Rumah >hujung hadapan web >tutorial js >Kod kesan pintu gelangsar mudah dilaksanakan oleh JS meniru kemahiran Taobao_javascript
Kod kesan pintu gelangsar mudah dilaksanakan oleh JS meniru kemahiran Taobao_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:36:461175semak imbas
Contoh dalam artikel ini menerangkan kod kesan pintu gelangsar mudah yang dilaksanakan oleh JS meniru Taobao. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini ialah kod kesan pintu gelangsar Taobao tiruan yang ringkas Secara peribadi, saya rasa ia sangat bagus sebelum ini. Di pintu gelangsar, anda boleh menyusun semula halaman web anda dan menjadikannya navigasi yang berkuasa Contoh asal ialah program indeks pinyin, dan ia juga boleh ditukar menjadi menu.
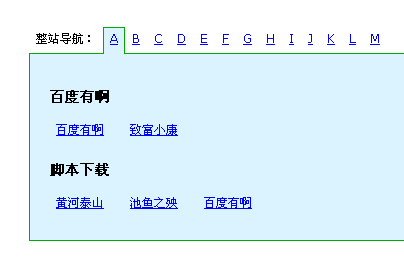
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-f-taobao-simple-hdm-style-demo/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单仿淘宝的一个不错的滑动门</title>
<style type="text/css">
body{font-size:12px;position:relative;font-family:Verdana, Geneva, sans-serif;}
a{color:blue;}
ul{margin:0;padding:0;list-style:none;}
#navigation{height:26px;}
#navigation li{float:left;}
#navigation li.show .content{display:block;}
#navigation li a,#navigation li span{display:inline-block;border:solid 1px #fff;border-bottom:none;height:26px;padding:0 6px;line-height:20px;overflow:hidden}
#navigation li a:hover,#navigation li.show a.index{background:#DBF3FE;border-color:#0a0;position:relative;top:0px;z-index:2;}
#container{position:relative;width:800px;margin:50px;}
#navigation li .content{position:absolute;left:0;top:26px;background:#DBF3FE;border:solid 1px #0a0;width:760px;padding:20px;display:none;}
#navigation li .content ul li{margin-right:10px;float:none;display:inline;}
#navigation li .content ul li a{border:none;}
#navigation li .content ul li{width:120px;}
#navigation li .content ul li h3{clear:both;text-align:left;}
</style>
</head>
<body>
<div id="container">
<ul id="navigation">
<li><span>整站导航:</span></li>
<li>
<a href="#" class="index">A</a>
<div class="content">
<h3>百度有啊</h3>
<ul>
<li><a href="http://www.baidu.com">百度有啊</a></li>
<li><a href="#">致富小康</a></li>
</ul>
<h3>脚本下载</h3>
<ul>
<li><a href="#">黄河泰山</a></li>
<li><a href="#">池鱼之殃</a></li>
<li><a href="#">百度有啊</a></li>
</ul>
</div>
</li>
<li>
<a href="#" class="index">B</a>
<div class="content">
<h3>网页特效</h3>
<ul>
<li><a href="http://www.jb51.net/jiaoben/">网页特效</a></li>
<li><a href="http://www.baidu.com">百度搜索</a></li>
<li><a href="http://mp3.baidu.com">百度MP3</a></li>
</ul>
<h3>精品代码</h3>
<ul>
<li><a href="#">代码索引</a></li>
<li><a href="#">百度搜索</a></li>
</ul>
</div>
</li>
<li><a href="#" class="index">C</a><div class="content">C</div></li>
<li><a href="#" class="index">D</a><div class="content">D</div></li>
<li><a href="#" class="index">E</a><div class="content">E</div></li>
<li><a href="#" class="index">F</a><div class="content">F</div></li>
<li><a href="#" class="index">G</a><div class="content">G</div></li>
<li><a href="#" class="index">H</a><div class="content">H</div></li>
<li><a href="#" class="index">I</a><div class="content">I</div></li>
<li><a href="#" class="index">J</a><div class="content">J</div></li>
<li><a href="#" class="index">K</a><div class="content">K</div></li>
<li><a href="#" class="index">L</a><div class="content">L</div></li>
<li><a href="#" class="index">M</a><div class="content">M</div></li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
function showAjaxContent(){
var obj=document.getElementById("navigation");
var liObj=obj.getElementsByTagName("li");
var length=liObj.length;
var currentLiObj;
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(currentLiObj.parentNode!=obj){continue;}
//然后循环添加事件
currentLiObj.onmouseover=function(){
if(this.className.indexOf("show")<0){
this.className+=" show";
}
clearStyle(this);
}
currentLiObj.onmouseout=function(){
this.className=this.className.replace("show","");
clearStyle(this);
}
}
function clearStyle(obj){
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(obj!=currentLiObj){
currentLiObj.className=currentLiObj.className.replace("show","");
}
}
}
}
showAjaxContent();
</script>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

