Rumah >hujung hadapan web >Tutorial Bootstrap >深入浅析Bootstrap中的面板组件
深入浅析Bootstrap中的面板组件
- 青灯夜游ke hadapan
- 2021-02-19 17:33:222524semak imbas
本篇文章带大家详细了解一下Bootstrap中的面板组件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap教程》
面板组件主要作用是用来处理一些其他组件无法完成的功能,在不同的版本中具有不同的源码:
LESS:panels.less
SASS:_panels.scss
基础面板非常简单,就是一个p容器中运用了类.panel的样式,产生一个具有边框的文本显示块,由于panel不控制主题颜色,所以在.panel基础上增加一个控制颜色的主题的类.panel-default,在里面添加一个p.panel-body来放置面板主体内容
.panel主要对边框、间距、圆角、左右一定的设置:
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}
基础面板的运用:
4a249f0d628e2318394fd9b75b4636b1基础面板473f0a7621bec819994bb5020d29372a 0e959a0caf1c43cbceb0c2ef05188cc0 4707d5d5b651f1cbaed9f4528beadc49这是一个基础面板,带默认主题样式风格16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

带有头和尾的面板
bootstrap为了丰富面板的功能,特意为面板增加面板头部和面板尾部的效果,
.panel-heading:设置面板头部样式
.panel-footer:设置面板尾部样式
.panel-headingh和.panel-footer仅是对间距和圆角等样式进行了设置
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}例子:
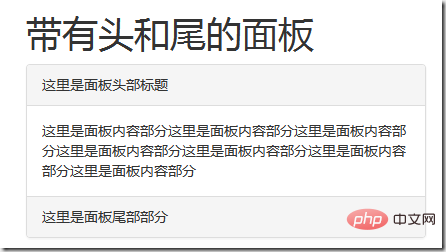
<h1>带有头和尾的面板</h1>
<div class="panel panel-default">
<div class="panel-heading">这里是面板头部标题</div>
<div class="panel-body">这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分</div>
<div class="panel-footer">这里是面板尾部部分</div>
</div>
彩色面板
由于.panel样式并没有对主题颜色进行样式设置,bootstrap框架中的面板组件处理默认的主题(.panel-default)样式之外,还包括以下几种主题样式:
.panel-primary:重点 蓝色
.panel-success:成功 绿色
.panel-info:信息 蓝色(浅的)
.panel-warning:警告 黄色
.panel-danger:危险 红色
这几个样式只是改变了面板的背景色、文本、和边框色
使用方法很简单,只需在.panel的类名基础上追加需要的主题类名
例子:
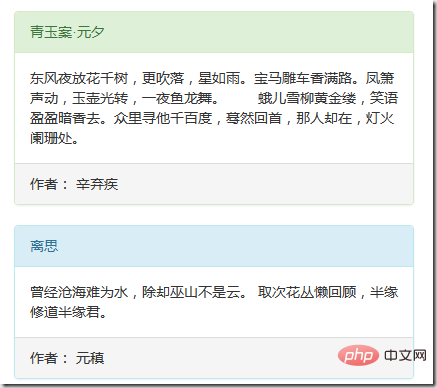
4a249f0d628e2318394fd9b75b4636b1彩色面板473f0a7621bec819994bb5020d29372a 0e959a0caf1c43cbceb0c2ef05188cc0 666a865bc6b58bd00bd75fb3013bf55d白头吟16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49皑如山上雪,皎若云间月。 闻君有两意,故来相决绝。 今日斗酒会,明旦沟水头。 躞蹀御沟上,沟水东西流。 凄凄复凄凄,嫁娶不须啼。 愿得一人心,白首不相离。 竹竿何袅袅,鱼尾何簁簁! 男儿重意气,何用钱刀为!16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者:卓文君16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 fcbd673a522047e992aa60f819a1e8c0 666a865bc6b58bd00bd75fb3013bf55d无题16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49昨夜星辰昨夜风,画楼西畔桂堂东。 身无彩凤双飞翼,心有灵犀一点通。 隔座送钩春酒暖,分曹射覆蜡灯红。 嗟余听鼓应官去,走马兰台类转蓬。16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者:李商隐16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 0477aac2bb80c1f4872a0da577aef086 666a865bc6b58bd00bd75fb3013bf55d青玉案·元夕16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。 蛾儿雪柳黄金缕,笑语盈盈暗香去。众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者: 辛弃疾16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 f5769b4d1710a5a68ff7cf824d8c73dc 666a865bc6b58bd00bd75fb3013bf55d离思16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49曾经沧海难为水,除却巫山不是云。 取次花丛懒回顾,半缘修道半缘君。16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者: 元稹16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 7f34d36cb60521aac9706cdd66e6ea4d 666a865bc6b58bd00bd75fb3013bf55d画梅16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49微雪初消月半池,篱边遥见两三枝。 清香传得天心在,未话寻常草木知。16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者: 方孝孺16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 5281927dffeb37506dfd3771e5d95228 666a865bc6b58bd00bd75fb3013bf55d菊花16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49秋丛绕舍似陶家,遍绕篱边日渐斜。 不是花中偏爱菊,此花开尽更无花。16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者: 元稹16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:



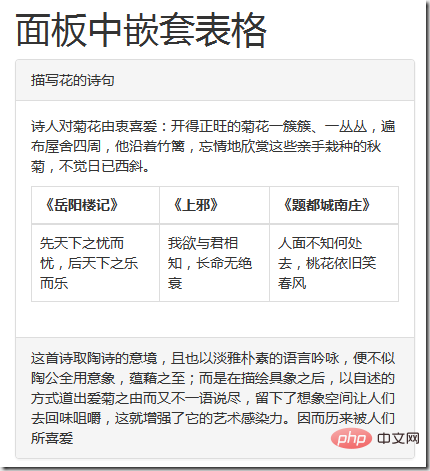
面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在.panel-body的容器中放置需要的内容,里面的内容可能是图片、表格、列表等;来看看面板中嵌套表格和列表组的效果,下面是一个嵌套表格的例子:
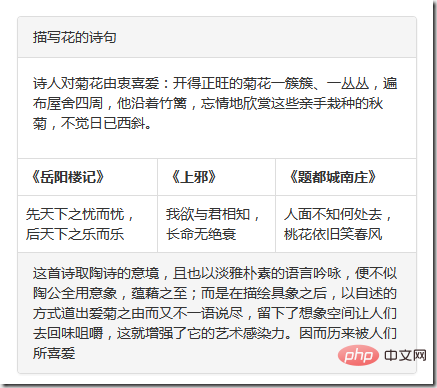
4a249f0d628e2318394fd9b75b4636b1面板中嵌套表格473f0a7621bec819994bb5020d29372a 0e959a0caf1c43cbceb0c2ef05188cc0 666a865bc6b58bd00bd75fb3013bf55d描写花的诗句16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49 e388a4556c0f65e1904146cc1a846bee诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。94b3e26ee717c64999d7867364b1b4a3 0b22afcba681878453f5ddea8fe65481 ae20bdd317918ca68efdc799512a9b39 a34de1251f0d9fe1e645927f19a896e8 b4d429308760b6c2d20d6300079ed38e不是花中偏爱菊,此花开尽更无花《菊花》01c3ce868d2b3d9bce8da5c1b7e41e5b b4d429308760b6c2d20d6300079ed38e愿得一人心,白首不相离《白头吟》01c3ce868d2b3d9bce8da5c1b7e41e5b b4d429308760b6c2d20d6300079ed38e床前明月光,疑是地上霜《静夜思》01c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 7943277d65306330563feb42dc8c705a 92cee25da80fac49f6fb6eec5fd2c22a a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c先天下之忧而忧,后天下之乐而乐《岳阳楼记》b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c我欲与君相知,长命无绝衰《上邪》b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c人面不知何处去,桃花依旧笑春风《题都城南庄》b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 ca745a59da05f784b8811374296574e1 f16b1740fad44fb09bfe928bcc527e08 16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

在实际运用中,或许表格和面板边缘不需要有任何的间距,但.panel-body设置了一个padding:15px的值,为了实现这样的效果,可以在实际使用的时候把table提取到panel-body外面:
例如:
0e959a0caf1c43cbceb0c2ef05188cc0 666a865bc6b58bd00bd75fb3013bf55d描写花的诗句16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49 e388a4556c0f65e1904146cc1a846bee诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 0b22afcba681878453f5ddea8fe65481 ae20bdd317918ca68efdc799512a9b39 a34de1251f0d9fe1e645927f19a896e8 b4d429308760b6c2d20d6300079ed38e《岳阳楼记》01c3ce868d2b3d9bce8da5c1b7e41e5b b4d429308760b6c2d20d6300079ed38e《上邪》01c3ce868d2b3d9bce8da5c1b7e41e5b b4d429308760b6c2d20d6300079ed38e《题都城南庄》01c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 7943277d65306330563feb42dc8c705a 92cee25da80fac49f6fb6eec5fd2c22a a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c先天下之忧而忧,后天下之乐而乐b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c我欲与君相知,长命无绝衰b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c人面不知何处去,桃花依旧笑春风b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 ca745a59da05f784b8811374296574e1 f16b1740fad44fb09bfe928bcc527e08 2c185cfcaa1512df2ca962b8e1ea421f这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

面板中嵌套列表组
例子:
4a249f0d628e2318394fd9b75b4636b1面板中嵌套列表组473f0a7621bec819994bb5020d29372a 0e959a0caf1c43cbceb0c2ef05188cc0 666a865bc6b58bd00bd75fb3013bf55d描写花的诗句16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49 e388a4556c0f65e1904146cc1a846bee面板嵌套列表组94b3e26ee717c64999d7867364b1b4a3 86ba7a910db1f851ade673353645313d f496da2c0df4bc6d16ea49188db2a380列表项1bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项2bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项3bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项4bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项5bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 16b28748ea4df4d9c2150843fecfba68 2c185cfcaa1512df2ca962b8e1ea421f作者:李商隐16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68

面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来
例子:
4a249f0d628e2318394fd9b75b4636b1面板中嵌套列表组473f0a7621bec819994bb5020d29372a 0e959a0caf1c43cbceb0c2ef05188cc0 666a865bc6b58bd00bd75fb3013bf55d描写花的诗句16b28748ea4df4d9c2150843fecfba68 4707d5d5b651f1cbaed9f4528beadc49 e388a4556c0f65e1904146cc1a846bee面板嵌套列表组94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 86ba7a910db1f851ade673353645313d f496da2c0df4bc6d16ea49188db2a380列表项1bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项2bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项3bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项4bed06894275b65c1ab86501b08a632eb f496da2c0df4bc6d16ea49188db2a380列表项5bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 2c185cfcaa1512df2ca962b8e1ea421f作者:李商隐16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
效果如下:

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 深入浅析Bootstrap中的面板组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

