Rumah >hujung hadapan web >Tutorial Bootstrap >聊聊jsp页面中导入bootstrap的方法
聊聊jsp页面中导入bootstrap的方法
- 青灯夜游ke hadapan
- 2021-02-07 18:24:033296semak imbas

相关推荐:《bootstrap教程》
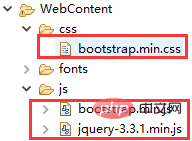
1.先在WebContent中导入以下三个文件(自行去官网下载:bootstrap ,jQuery)

2.新建.jsp文件,比如index.jsp,现在93f0f5c25f18dab9d176bd4f6de5d30e标签里导入下面这些文件,注意顺序不能颠倒
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>3.然后就可以使用boostrap了,直接给标签添加“class”即可。可以去 这里 选择自己想要的风格
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
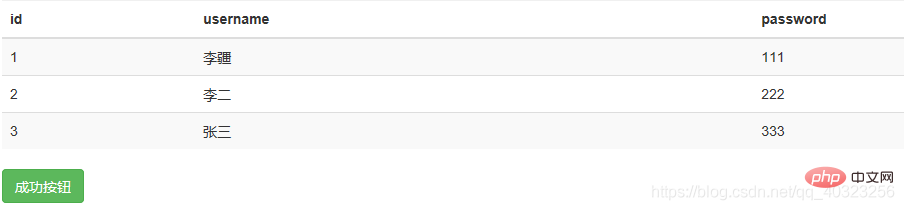
4.运行结果

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 聊聊jsp页面中导入bootstrap的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:浅谈Bootstrap中的close类--关闭按钮Artikel seterusnya:深入了解Bootstrap中的网格系统

