Rumah >hujung hadapan web >html tutorial >在html中如何实现图片排版
在html中如何实现图片排版
- coldplay.xixiasal
- 2021-02-20 11:53:0615494semak imbas
在html中实现图片排版的方法:1、新建文件,并建立盒子;2、设置图片盒子,使用p标签来区别段落;3、建立style修饰内容;4、将文件保存去浏览器中预览效果。

本教程操作环境:windows7系统、html5&&Adobe Dreamweaver cc2020版,DELL G3电脑。
在html中实现图片排版的方法:
1、在敲代码前,先想好结构,最后先在纸上画出一个结构。在此例中,可以将其分为一个整体的三部分,上左右部分,最上方为标题栏,下面左侧可以放置图片,右侧是文字搭配。
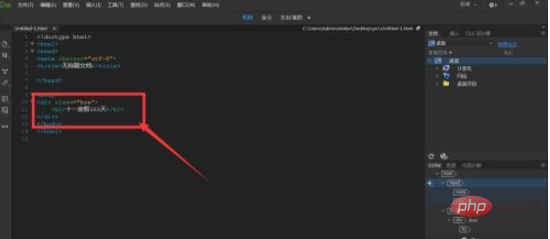
然后我们打开DW,新建HTML文件,然后在body标签下建立一个大的盒子,将三个部分包含的大盒子,起个类名称为box;然后将第一行的标题栏以h1表示吧

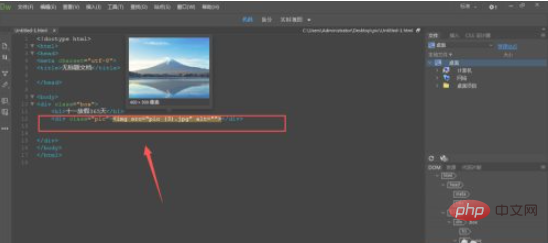
2、然后左侧栏设置一个图片盒子,类名称为pic,然后将图片img插入到标签下

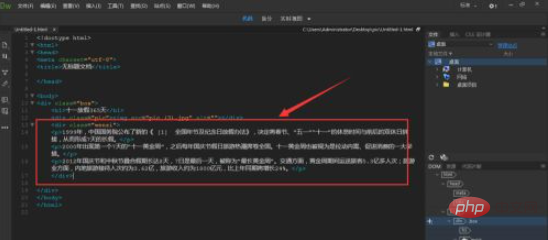
3、右侧就是文字了,单独设置在一个盒子中,里面的段落可以使用p标签来区别段落

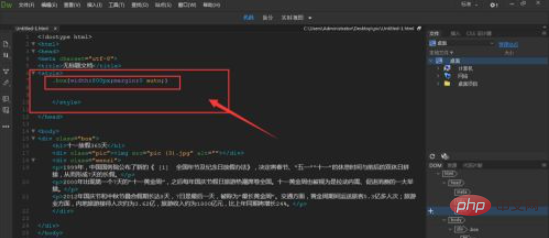
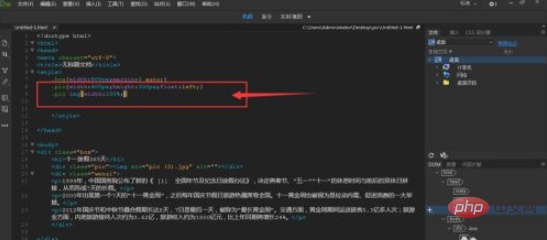
4、将内容补充好后,就开始在head标签下建立style修饰内容了,首先将整体box设置了一个宽度,然后居中对齐

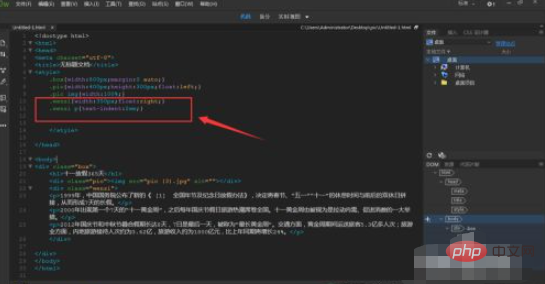
5、标题栏文字,基本不用动,可以对其添加链接或更改下字体颜色;然后对图片进行设置下,设置了固定宽高,并向左浮动

6、然后就是对右侧文字进行修饰,向右浮动,然后将文件保存去浏览器中预览效果。

7、如图在浏览器中预览后的效果。在实际运用可以需要对浮动对象清除浮动。

相关学习推荐:html教程
Atas ialah kandungan terperinci 在html中如何实现图片排版. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

