Rumah >alat pembangunan >VSCode >分享一个实用插件:VSCode Drawio,让VSCode也能画流程图!!
分享一个实用插件:VSCode Drawio,让VSCode也能画流程图!!
- 青灯夜游ke hadapan
- 2021-02-25 17:47:2413409semak imbas
本篇文章给大家分享一个实用VSCode插件:VSCode Drawio,让你分分钟能用 VSCode 画出完美的流程图、思维导图与 UML 图。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
作为一款开源的主流代码编辑器,VSCode 在发布之后一直受到不少开发者的喜爱。
此前,我们也曾分享过多篇文章,向大家推荐了不少 VSCode 上比较实用(或沙雕)的插件。
因此,有很多水友也经常调侃道,这世界上就不存在 VSCode 做不到的事。
看到大家对 VSCode 如此痴迷,那今天就再给大家推荐一款实用的 VSCode 插件:VSCode Drawio。
听到这个名字,你应该大致就能猜想到,它跟 drawio 应该有不小的渊源。
是的,在不久前,一位来自德国前端工程师 Henning Dieterichs 成功将 http://draw.io 的功能集成进了 VSCode,并打包成了插件供开发者下载使用,让你分分钟能用 VSCode 画出完美的流程图、思维导图与 UML 图。
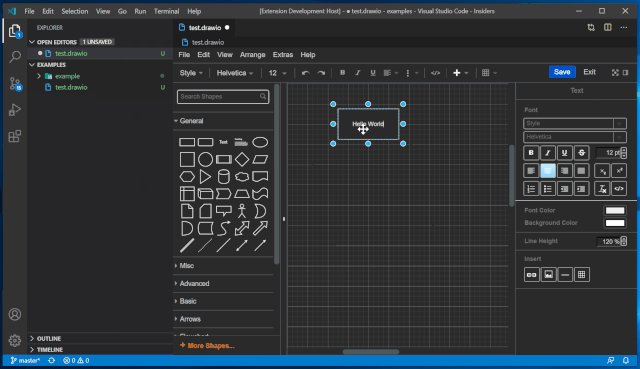
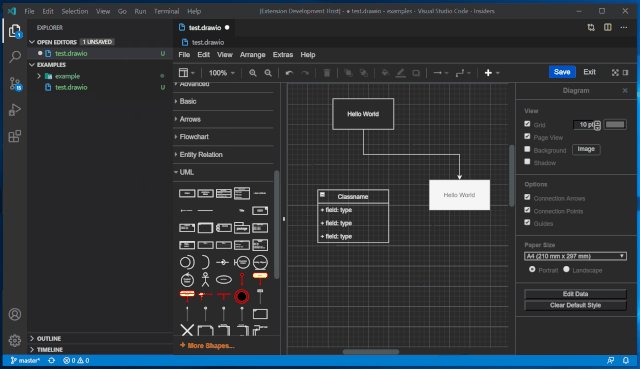
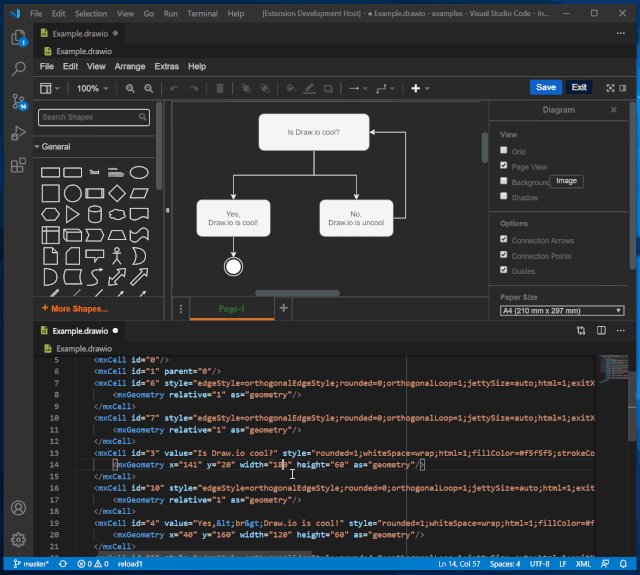
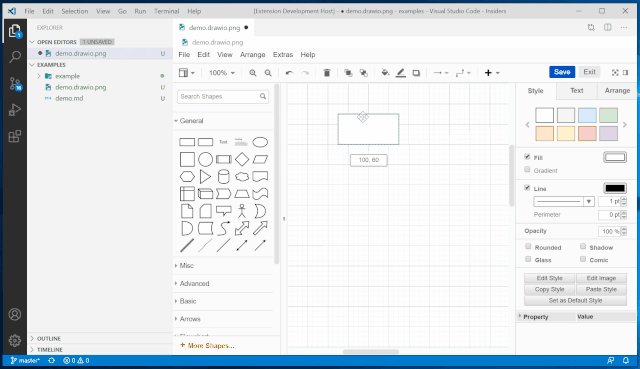
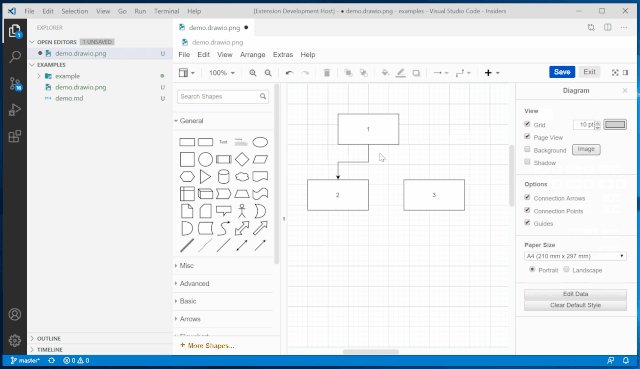
它的具体效果,就像下面这样:

一些水友可能对 http://draw.io 这款产品不太了解,这里跟大家简单介绍下:
http://draw.io 是一个支持在线绘图的网站工具,因其界面简洁直观,功能丰富强大而受到不少用户喜爱。
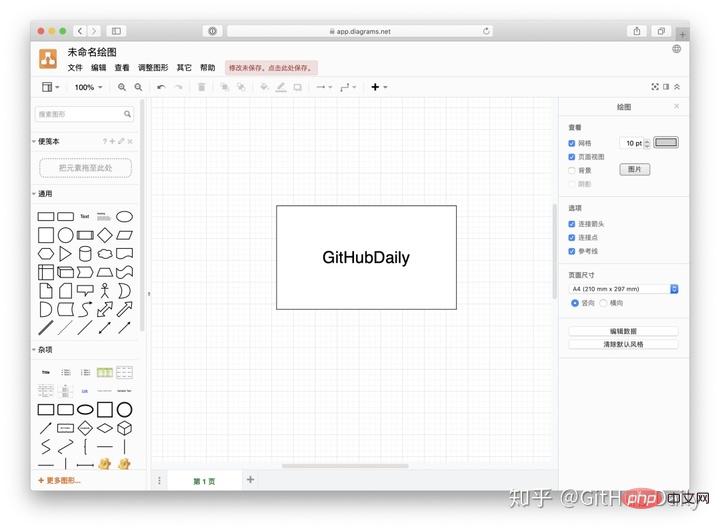
访问它的网站,你便能看到如下界面:

http://draw.io
由上图我们清楚可以看到,http://draw.io 所拥有的功能非常全面,完全能够轻松胜任我们日常的图形绘制需求。
不仅如此,http://draw.io 还支持将图形保存到 Google Drive、One Drive 等云端硬盘上,让用户可以随时进行同步与读取。
由于使用这款工具的人数众多,开发者还贴心的对其进行了国际化文案翻译。因此英文不太好的同学,也不用过于担心。
另外,上面你能看到的所有功能,都是永久免费对外开放,只要你喜欢,随便用!
如此强悍且实用的工具,怎能缺了 VSCode 的身影呢?
在作者 Henning Dieterichs 的辛苦努力下,VSCode 现已完美集成 http://drwa.io,用户只需点点鼠标,安装下插件,便能立即在 VSCode 上体验 http://draw.io 的所有核心功能。
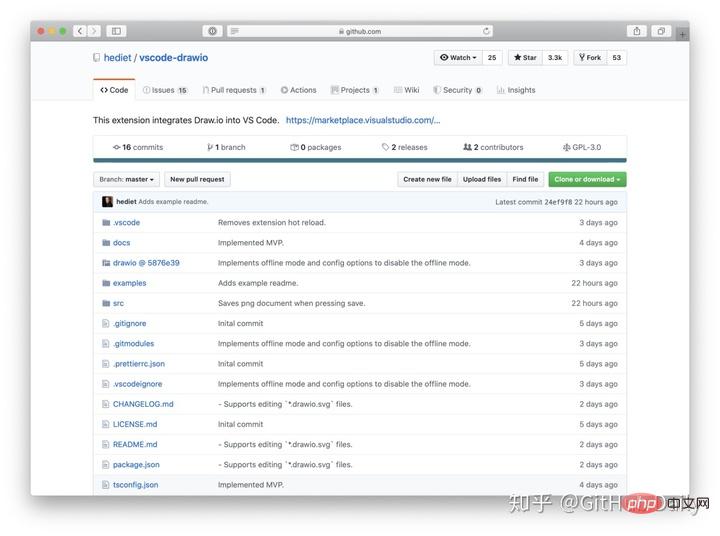
这么一款神器,在 GitHub 上发布短短不到一周的时间,便已成功斩获 3300+ Star,其受欢迎程度由此可见一斑。

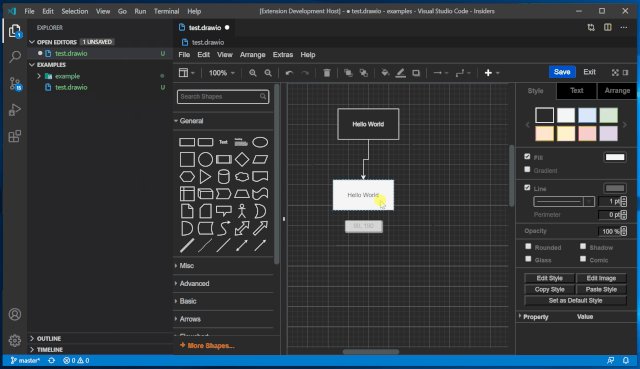
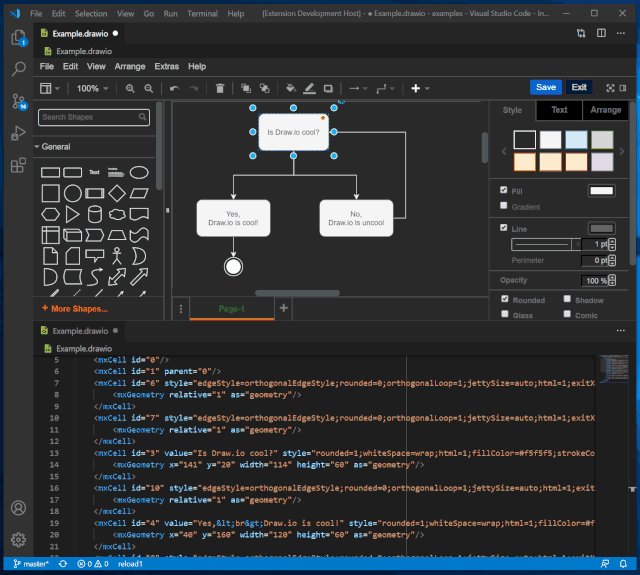
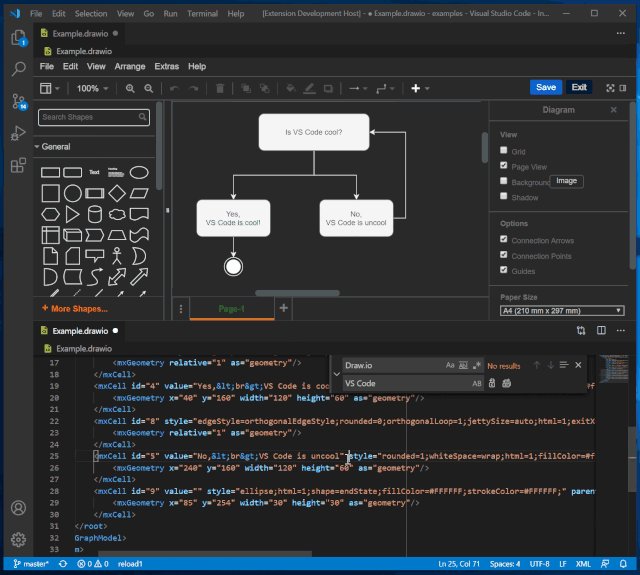
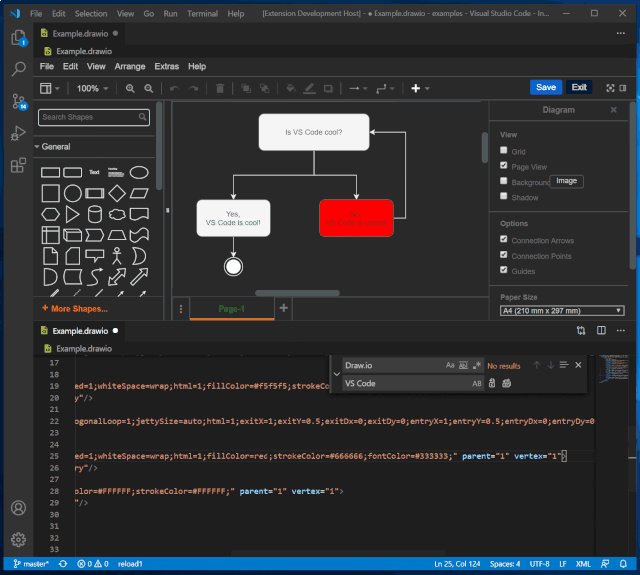
这款 VSCode 插件跟网站对比起来,有个比较明显的差异,就是当你在绘制和设计流程图时,如果某个文字或词汇需要批量修改,那么你可以直接编程该流程图的 XML 源文件,进行批量搜索替换。也能在 XML 文件中,直接更改流程图某个节点的背景颜色。
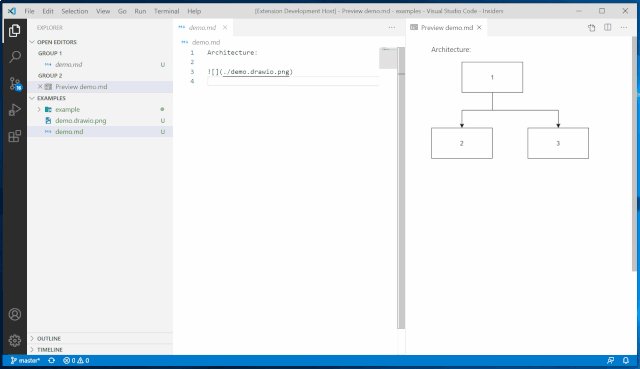
具体效果就像下面这样:

此外,该插件还有一个比较强悍的功能,就是支持对 .drawio.png 文件的修改。
当你发现流程图的 png 格式文件有误时,可以随时对 png 图片重新进行更改调整,然后再次生成即可。
在你的 GitHub 项目、技术文章或演讲的 PPT 中,所有需要用到流程图展示的地方,这项功能会非常有用。

稍微有点遗憾的是,作者称,当前这个功能所调用的 VSCode API 暂时还不太稳定,因此这项新特性还未发布,需要等下次 VSCode 更新时再一并发布,大家也可以好好期待下。
最后,给大家递上该插件的 GitHub 地址,感兴趣的同学可以安装试用一下:https://github.com/hediet/vscode-drawio
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 分享一个实用插件:VSCode Drawio,让VSCode也能画流程图!!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

