Rumah >hujung hadapan web >html tutorial >html如何让字体自动变色
html如何让字体自动变色
- 藏色散人asal
- 2021-02-25 11:07:399534semak imbas
html让字体自动变色的实现方法:首先新建一个html文件;然后在style标签中,输入css代码如“@keyframes change {0% {color: #333;}50% {color: #f60;}...}”即可让字体自动变色。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑
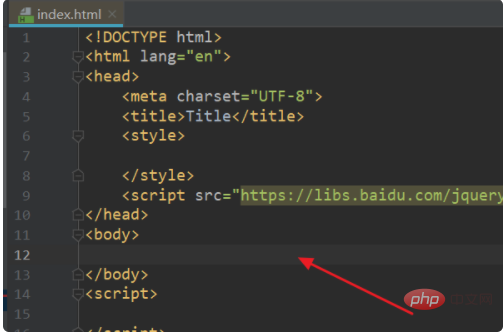
1、首先,打开html编辑器,新建html文件,例如:index.html。

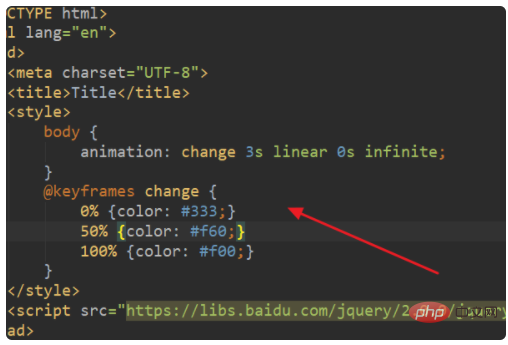
2、在index.html中的c9ccee2e6ea535a969eb3f532ad9fe89标签中,输入css代码:。
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
【推荐:HTML视频教程】
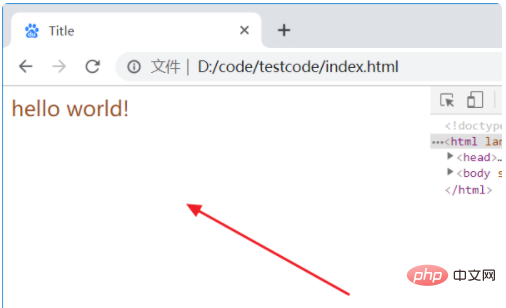
3、浏览器运行index.html页面,此时字体颜色会随着时间的变化而自动变化。

Atas ialah kandungan terperinci html如何让字体自动变色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么设置封面计时Artikel seterusnya:html怎么设置文字向下

