 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Kesan prototaip menu navigasi sekunder yang mudah dilaksanakan oleh kemahiran JS_javascript
Kesan prototaip menu navigasi sekunder yang mudah dilaksanakan oleh kemahiran JS_javascriptKesan prototaip menu navigasi sekunder yang mudah dilaksanakan oleh kemahiran JS_javascript
Contoh dalam artikel ini menerangkan kesan prototaip menu navigasi sekunder ringkas yang dilaksanakan dalam JS. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
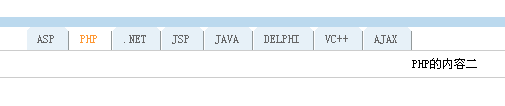
Ini ialah prototaip menu navigasi sekunder dengan gaya ringkas dan sudut bulat Ia juga merupakan kesan menu yang popular pada masa ini.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-simple-2l-nav-menu-demo/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>二级导航菜单</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
<!--
*{font-size:12px;}
html,body{margin:0;text-align:center;over-flow:hidden;height:100%;width:100%;}
UL{list-style-type:none; margin:0px;}
.ttl{height:18px;}
.ctt{
height:auto;
padding:6px;
clear:both;
border: 1px solid #CCCCCC;
}
.w936{
width:936px;
clear:both;
height: 120px;
margin-top: 20px;
margin-right: 0;
margin-bottom: 2px;
margin-left: 0;
}
.normaltab {
color:#1F3A87;
}
.hovertab {
color:#FF0000;
background-color: #99CC00;
}
.dis{display:block;}
.undis{display:none;}
.tabs {
width:100%;
background:#BBD9EE;
font-size:93%;
line-height:normal;
}
.tabs ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
.tabs li {
display:inline;
margin:0;
padding:0;
cursor: pointer;
}
.tabs a {
float:left;
background:url("images/tableft.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
.tabs a span {
float:left;
display:block;
background:url("images/tabright.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
.tabs a span {float:none;}
.tabs a:hover span {
color:#FF9834;
}
.tabs a:hover {
background-position:0% -42px;
}
.tabs a:hover span {
background-position:100% -42px;
}
-->
</style>
<script type="text/javascript" language="javascript">
<!--
function g(o){return document.getElementById(o);}
function HoverLi(n)
{
for(var i=1;i<=8;i++){g('tb_'+i);g('tbc_0'+i).className='undis';}
g('tbc_0'+n).className='dis';g('tb_'+n);
}
//-->
</script>
</head>
<body>
<div class="w936">
<div id="tb_" class="tb_ tabs">
<ul>
<li id="tb_1" onmouseover="HoverLi(1);"><a href="#"><span>ASP</span></a></li>
<li id="tb_2" onmouseover="HoverLi(2);"><a href="#"><span>PHP</span></a></li>
<li id="tb_3" onmouseover="HoverLi(3);"><a href="#"><span>.NET</span></a></li>
<li id="tb_4" onmouseover="HoverLi(4);"><a href="#"><span>JSP</span></a></li>
<li id="tb_5" onmouseover="HoverLi(5);"><a href="#"><span>JAVA</span></a></li>
<li id="tb_6" onmouseover="HoverLi(6);"><a href="#"><span>DELPHI</span></a></li>
<li id="tb_7" onmouseover="HoverLi(7);"><a href="#"><span>VC++</span></a></li>
<li id="tb_8" onmouseover="HoverLi(8);"><a href="#"><span>AJAX</span></a></li>
</ul>
</div>
<div class="ctt">
<div class="dis" id="tbc_01">ASP的内容一</div>
<div class="undis" id="tbc_02">PHP的内容二</div>
<div class="undis" id="tbc_03">.NET的内容三</div>
<div class="undis" id="tbc_04">JSP的内容四</div>
<div class="undis" id="tbc_05">JAVA的内容五</div>
<div class="undis" id="tbc_06">DELPHI的内容六</div>
<div class="undis" id="tbc_07">VC++的内容七</div>
<div class="undis" id="tbc_08">AJAX的内容</div>
</div>
</div>
</body>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular




