Rumah >hujung hadapan web >tutorial css >css怎么设置文字透明效果
css怎么设置文字透明效果
- 王林asal
- 2021-03-01 17:21:275826semak imbas
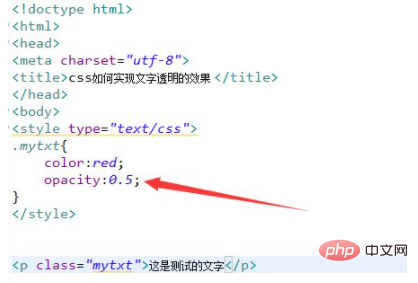
css设置文字透明效果的方法:可以利用opacity属性设置文字透明效果,如【.mytext{opacity:0.5}】,表示将元素的不透明度指定为0.5。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
相关属性:
Opacity属性设置一个元素的透明度级别。
语法:
opacity: value|inherit;
属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
设置文字透明效果的具体代码如下所示:

相关推荐:css视频教程
Atas ialah kandungan terperinci css怎么设置文字透明效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:position属性有哪些Artikel seterusnya:什么是css

