Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >ie不支持css3动画吗
ie不支持css3动画吗
- 藏色散人asal
- 2021-02-19 10:13:292854semak imbas
IE9及以下版本不支持css3动画;CSS3动画对低版本的浏览器的支持效果并不是很好,特别是IE9及以下版本,更是无法支持;而css3动画就是指使元素从一种样式逐渐变化为另一种样式的效果。

本教程操作环境:Windows7系统、Dell G3电脑、CSS3版。
css3动画是使元素从一种样式逐渐变化为另一种样式的效果。可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。0% 是动画的开始,100% 是动画的完成。
ie不支持css3动画吗?
IE9及以下版本不支持css3动画。CSS3动画对低版本的浏览器的支持效果并不是很好,特别是IE9及以下版本,更是无法支持。
所以有时候一些简单的动画效果,还只是用js代码来实现,但是效率偏低,而且效果有些偏生硬,不够顺滑。 毕竟用js代码来实现动画并非正确之道。
拓展:
IE10 下CSS3动画(Animations)特效【推荐:css视频教程】
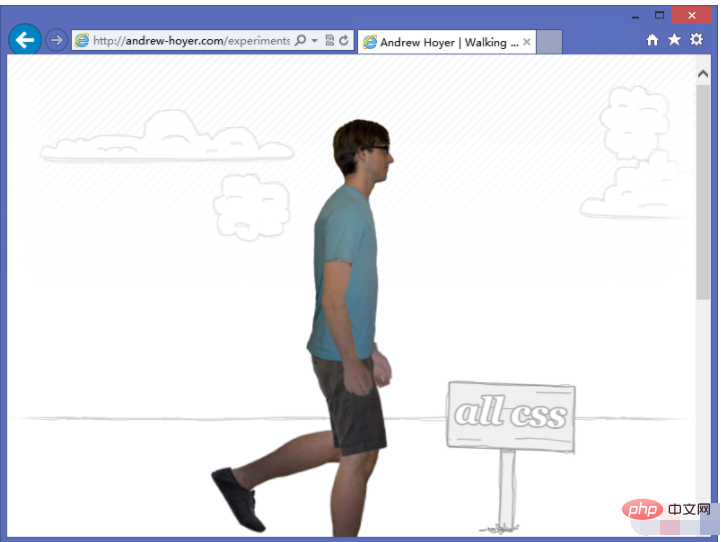
CSS3里的动画特效。不用任何的Javascript,只用纯CSS,你就能实现令人相当吃惊的动画效果,甚至是3D动画效果。下面跟随笔者一起使用IE10 观看一个经典的CSS3动画效果(http://andrew-hoyer.com/experiments/walking/)

CSS3演示人行走的动画
CSS中的动画分为三种:
变形(transformation)、变换(transition)和动画(animation)
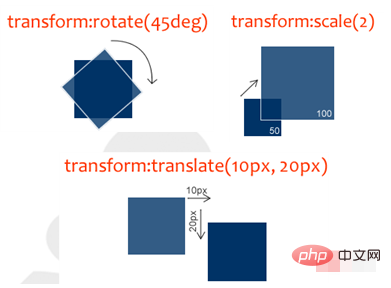
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform支持矩阵变换,就是基于X和Y 坐标重新定位元素

Atas ialah kandungan terperinci ie不支持css3动画吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

