css下划线的删除方法:首先创建一个HTML示例文件;然后在div模块中使用a标签创建一个链接;接着给div标签设置class属性,并设置属性值为demo;最后通过text-decoration属性删除下划线即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css怎么去掉下划线。

在test.html文件内,使用div标签创建一个模块,在div模块,使用a标签创建一个链接。

在test.html文件内,给div标签设置class属性,属性值为demo,主要用于下面通过该class来设置css样式。【推荐:《css视频教程》】

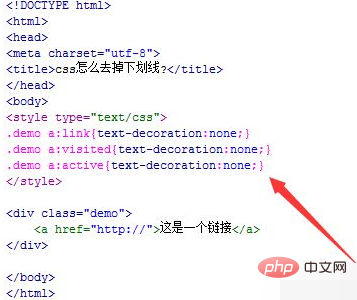
在test.html文件内,编写标签,页面的css样式将写在该标签内。

由于a标签有几种状态,分别正常状态,已点击状态,活动状态,因此分别需要对这种状态的样式进行设置。代码如下:

在css标签内,对a标签的三种状态都使用text-decoration属性设置,将其属性值设置为none,从而实现去掉下划线的效果。

在浏览器打开test.html文件,查看实现的效果。

Atas ialah kandungan terperinci css下划线怎么删. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React Inside HTML: Mengintegrasikan JavaScript untuk laman web dinamikApr 16, 2025 am 12:06 AM
React Inside HTML: Mengintegrasikan JavaScript untuk laman web dinamikApr 16, 2025 am 12:06 AMUntuk mengintegrasikan React ke HTML, ikuti langkah -langkah ini: 1. Memperkenalkan React dan Reactdom dalam fail HTML. 2. Tentukan komponen React. 3. Mengadakan komponen ke dalam elemen HTML menggunakan ReactDom. Melalui langkah -langkah ini, halaman HTML statik dapat diubah menjadi pengalaman yang dinamik dan interaktif.
 Faedah bertindak balas: prestasi, kebolehgunaan semula, dan banyak lagiApr 15, 2025 am 12:05 AM
Faedah bertindak balas: prestasi, kebolehgunaan semula, dan banyak lagiApr 15, 2025 am 12:05 AMPopulariti React termasuk pengoptimuman prestasi, penggunaan semula komponen dan ekosistem yang kaya. 1. Pengoptimuman prestasi mencapai kemas kini yang cekap melalui mekanisme maya dan mekanisme yang berbeza. 2. Penggunaan semula komponen mengurangkan kod pendua oleh komponen yang boleh diguna semula. 3. Ekosistem yang kaya dan aliran data sehala meningkatkan pengalaman pembangunan.
 React: Membuat antara muka pengguna yang dinamik dan interaktifApr 14, 2025 am 12:08 AM
React: Membuat antara muka pengguna yang dinamik dan interaktifApr 14, 2025 am 12:08 AMReact adalah alat pilihan untuk membina antara muka pengguna yang dinamik dan interaktif. 1) Komponen dan JSX membuat UI berpecah dan menggunakan semula mudah. 2) Pengurusan negeri dilaksanakan melalui cangkuk UseState untuk mencetuskan kemas kini UI. 3) Mekanisme pemprosesan acara bertindak balas terhadap interaksi pengguna dan meningkatkan pengalaman pengguna.
 Rangka Kerja Backend: PerbandinganApr 13, 2025 am 12:06 AM
Rangka Kerja Backend: PerbandinganApr 13, 2025 am 12:06 AMReact adalah rangka kerja front-end untuk membina antara muka pengguna; Rangka kerja back-end digunakan untuk membina aplikasi sisi pelayan. React menyediakan kemas kini UI yang komponen dan cekap, dan Rangka Kerja Backend menyediakan penyelesaian perkhidmatan backend lengkap. Apabila memilih timbunan teknologi, keperluan projek, kemahiran pasukan, dan skalabiliti harus dipertimbangkan.
 HTML dan React: Hubungan antara markup dan komponenApr 12, 2025 am 12:03 AM
HTML dan React: Hubungan antara markup dan komponenApr 12, 2025 am 12:03 AMHubungan antara HTML dan React adalah teras pembangunan front-end, dan mereka bersama-sama membina antara muka pengguna aplikasi web moden. 1) HTML mentakrifkan struktur kandungan dan semantik, dan React membina antara muka dinamik melalui komponenisasi. 2) Komponen React Gunakan sintaks JSX untuk membenamkan HTML untuk mencapai rendering pintar. 3) Kitaran Hayat Komponen Menguruskan Rendering HTML dan Kemas kini secara dinamik mengikut keadaan dan atribut. 4) Gunakan komponen untuk mengoptimumkan struktur HTML dan meningkatkan keupayaan. 5) Pengoptimuman prestasi termasuk mengelakkan penyampaian yang tidak perlu, menggunakan atribut utama, dan menjaga tanggungjawab tunggal komponen.
 React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AMReact adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AM
React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, dengan komponen terasnya dan pengurusan negeri. 1) Memudahkan pembangunan UI melalui komponen dan pengurusan negeri. 2) Prinsip kerja termasuk perdamaian dan rendering, dan pengoptimuman dapat dilaksanakan melalui React.Memo dan Usememo. 3) Penggunaan asas adalah untuk membuat dan membuat komponen, dan penggunaan lanjutan termasuk menggunakan cangkuk dan konteksapi. 4) Kesalahan biasa seperti kemas kini status yang tidak betul, anda boleh menggunakan ReactDevTools untuk debug. 5) Pengoptimuman prestasi termasuk menggunakan react.memo, senarai virtualisasi dan codesplitting, dan menyimpan kod yang boleh dibaca dan dikekalkan adalah amalan terbaik.
 Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AMReact menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





