Rumah >hujung hadapan web >html tutorial >html中p怎么设置虚线边框
html中p怎么设置虚线边框
- 青灯夜游asal
- 2021-02-22 14:23:425870semak imbas
在html中,可以通过给p标签元素设置“border-style: dashed;”样式来设置虚线边框。border-style属性可以设置元素所有边框的样式,当属性值为“dashed”时可定义虚线边框样式。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
在html中,可以通过给p标签元素设置“border-style: dashed;”样式来设置虚线边框。
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
css border-style 属性
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。只有当这个值不是 none 时边框才可能出现。【推荐教程:CSS视频教程 、《html视频教程》】
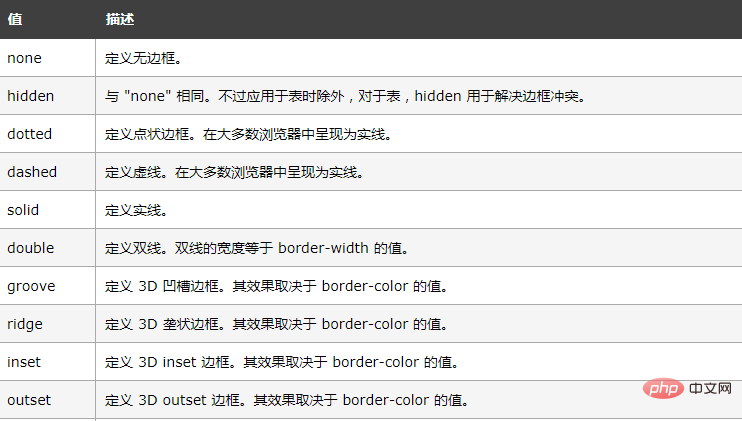
可以设置的属性值:

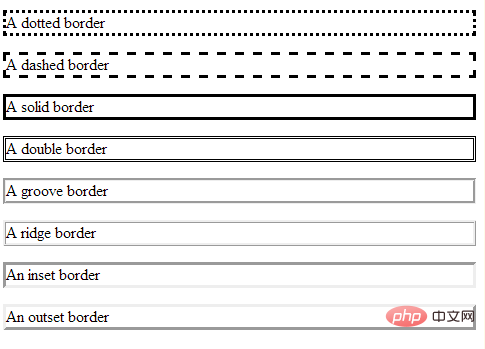
示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html中p怎么设置虚线边框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html5和html能看出区别吗Artikel seterusnya:html文字居中的样式是什么

