Rumah >hujung hadapan web >html tutorial >如何用dw打开HTML文件
如何用dw打开HTML文件
- coldplay.xixiasal
- 2021-02-20 13:53:2213109semak imbas
用dw打开HTML文件的方法:1、双击打开Dreamweaver软件;2、点击顶部导航栏的“文件”选项;3、在下拉菜单中,点击“新建”按钮;4、在“新建文档”界面中,“页面类型”选择html,“文档类型”选择HTML5即可。

本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,DELL G3电脑,该方法适用于所有品牌电脑。
用dw打开HTML文件的方法:
1、在电脑上找到dw软件软件,双击打开。

2、打开dw软件后,点击左上方的文件,如下图所示。

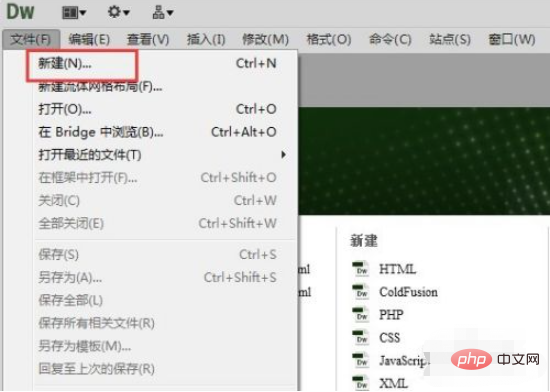
3、在文件中我们点击新建按钮。

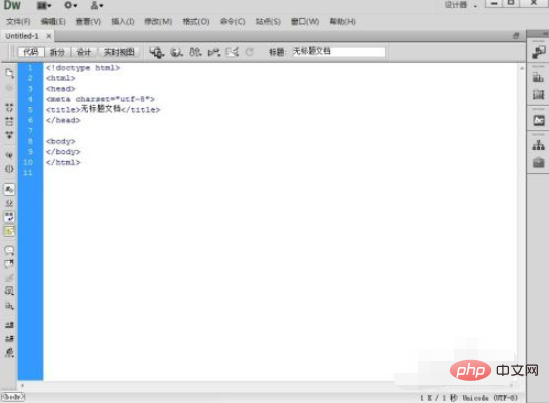
4、在新建文件中,页面类型选择html,文档类型选择HTML5.

5、这样我们就用dw新建起了一个html5文件,可以在文件中编写相应的代码内容。

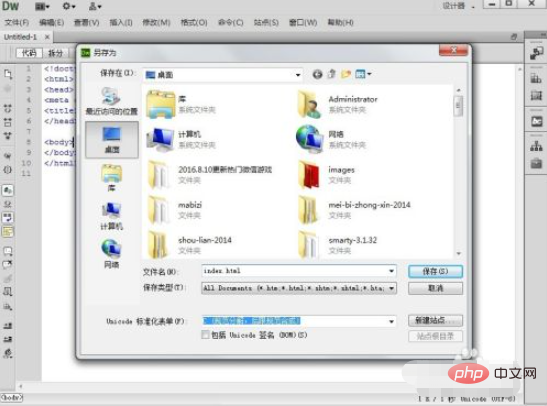
6、新建好的html5文档,我们需要将其另存为(ctrl+s 快捷键)到桌面上。

相关学习推荐:html教程
Atas ialah kandungan terperinci 如何用dw打开HTML文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html除br外如何换行Artikel seterusnya:html表格如何设置间距

