Rumah >hujung hadapan web >html tutorial >html头文件css怎么写
html头文件css怎么写
- 藏色散人asal
- 2021-02-07 10:23:125316semak imbas
html头文件css的写法:1、通过“9a6c6593cd224a767d2b5172bc71b53a/*这里写CSS内容*/531ac245ce3e4fe3d50054a55f265927”方式引入css;2、使用“2cdf5bf648cf2f33323966d7f58a7f3f”标签,引入外部CSS文件,语法“6b40c62e4f3ae755d1e5878066b29823”。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。
头文件93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1
93f0f5c25f18dab9d176bd4f6de5d30e元素包含了所有的头部标签元素。
在 93f0f5c25f18dab9d176bd4f6de5d30e元素中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息;可以添加在头部区域的元素标签为:b2386ffb911b14667cb8f0f91ea547a7,c9ccee2e6ea535a969eb3f532ad9fe89,e8e496c15ba93d81f6ea4fe5f55a2244,2cdf5bf648cf2f33323966d7f58a7f3f,3f1c4e4b6b16bbbd69b2ee476dc4f83a,2b0b25ff593c5b6c03403dd6234ffb2c,dde6fb694e6711ae5e6f381704c04ae4。
html头文件中css怎么写?
1、内部样式表
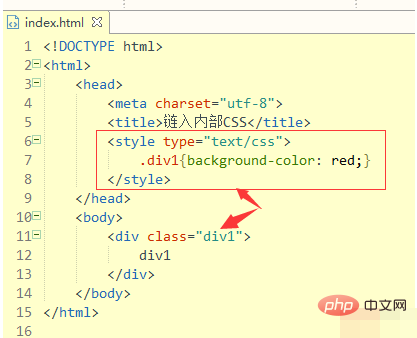
内部样式表是将css的样式代码放在html文档93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中的c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927标签中,引入css。
在c9ccee2e6ea535a969eb3f532ad9fe89中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css"> /*这里写CSS内容*/ </style>
特点:单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
示例如下:

效果图如下:

2、外部样式表(推荐)
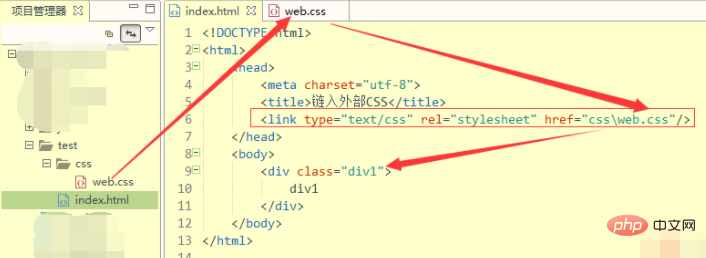
外部样式表是使用2cdf5bf648cf2f33323966d7f58a7f3f标签,引入外部CSS文件;通常link标签是写在网页的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1之间的。
2cdf5bf648cf2f33323966d7f58a7f3f里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
示例代码如下:

web.css内容为

效果如下

推荐:《css视频教程》
Atas ialah kandungan terperinci html头文件css怎么写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

