在html中,可以使用css border属性来设置hr水平线的粗细、颜色等样式,只需要给hr标签添加“border: 宽度值 样式值 颜色值;”样式即可,例“hr{border: 5px solid red;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
hr是html页面上的一条水平分隔线(horizontal rule),它可以在视觉上将文档分隔成各个部分。需要通过标签在 HTML 页面中创建。
默认的hr标签样式:

就是一条黑线,一点都不美观,更不用说用来美观页面了,这就需要用css来设置hr的样式了。
css设置hr的粗细(加粗)和颜色
<hr style="border: 5px solid red;"/><!--修改的样式-->
效果图:

【推荐教程:CSS视频教程 】
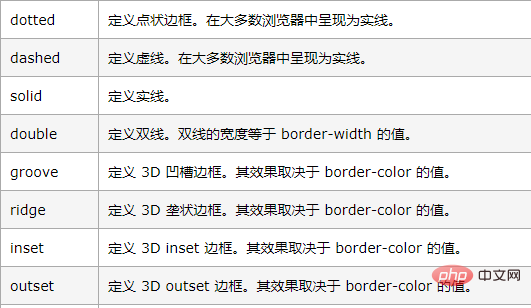
利用css border属性还可以设置hr的样式:
<hr style="border-top:1px dashed #0066CC;"/>

说明:
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
-
border-style:规定边框的样式。

border-color:规定边框的颜色。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html中hr怎么设置粗细. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AM
Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AMTonavigateReact'scomplexplexecystemefectively, fahamiThetoolsandlibraries, accentizeTheirstrengthsandWeaknesses, andintegratethemtoenhancedevelopment.startwithcorereactconceptsandusestate, thengradlyintroduceMoreSlikePompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompiker
 Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AM
Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AMReactusesKeystoefficientyDidentyListItemsByprovidingStableIdentityToeachelement.1) KeysallowreacttotrackChangesInlistSwithoutre-renderingheentireList.2) PilihUniqueAndStableKeys, mengelakkanAringArrayIndices.3) correcteyusageSageSageSageSageSageSymifiFicelyimproves
 Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AM
Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AMKeysinreactarecrucialForOptimizingTheringProcessandManagingDynamicListSeffectively.tospotandfixkey-Relatedissues: 1) adduniquekeystolistitemstoavoidwarningsandperformanceissues, 2) UseUniquIdierFiersfromdatainsteadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicessfeadofindices,
 Mengikat data satu arah React: Memastikan aliran data yang boleh diramalApr 28, 2025 am 12:05 AM
Mengikat data satu arah React: Memastikan aliran data yang boleh diramalApr 28, 2025 am 12:05 AMMengikat data satu arah React memastikan data mengalir dari komponen induk ke komponen kanak-kanak. 1) Data mengalir ke satu, dan perubahan dalam keadaan komponen induk boleh diserahkan kepada komponen kanak -kanak, tetapi komponen kanak -kanak tidak dapat secara langsung mempengaruhi keadaan komponen induk. 2) Kaedah ini meningkatkan ramalan aliran data dan memudahkan debugging dan ujian. 3) Dengan menggunakan komponen dan konteks terkawal, interaksi pengguna dan komunikasi antara komponen dapat dikendalikan sambil mengekalkan aliran data sehala.
 Amalan terbaik untuk memilih dan menguruskan kekunci dalam komponen ReactApr 28, 2025 am 12:01 AM
Amalan terbaik untuk memilih dan menguruskan kekunci dalam komponen ReactApr 28, 2025 am 12:01 AMKeysinreactarecrucialforefficientdomupdatesandReconciliation.1) yang boleh dipilih, unik, danmeaningfulkeys, likeitemids.2) FornestedLists, UseUniqueySateachLevel.3) EvoleUsingArtAringArrayIrdicesorGeneratingKeysdynamicallytopreventPrevanceSsues.
 Mengoptimumkan Prestasi dengan UseState () dalam Aplikasi ReactApr 27, 2025 am 12:22 AM
Mengoptimumkan Prestasi dengan UseState () dalam Aplikasi ReactApr 27, 2025 am 12:22 AMuseState () iscrucialforoptimizingreactappperformanceduetoitsimpactonre-rendersandupdates.tooptimize: 1) useusecallbacktomemoizeFunctionsandpreventunnessaryre-renders.2)
 Berkongsi keadaan antara komponen menggunakan konteks dan useState ()Apr 27, 2025 am 12:19 AM
Berkongsi keadaan antara komponen menggunakan konteks dan useState ()Apr 27, 2025 am 12:19 AMGunakan konteks dan digunakan untuk berkongsi negeri kerana mereka dapat memudahkan pengurusan negeri dalam aplikasi reaksi yang besar. 1) Mengurangkan propdrilling, 2) kod yang lebih jelas, 3) lebih mudah untuk menguruskan keadaan global. Walau bagaimanapun, perhatikan prestasi overhead dan debugging. Penggunaan rasional konteks dan teknologi pengoptimuman dapat meningkatkan kecekapan dan pemeliharaan aplikasi.
 Kesan kekunci yang salah pada kemas kini DOM maya ReactApr 27, 2025 am 12:19 AM
Kesan kekunci yang salah pada kemas kini DOM maya ReactApr 27, 2025 am 12:19 AMMenggunakan kekunci yang salah boleh menyebabkan masalah prestasi dan tingkah laku yang tidak dijangka dalam aplikasi React. 1) Kuncinya adalah pengenal unik item senarai, membantu React mengemas kini DOM maya dengan cekap. 2) Menggunakan kunci yang sama atau tidak unik akan menyebabkan item senarai disusun semula dan keadaan komponen hilang. 3) Menggunakan pengenal yang stabil dan unik sebagai kunci dapat mengoptimumkan prestasi dan mengelakkan penanaman semula penuh. 4) Gunakan alat seperti Eslint untuk mengesahkan ketepatan kunci. Penggunaan kunci yang betul memastikan aplikasi React yang cekap dan boleh dipercayai.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.