebige Parametertypen übergeben. Hier sind Anwendungsbeispiele:


Zusammenfassung: Aus den laufenden Ergebnissen ist ersichtlich, dass die Klassenattribute der auf drei Arten erstellten Objekte alle „Objekt“ sind.
3. Skalierbarkeit
Die Erweiterbarkeit eines Objekts gibt an, ob dem Objekt neue Eigenschaften hinzugefügt werden können. Alle integrierten und benutzerdefinierten Objekte sind explizit erweiterbar (es sei denn, sie werden in nicht erweiterbare Objekte konvertiert). Die Erweiterbarkeit von Hostobjekten wird von der JavaScript-Engine definiert. ECMAScript 5 definiert Funktionen zum Abfragen und Festlegen der Skalierbarkeit von Objekten:
① (Abfrage) Bestimmen Sie, ob das Objekt erweiterbar ist, indem Sie das Objekt an Object.isExtensible() übergeben.
② (Einstellungen) Wenn Sie das Objekt in ein nicht erweiterbares Objekt konvertieren möchten, müssen Sie Object.preventExtensions() aufrufen und das zu konvertierende Objekt als Parameter übergeben. Hinweis:
a. Sobald ein Objekt in nicht erweiterbar umgewandelt wurde, kann es nicht wieder in erweiterbar umgewandelt werden
b.preventExtensions() wirkt sich nur auf die Erweiterbarkeit des Objekts selbst aus. Wenn Sie dem Prototyp eines nicht erweiterbaren Objekts Eigenschaften hinzufügen, erbt auch das nicht erweiterbare Objekt diese neuen Eigenschaften
Darüber hinaus ähnelt Object.seal() Object.preventExtensions(). Sie können das Objekt nicht nur als nicht erweiterbar festlegen, sondern auch alle eigenen Eigenschaften des Objekts als nicht konfigurierbar festlegen. Versiegelte Gegenstände können nicht entsiegelt werden. Mit Object.isSealed() können Sie erkennen, ob ein Objekt versiegelt ist.Um noch einen Schritt weiter zu gehen, sperrt Object.freeze() das Objekt strenger – „eingefroren“. Sie können nicht nur ein Objekt nicht erweiterbar und seine Eigenschaften nicht konfigurierbar machen, sondern auch alle eigenen Dateneigenschaften auf schreibgeschützt setzen (wenn die Accessor-Eigenschaften des Objekts über Setter-Methoden verfügen, sind die Accessor-Eigenschaften davon nicht betroffen, sie können es aber trotzdem durch Zuweisen von Werten zu Eigenschaften aufgerufen werden). Verwenden Sie Object.isFrozen(), um zu erkennen, ob ein Objekt eingefroren ist.
Zusammenfassung: Object.preventExtensions(), Object.seal() und Object.freeze() geben alle das übergebene Objekt zurück, das heißt, sie können verschachtelt aufgerufen werden:
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{value: 2, beschreibbar: true}));
Diese Anweisung verwendet die Funktion Object.create(), um zwei Parameter zu übergeben, d. h. der erste Parameter ist das Prototypobjekt des erstellten Objekts und der zweite Parameter ist das Attribut, das direkt für das Objekt definiert wird, wenn es erstellt wird . und verfügt über definierte Attribute.
10. Serialisierung von Objekten
Nachdem ich über die Eigenschaften von Objekten und die Eigenschaften von Objekten gesprochen habe, weiß ich nicht, ob Sie verwirrt sind. Das Folgende ist jedoch ein entspannteres Thema!Objektserialisierung bezieht sich auf die Konvertierung des Status eines Objekts in eine Zeichenfolge und kann auch eine Zeichenfolge in einem Objekt wiederherstellen. ECMAScript 5 bietet die integrierten Funktionen JSON.stringify() und JSON.parse() zum Serialisieren und Wiederherstellen von Objekten. Diese Methoden verwenden alle JSON als Datenaustauschformat. Der vollständige Name von JSON lautet „JavaScript Object Notation“ – JavaScript-Objektnotation. Seine Syntax ist der Syntax von JavaScript-Objekten und Array-Direktgrößen sehr ähnlich
 Unter diesen ist das letzte jsonObj eine tiefe Kopie von obj
Unter diesen ist das letzte jsonObj eine tiefe Kopie von obj
Die Syntax von JSON ist eine Teilmenge von JavaScript und kann nicht alle Werte in JavaScript darstellen. Objekte, Arrays, Zeichenfolgen, unendliche Zahlen, wahr, falsch und null werden unterstützt und können serialisiert und wiederhergestellt werden. Hinweis:
①Das Ergebnis der NaN-, Infinity- und -Infinity-Serialisierung ist null;
②JSON.stringify() kann nur die eigenen aufzählbaren Eigenschaften des Objekts serialisieren;③Das Ergebnis der Serialisierung von Datumsobjekten sind Datumszeichenfolgen im ISO-Format (siehe Funktion Date.toJSON()), JSON.parse() behält jedoch weiterhin ihre Zeichenfolgenform bei und kann sie nicht auf die ursprünglichen Datumsobjekte zurücksetzen ;
④Funktionen, RegExp, Fehlerobjekte und undefinierte Werte können nicht serialisiert und wiederhergestellt werden
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.




