Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >怎么给html设置背景色
怎么给html设置背景色
- 藏色散人asal
- 2021-02-24 15:30:3515488semak imbas
给html设置背景色的方法:首先创建一个HTML示例文件;然后通过给body或p标签等添加“background-color”属性来设置不同元素的背景色即可。

本教程操作环境:Windows7系统、DELL G3电脑、HTML5&&CSS3。
background-color属性设置一个元素的背景颜色。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
实例
设置不同元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
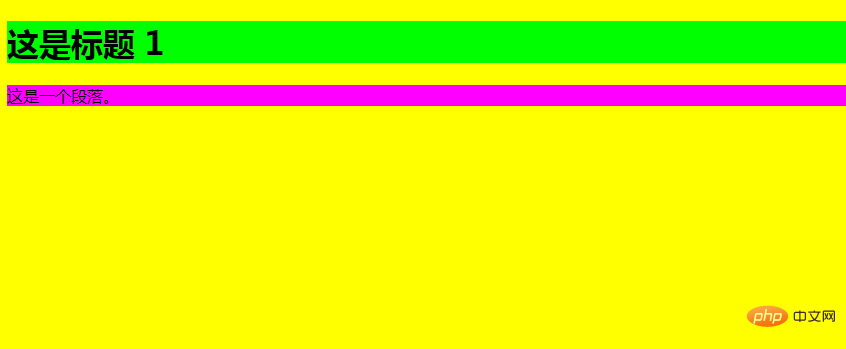
</html>运行效果:

推荐学习:html教程
Atas ialah kandungan terperinci 怎么给html设置背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css 图像不重复怎么设置Artikel seterusnya:术语html指的是什么

