vue项目中怎么设置title图标?下面本篇文章给大家介绍一下vue项目中设置title图标的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vue.js教程》
在项目index.html头部引入这句话:
<link rel="icon" href="favicon.ico" type="image/x-icon">
把favicon.ico文件放到项目根目录,和index.html同级。
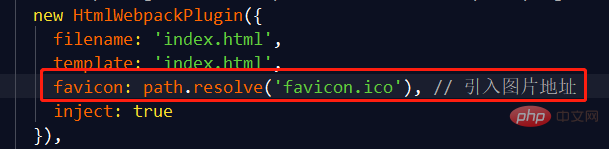
项目build文件夹里找到webpack.dev.conf.js和webpack.prod.conf.js这两个文件。在相应地方添加下图红框中的语句。

保存即可。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci vue项目中怎么设置title图标?(图文详解). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 VUE.JS vs Rangka Kerja Backend: Menjelaskan perbezaanApr 25, 2025 am 12:05 AM
VUE.JS vs Rangka Kerja Backend: Menjelaskan perbezaanApr 25, 2025 am 12:05 AMVue.js adalah kerangka depan, dan rangka kerja belakang digunakan untuk mengendalikan logik sisi pelayan. 1) Vue.js memberi tumpuan kepada membina antara muka pengguna dan memudahkan pembangunan melalui pengikatan data komponen dan responsif. 2) Rangka kerja back-end seperti Express dan Django mengendalikan permintaan HTTP, operasi pangkalan data dan logik perniagaan, dan dijalankan di pelayan.
 Vue.js dan stack frontend: Memahami sambunganApr 24, 2025 am 12:19 AM
Vue.js dan stack frontend: Memahami sambunganApr 24, 2025 am 12:19 AMVue.js disepadukan dengan tumpuan teknologi front-end untuk meningkatkan kecekapan pembangunan dan pengalaman pengguna. 1) Alat Pembinaan: Mengintegrasikan dengan Webpack dan Rollup untuk mencapai pembangunan modular. 2) Pengurusan Negeri: Bersepadu dengan VUEX untuk menguruskan status aplikasi yang kompleks. 3) Routing: Mengintegrasikan dengan Vuerouter untuk merealisasikan penghalaan aplikasi tunggal halaman. 4) Preprocessor CSS: Menyokong SASS dan kurang untuk meningkatkan kecekapan pembangunan gaya.
 Netflix: Meneroka Penggunaan React (atau Rangka Kerja Lain)Apr 23, 2025 am 12:02 AM
Netflix: Meneroka Penggunaan React (atau Rangka Kerja Lain)Apr 23, 2025 am 12:02 AMNetflix memilih React untuk membina antara muka penggunanya kerana reka bentuk komponen React dan mekanisme DOM maya dapat mengendalikan antara muka yang kompleks dan kemas kini yang kerap. 1) Reka bentuk berasaskan komponen membolehkan Netflix memecah antara muka ke dalam widget yang boleh diurus, meningkatkan kecekapan pembangunan dan pemeliharaan kod. 2) Mekanisme DOM maya memastikan kelancaran dan prestasi tinggi antara muka pengguna Netflix dengan meminimumkan operasi DOM.
 Vue.js dan frontend: menyelam mendalam ke dalam rangka kerjaApr 22, 2025 am 12:04 AM
Vue.js dan frontend: menyelam mendalam ke dalam rangka kerjaApr 22, 2025 am 12:04 AMVue.js disukai oleh pemaju kerana mudah digunakan dan berkuasa. 1) Sistem pengikat data responsifnya secara automatik mengemas kini paparan. 2) Sistem komponen meningkatkan kebolehgunaan semula dan mengekalkan kod. 3) Ciri -ciri pengkomputeran dan pendengar meningkatkan kebolehbacaan dan prestasi kod. 4) Menggunakan vuedevtools dan memeriksa kesilapan konsol adalah teknik debugging biasa. 5) Pengoptimuman Prestasi termasuk penggunaan atribut utama, atribut yang dikira dan komponen-komponen Alive. 6) Amalan terbaik termasuk penamaan komponen yang jelas, penggunaan komponen fail tunggal dan penggunaan cangkuk kitaran hidup yang rasional.
 Kekuatan Vue.js di Frontend: Ciri dan Manfaat UtamaApr 21, 2025 am 12:07 AM
Kekuatan Vue.js di Frontend: Ciri dan Manfaat UtamaApr 21, 2025 am 12:07 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina aplikasi front-end yang cekap dan boleh dipelihara. Ciri -ciri utamanya termasuk: 1. Pengikatan data responsif, 2. Pembangunan Komponen, 3. Dom maya. Melalui ciri -ciri ini, Vue.js memudahkan proses pembangunan, meningkatkan prestasi aplikasi dan mengekalkan, menjadikannya sangat popular dalam pembangunan web moden.
 Adakah vue.js lebih baik daripada bertindak balas?Apr 20, 2025 am 12:05 AM
Adakah vue.js lebih baik daripada bertindak balas?Apr 20, 2025 am 12:05 AMVue.js dan bertindak balas masing -masing mempunyai kelebihan dan kekurangan mereka sendiri, dan pilihannya bergantung kepada keperluan projek dan keadaan pasukan. 1) vue.js sesuai untuk projek kecil dan pemula kerana kesederhanaan dan mudah digunakan; 2) React sesuai untuk projek besar dan UI yang kompleks kerana reka bentuk ekosistem dan komponennya yang kaya.
 Fungsi Vue.js: Meningkatkan Pengalaman Pengguna di FrontendApr 19, 2025 am 12:13 AM
Fungsi Vue.js: Meningkatkan Pengalaman Pengguna di FrontendApr 19, 2025 am 12:13 AMVue.js meningkatkan pengalaman pengguna melalui pelbagai fungsi: 1. Sistem responsif menyedari maklum balas data masa nyata; 2. Pembangunan komponen meningkatkan kebolehgunaan semula kod; 3. Vuerouter menyediakan navigasi lancar; 4. Data dinamik mengikat dan animasi peralihan meningkatkan kesan interaksi; 5. Mekanisme pemprosesan ralat memastikan maklum balas pengguna; 6. Pengoptimuman prestasi dan amalan terbaik meningkatkan prestasi aplikasi.
 Vue.js: Menentukan peranannya dalam pembangunan webApr 18, 2025 am 12:07 AM
Vue.js: Menentukan peranannya dalam pembangunan webApr 18, 2025 am 12:07 AMPeranan vue.js dalam pembangunan web adalah bertindak sebagai rangka kerja JavaScript yang progresif yang memudahkan proses pembangunan dan meningkatkan kecekapan. 1) Ia membolehkan pemaju memberi tumpuan kepada logik perniagaan melalui pengikatan data yang responsif dan pembangunan komponen. 2) Prinsip kerja Vue.js bergantung kepada sistem responsif dan DOM maya untuk mengoptimumkan prestasi. 3) Dalam projek sebenar, adalah amalan biasa untuk menggunakan VUEX untuk menguruskan keadaan global dan mengoptimumkan respons data.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






