Rumah >hujung hadapan web >Tutorial H5 >html5怎么外联js文件
html5怎么外联js文件
- 青灯夜游asal
- 2021-02-26 15:59:206974semak imbas
在html5中,可以使用script标签通过 "src" 属性来导入外部js脚本文件,语法格式“fd716309fc9ca1273942bff9be2ab3492cacc6d41bbb37262a98f745aa00fbf0”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以使用script标签来外联js文件,例:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 3f1c4e4b6b16bbbd69b2ee476dc4f83a
3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
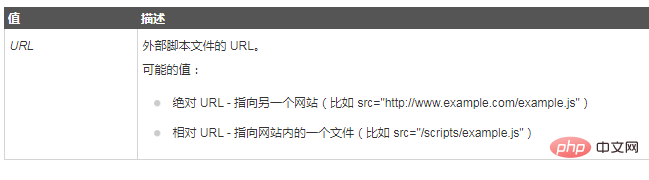
<script src="URL">

注释:如果使用 "src" 属性,则 3f1c4e4b6b16bbbd69b2ee476dc4f83a 元素必须是空的。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html5怎么外联js文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTml5超链接字体如何改颜色Artikel seterusnya:html5如何设置文字颜色灰色

