Rumah >hujung hadapan web >html tutorial >html如何给div加边框
html如何给div加边框
- coldplay.xixiasal
- 2021-03-01 15:17:4644534semak imbas
html给div加边框的方法:首先新建HTML页面,并在【<body>】中写上【<div>】标签;然后内部嵌套css或者外部引用css文件给div增加样式;接着可以用统一设置边框样式方法;最后用分别设置边框样式方法。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
html给div加边框的方法:
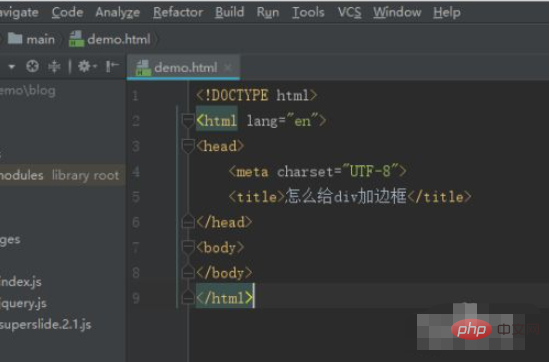
1、新建一个HTML页面。

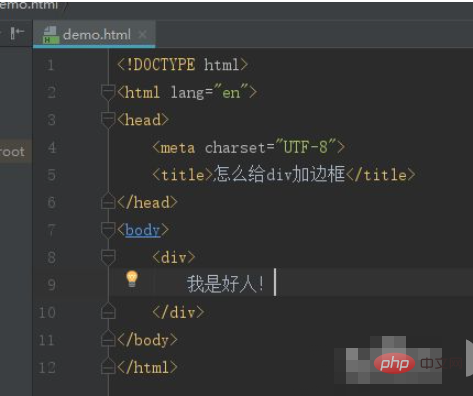
2、在HTML的<body>中写上<div>标签,打开浏览器会有对应的效果图。


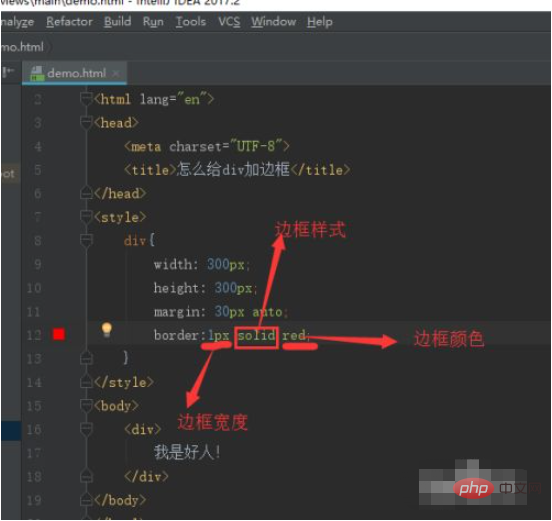
3、内部嵌套css或者外部引用css文件(一般外部引用),给div增加样式。
4、两种增加样式方法:
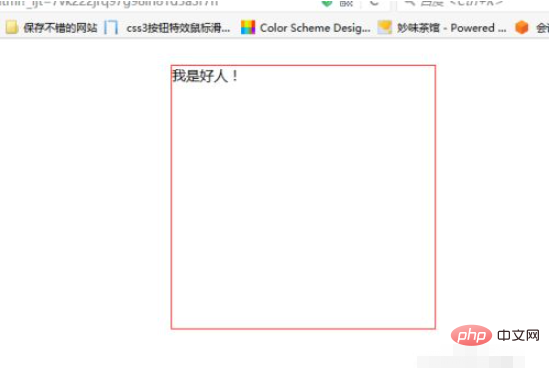
一、统一设置边框样式


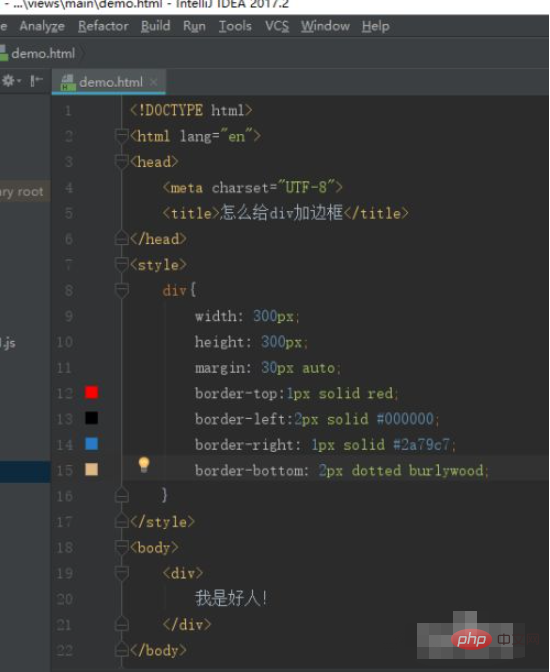
二、分别设置边框样式,规则还是一样的。


相关学习推荐:html视频教程
Atas ialah kandungan terperinci html如何给div加边框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么导入图片Artikel seterusnya:html字体颜色的设置方法

