Rumah >hujung hadapan web >html tutorial >html如何给段落加粗
html如何给段落加粗
- 青灯夜游asal
- 2021-03-02 16:35:404787semak imbas
在html中给段落加粗的方法:1、使用“a4b561c25d9afb9ac8dc4d70affff419”或者“8e99a69fbe029cd4e2b854e244eab143”标签包裹住段落文字;2、给段落标签(例p)设置“font-weight:bold|bolder;”样式即可,font-weight属性设置文本的粗细。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html段落加粗
1、使用a4b561c25d9afb9ac8dc4d70affff419或者8e99a69fbe029cd4e2b854e244eab143标签
a4b561c25d9afb9ac8dc4d70affff419 标签定义粗体的文本。
8e99a69fbe029cd4e2b854e244eab143 标签是一个短语标签,用来定义计算机程序的样本重要的文本。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
效果图:

2、使用font-weight属性
font-weight 属性设置文本的粗细。
属性值:
bold 定义粗体字符。
bolder 定义更粗的字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
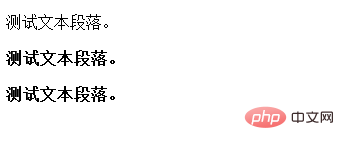
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci html如何给段落加粗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么在图片上设置字体Artikel seterusnya:html中块级元素是什么

